您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
hash、chunkhash、contenthash
hash一般是結合CDN緩存來使用,通過webpack構建之后,生成對應文件名自動帶上對應的MD5值。如果文件內容改變的話,那么對應文件哈希值也會改變,對應的HTML引用的URL地址也會改變,觸發CDN服務器從源服務器上拉取對應數據,進而更新本地緩存。但是在實際使用的時候,這幾種hash計算還是有一定區別。
我們先建一個測試案例來模擬下:
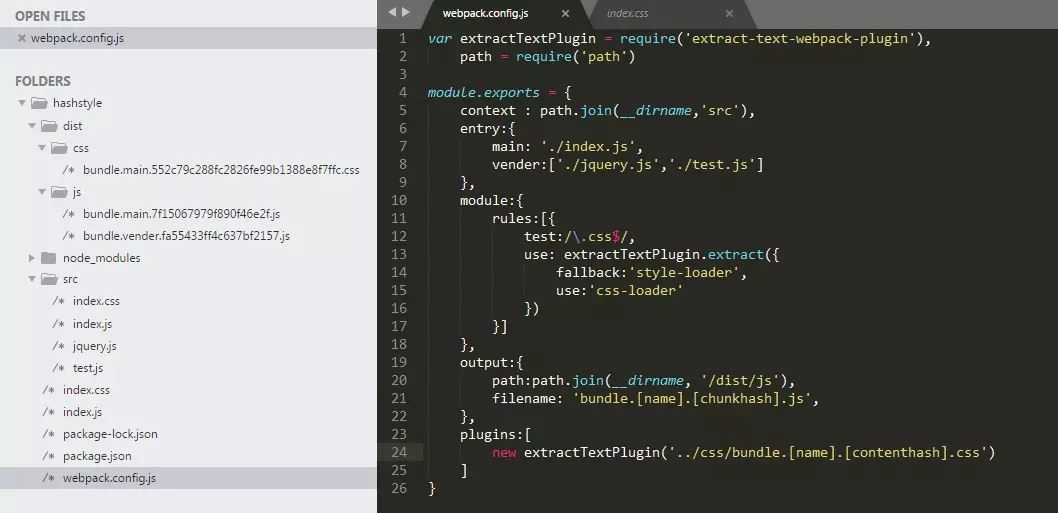
項目結構
我們的項目結構很簡單,入口文件index.js,引用了index.css。然后新建了jquery.js和test.js作為公共庫。
//index.js
require('./index.css')
module.exports = function(){
console.log(`I'm jack`)
var a = 12
}
//index.css
.selected : {
display: flex;
transition: all .6s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
接著我們修改webpack.config.js來模擬不同hash計算
hash
hash是跟整個項目的構建相關,只要項目里有文件更改,整個項目構建的hash值都會更改,并且全部文件都共用相同的hash值
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
context : path.join(__dirname,'src'),
entry:{
main: './index.js',
vender:['./jquery.js','./test.js']
},
module:{
rules:[{
test:/\.css$/,
use: extractTextPlugin.extract({
fallback:'style-loader',
use:'css-loader'
})
}]
},
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[hash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[hash].css')
]
}
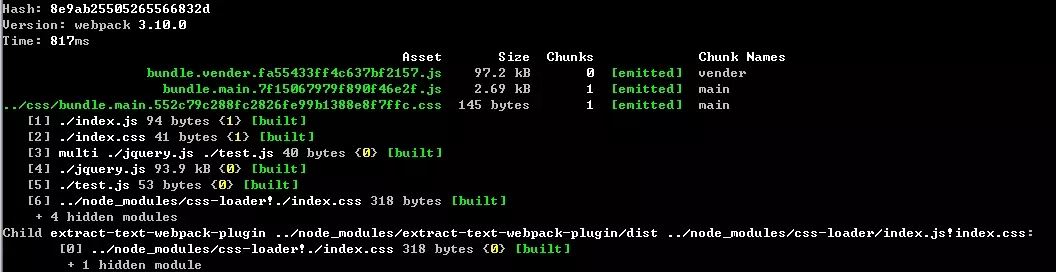
根據上面的配置,我們執行webpack命令之后,可以得到下面的結果
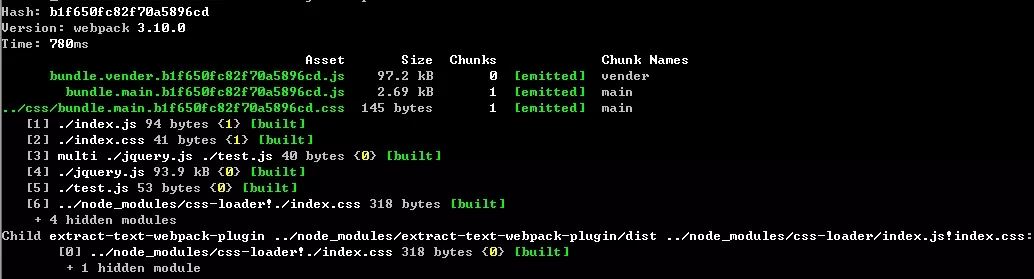
采用hash計算的執行結果1:

