您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹擴展Web表單的JS插件有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
JCF Forms

我最喜歡的一款js表單插件是 PSD2HTML 上的 JCF Forms。其名稱 JCF 是 Java Custom Forms 的縮寫,意思是“Java 自定義表單”。
使用這款插件,你可以自定義下拉列表、范圍滑塊、單選/復選按鈕、上傳組件等大部分Web表單控件的樣式。它是完全免費的,基于JQuery編寫,配置起來非常方便。
iCheck

iCheck 是一款用于美化單選框和復選框的插件,這款插件是基于 Bootstrap 開發的,調用代碼非常簡潔,幾乎不需要太多的js知識即可使用。插件本身配有少量的預設主題,你可以直接拿來用,也可以自己設計新的主題。
除了外觀,此插件還支持鍵盤輸入, 32 個自定義選項和十幾個回調方法用來處理用戶行為。
Parsley.js

如果你喜歡 Vanilla JS,那么你一定也會喜歡 Parsley,一種免費的基于JS的表單驗證庫。Parsley 是獨一無二的,因為它不需要復雜的正則表達式來使其工作。它提供內置的驗證器,用于所有類型的輸入驗證,如電話號碼、電子郵件、地址或信用卡號等。
FloatLabel.js

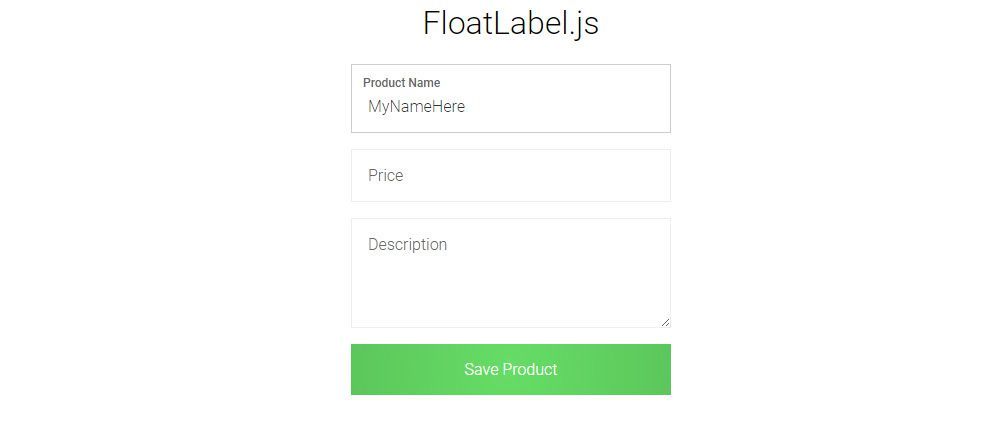
FloatLabel 用于實現 Web 表單輸入框的浮動提示,它有點類似于 H5 的 placeholder 屬性(提供可描述輸入字段預期值的提示信息),但不同的是,FloatLabel 插件實現的提示,當你開始在文本框中錄入文字時,提示并不會消失,而是顯示在文字上方,這非常人性化。
Tooltipster

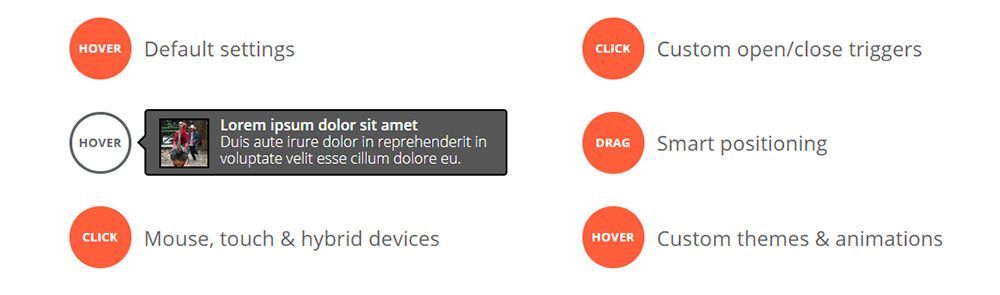
在相對復雜的表單中使用 Tooltipster 做提示工具是非常不錯的選擇,Tooltipster 是一款免費的 JQuery 插件,可以讓您在屏幕的任何位置添加提示信息。
您可以根據實際的用戶行為自定義提示特效,如懸停、點擊、焦點觸發等。您還可以自定義他們的樣式和動畫效果,并且支持 Ajax 請求回調方法。
Fort.js

