溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
比較表格的內容。判斷是否合并單元格:
tr = $("#printPage tr").length;// 獲取當前表格中tr的個數
var mark = 0; //要合并的單元格數
var index = 0; //起始行數
/*
* 要合并單元格,需要存儲兩個參數,
* 1,開始合并的單元格的第一行的行數,
* 2.要合并的單元格的個數
**/
console.log(tr);
//判斷 若只有一行數據,則不做調整
if(tr <= 2){
}else{
//var i=1 比較當前的tr和上一個tr的值
for(var i=0;i < tr ;i++){
var ford = $("#printPage tr:gt(0):eq("+i+") td:eq(0)").text();
//根據下標獲取單元格的值
// tr:gt(0) 從下標0 開始獲取
// tr:gt(0):eq( i ) :i 標識 當前行的下標 ,0 開始
// td:eq(0) 當前行的第一個單元格,下標從0開始
var behind = $("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").text();
if(ford == behind){
$("#printPage tr:gt(0):eq("+(parseInt(i)+1)+") td:eq(0)").hide();
mark = mark +1;
}else if(ford != behind){
//如果值不匹配則遍歷到不同種的分類,將舊分類隱藏
index = i-mark;
$("#printPage tr:gt(0):eq("+index+") td:eq(0)").attr("rowspan",mark+1);//+1 操作標識,將當前的行加入到隱藏
//rowspan 列上橫跨, colspan 行上橫跨
//后面的參數,表示橫跨的單元格個數,
//合并單元格就是將其他的單元格隱藏(hide),或刪除(remove)。
//將一個單元格的rowspan 或colsspan 加大
mark = 0;
$("#printPage tr:gt(0):eq("+(parseInt(i))+") td:eq(0)").hide();
}
}
}
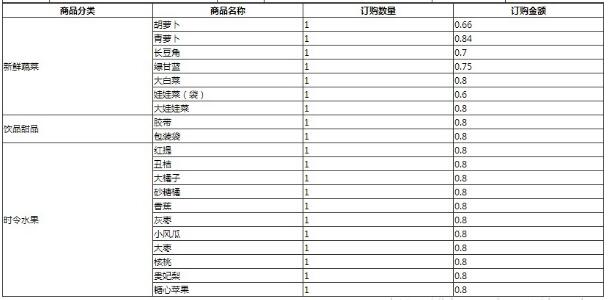
最終效果:

以上這篇使用jQuery 操作table 完成單元格合并的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。