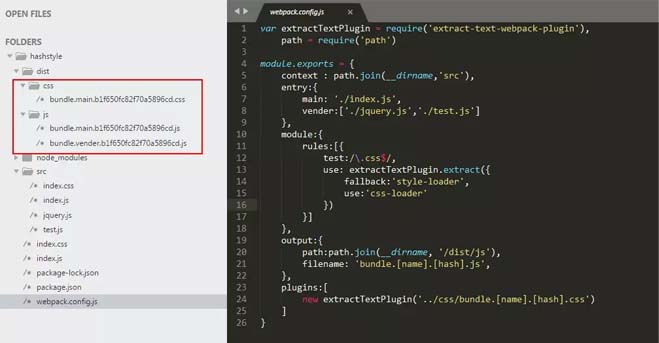
執行結果2:

我們可以看到構建生成的文件hash值都是一樣的,所以hash計算是跟整個項目的構建相關,同一次構建過程中生成的哈希都是一樣的
chunkhash
采用hash計算的話,每一次構建后生成的哈希值都不一樣,即使文件內容壓根沒有改變。這樣子是沒辦法實現緩存效果,我們需要換另一種哈希值計算方式,即chunkhash。
chunkhash和hash不一樣,它根據不同的入口文件(Entry)進行依賴文件解析、構建對應的chunk,生成對應的哈希值。我們在生產環境里把一些公共庫和程序入口文件區分開,單獨打包構建,接著我們采用chunkhash的方式生成哈希值,那么只要我們不改動公共庫的代碼,就可以保證其哈希值不會受影響。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[chunkhash].css')
]
}
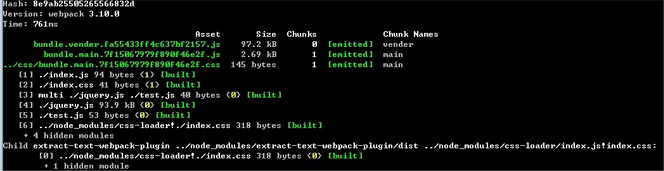
采用chunkhash計算的執行結果1:

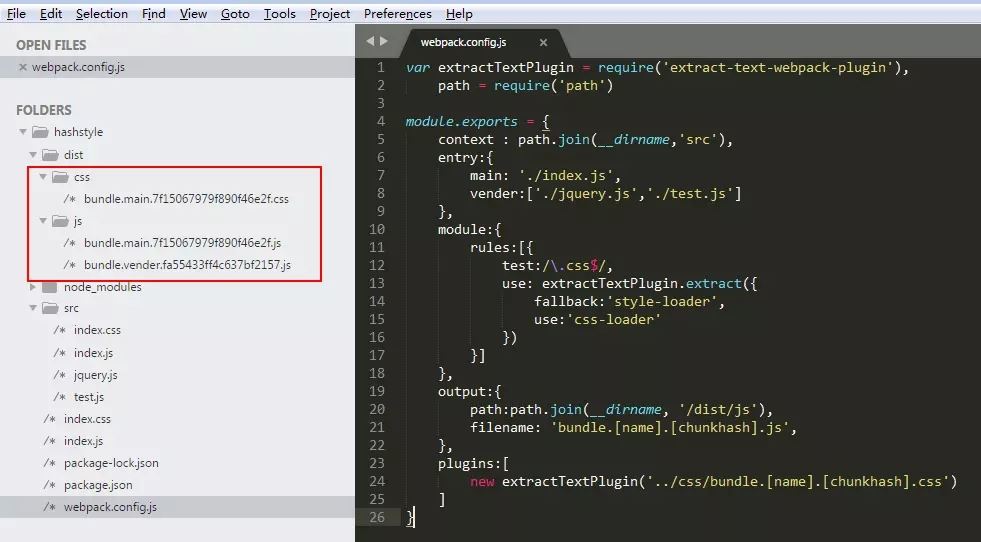
執行結果2:

我們可以看到,由于采用chunkhash,所以項目主入口文件Index.js及其對應的依賴文件Index.css由于被打包在同一個模塊,所以共用相同的chunkhash,但是公共庫由于是不同的模塊,所以有單獨的chunkhash。這樣子就保證了在線上構建的時候只要文件內容沒有更改就不會重復構建
contenthash
在chunkhash的例子,我們可以看到由于index.css被index.js引用了,所以共用相同的chunkhash值。但是這樣子有個問題,如果index.js更改了代碼,css文件就算內容沒有任何改變,由于是該模塊發生了改變,導致css文件會重復構建。
這個時候,我們可以使用extra-text-webpack-plugin里的contenthash值,保證即使css文件所處的模塊里就算其他文件內容改變,只要css文件內容不變,那么不會重復構建。
var extractTextPlugin = require('extract-text-webpack-plugin'),
path = require('path')
module.exports = {
...
...
output:{
path:path.join(__dirname, '/dist/js'),
filename: 'bundle.[name].[chunkhash].js',
},
plugins:[
new extractTextPlugin('../css/bundle.[name].[contenthash].css')
]
}
采用contenthash計算的執行結果1:

執行結果2:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。