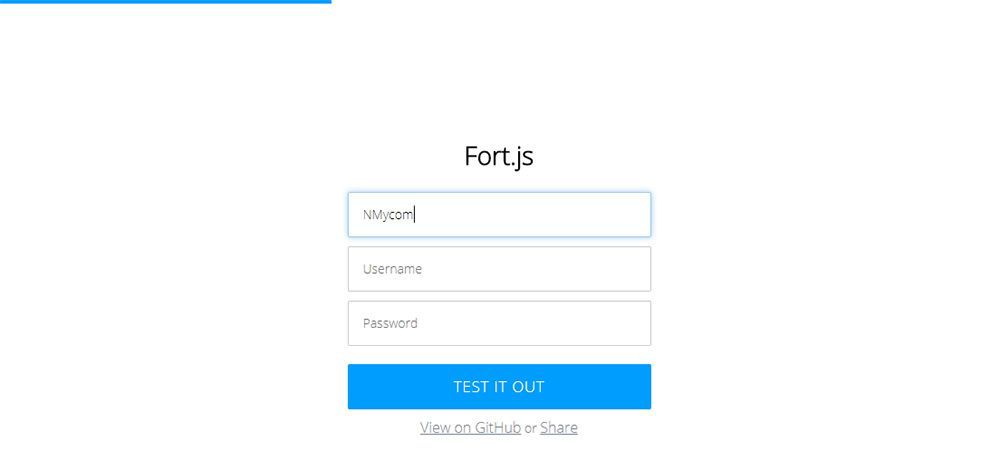
你可能發現了,有些網站會在屏幕頂部顯示進度條,用于提示表單填寫的完成程度。這對于用戶想知道還需要多久才能填寫完冗長的表單是非常有幫助的。
使用 Fort.js,您只需要輸入幾行代碼就可以在網站上實現表單填寫進度條效果了。此插件也是完全免費的,也不限制表單中的字段數量。
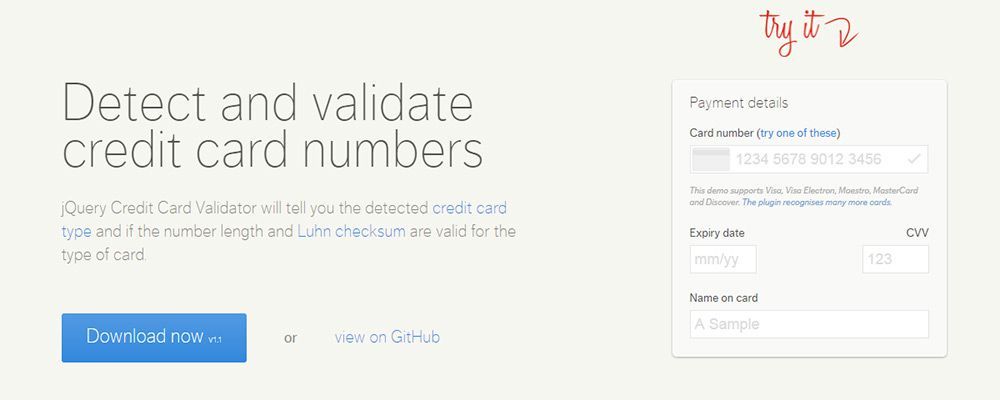
jQuery CC Validator

