您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue+SpringBoot如何開發V部落博客管理平臺,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
V部落是一個多用戶博客管理平臺,采用Vue+SpringBoot開發。
項目地址: https://github.com/lenve/VBlog
登陸頁面

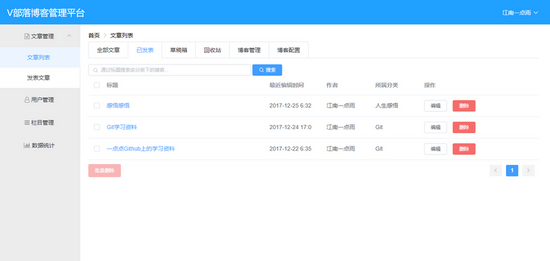
文章列表

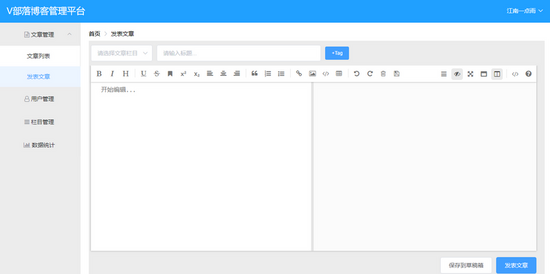
發表文章

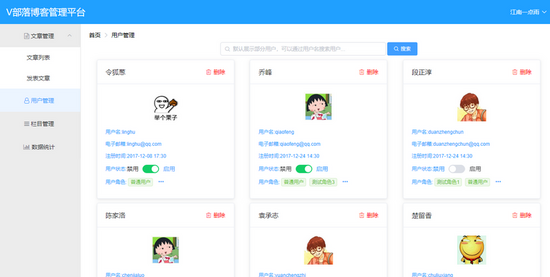
用戶管理

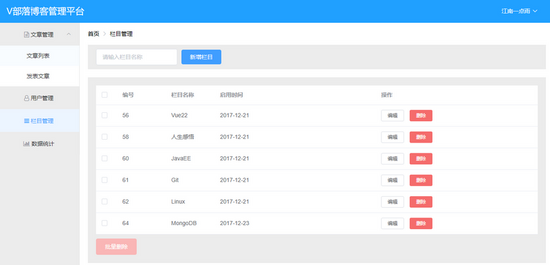
欄目管理

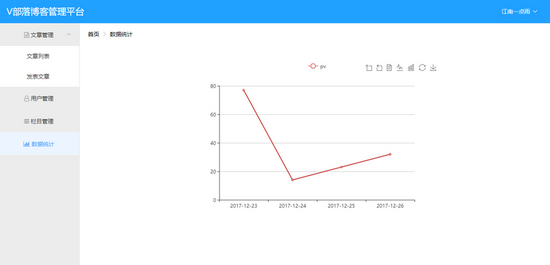
數據統計

技術棧
后端技術棧
后端主要采用了:
1.SpringBoot
2.SpringSecurity
3.MyBatis
4.部分接口遵循Restful風格
5.MySQL
前端技術棧
前端主要采用了:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
還有其他一些瑣碎的技術我就不在這里一一列舉了。
快速運行
1.克隆本項目到本地
git@github.com:lenve/VBlog.git
2.找到blogserver項目中resources目錄下的vueblog.sql文件,在MySQL數據庫中執行
3.根據自己本地情況修改數據庫配置,數據庫配置在SpringBoot項目的application.properties中
4.在IntelliJ IDEA中運行blogserver項目
OK,至此,服務端就啟動成功了,此時我們直接在地址欄輸入 http://localhost:8081/index.html 即可訪問我們的項目,如果要做二次開發,請繼續看第五、六步。
5.進入到vueblog目錄中,在控制臺依次輸入如下命令:
# 安裝依賴 npm install # 在 localhost:8080 啟動項目 npm run dev
由于我在vueblog項目中已經配置了端口轉發,將數據轉發到SpringBoot上,因此項目啟動之后,在瀏覽器中輸入 http://localhost:8080 就可以訪問我們的前端項目了,所有的請求通過端口轉發將數據傳到SpringBoot中(注意此時不要關閉SpringBoot項目)。
6.最后可以用WebStorm等工具打開vueblog項目,繼續開發,開發完成后,當項目要上線時,依然進入到vueblog目錄,然后執行如下命令:
npm run build
該命令執行成功之后,vueblog目錄下生成一個dist文件夾,將該文件夾中的兩個文件static和index.html拷貝到SpringBoot項目中resources/static/目錄下,然后就可以像第4步那樣直接訪問了。
步驟5中需要大家對NodeJS、NPM等有一定的使用經驗。
項目依賴
1. vue-echarts
2. mavonEditor
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue+SpringBoot如何開發V部落博客管理平臺”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。