在網站中,數據安全是一個永恒的主題,特別是在電子商務網站中,經常會用到讓用戶輸入信用卡信息的功能,我相信 jQuery CC Validator 是迄今為止解決這一應用場景的最好用的插件。
它完全免費、開源,運行在 JQuery 庫之上,讓開發者使用起來非常方便,這是一款令人難以置信的插件。
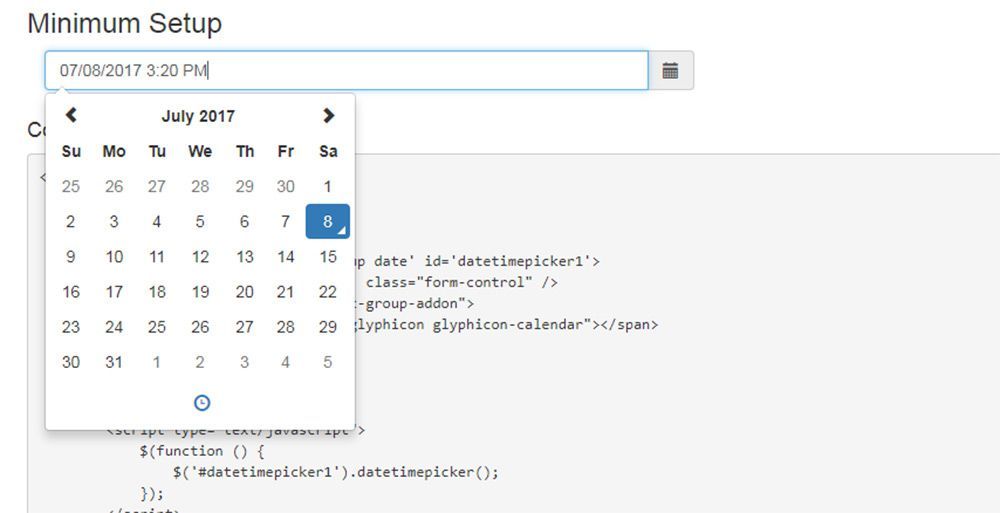
BS3 Datepicker

BS3 Datepicker 是一款用于定制 Web 表單中日期控件的插件,基于 Bootstrap 框架編寫,完全圍繞 Bootstrap 的設計風格,界面簡潔清晰,讓人一目了然。實際上,你可以在 Bootstrap 中找到很多令人敬畏的插件。
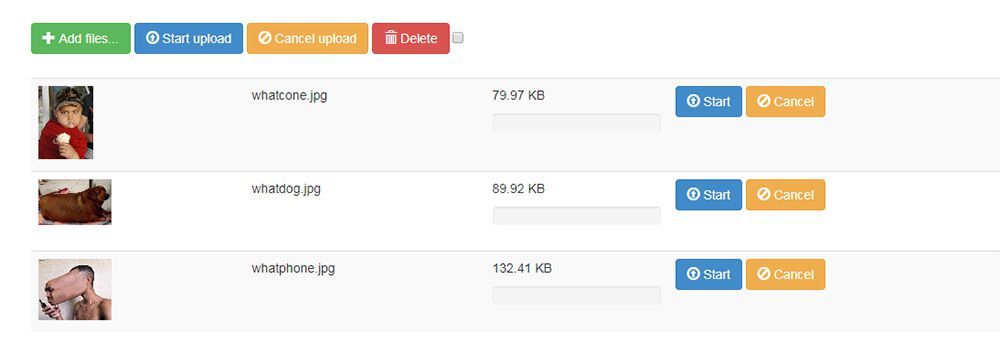
jQuery File Uploads

不可否認,處理用戶上傳文件是一項非常復雜的表單任務,特別是,當您需要創建一個適用于所有設備的上傳控件,還能定義特定類型的文件,且知道如何在后端處理它們的時候,工作就變得更為復雜。
這款 JQuery 文件上傳插件,可以作為一個很好的解決方案應用在網站中,它為你解決了大部分上傳文件時,可能遇到的問題或需要的配置。
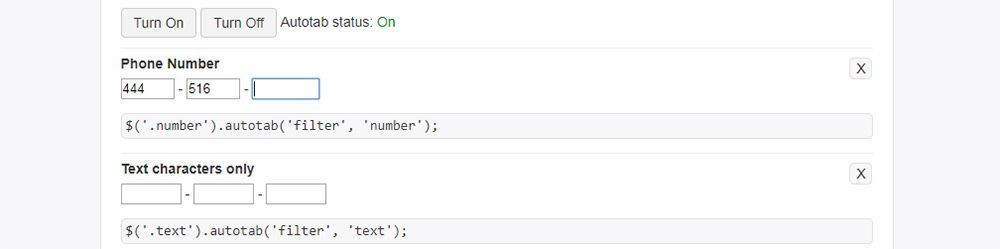
jQuery Autotab

Matthew Miller 的 jQuery Autotab 插件,允許您為任何表單輸入定義一定長度,以便在完成后自動選擇下一個表單,它最適合于需要一定數量字符(如電話號碼或生日)的字段
以上是“擴展Web表單的JS插件有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。