您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
Vux 是基于 Vue 和 Weui 開發的手機端頁面 UI 組件庫,開發初衷是滿足公司的微信端表單需求,因為第三方的調查問卷表單系統在手機上實在比較丑(還是 PC 那一套樣式適配了大小而已)。于是用 vue 重構了表單組件,后來一發不可收拾把其他常用組件也一并開發了。
相比于 React 還是更喜歡用 Vue ,除了目前社區組件不多,周邊構建工具還是比較完善的(作者也特別勤奮)。
下面話不多說了,來一看看詳細的介紹吧。
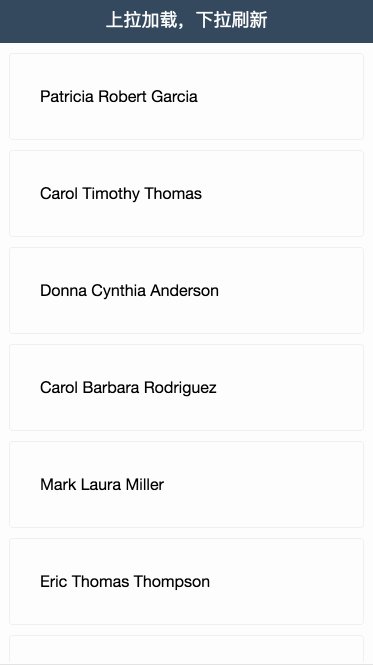
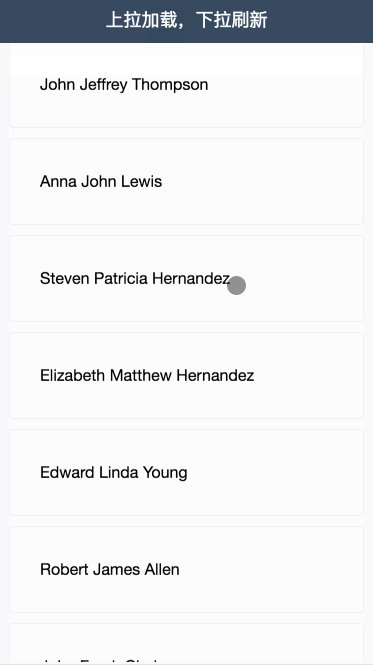
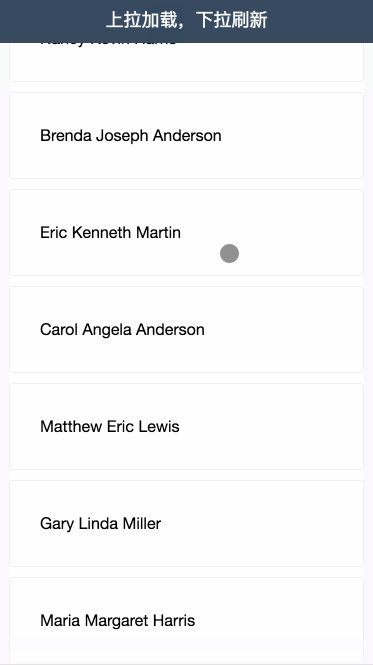
先上圖

創建項目
使用vue-cli 創建一個vue項目
安裝vux,可以參考:vux快速入門
配置
官方文檔地址
打開后會看到一段話
該組件已經不再維護,也不建議使用,大部分情況下也不需要用到該組件。 建議使用第三方相關組件,相關 issue 將不會處理。
不知道作者為啥不維護了,明明需求挺多的
我沒有用demo里的 LoadMore 組件,用的是 Scroller里自帶的 use-pullup, use-pulldown 下面是我的配置
<!--
height: 我用到x-header了,文檔里說header高是48px,所以這里設置成-48
-->
<scroller use-pullup :pullup-config="pullupDefaultConfig" @on-pullup-loading="loadMore"
use-pulldown :pulldown-config="pulldownDefaultConfig" @on-pulldown-loading="refresh"
lock-x ref="scrollerBottom" height="-48">
</scroller>
<script>
import {Scroller, XHeader} from 'vux'
const pulldownDefaultConfig = {
content: '下拉刷新',
height: 40,
autoRefresh: false,
downContent: '下拉刷新',
upContent: '釋放后刷新',
loadingContent: '正在刷新...',
clsPrefix: 'xs-plugin-pulldown-'
}
const pullupDefaultConfig = {
content: '上拉加載更多',
pullUpHeight: 60,
height: 40,
autoRefresh: false,
downContent: '釋放后加載',
upContent: '上拉加載更多',
loadingContent: '加載中...',
clsPrefix: 'xs-plugin-pullup-'
}
export default {
components: {
XHeader,
Scroller
},
mounted() {
this.$nextTick(() => {
this.$refs.scrollerBottom.reset({top: 0})
})
},
data() {
return {
list: [],
pullupDefaultConfig: pullupDefaultConfig,
pulldownDefaultConfig: pulldownDefaultConfig
}
},
methods: {
refresh() {
},
loadMore() {
}
}
}
</script>
請求接口遍歷數據
接口服務用的是mock.js生成的數據,可以看一下這篇文章:使用mock.js隨機數據和使用express輸出json接口
安裝 axios
yarn add axios
//...
methods: {
fetchData(cb) {
axios.get('http://localhost:3000/').then(response => {
this.$nextTick(() => {
this.$refs.scrollerBottom.reset()
})
cb(response.data)
})
}
}
//...
完善refresh,loadMore方法
//...
methods: {
refresh() {
this.fetchData(data => {
this.list = data.list
this.$refs.scrollerBottom.enablePullup()
this.$refs.scrollerBottom.donePulldown()
})
},
loadMore() {
this.fetchData(data => {
if (this.list.length >= 10) {
this.$refs.scrollerBottom.disablePullup()
}
this.list = this.list.concat(data.list)
this.$refs.scrollerBottom.donePullup()
})
}
}
//...
在組件加載的時候調用一下 loadMore 方法
//...
mounted() {
this.$nextTick(() => {
this.$refs.scrollerBottom.reset({top: 0})
})
this.loadMore()
}
//...
最后把html部分補全
<scroller> <div > <div class="box" v-for="(item, index) in list" :key="index"> <p class="list"></p> </div> </div> </scroller>
完整代碼
<template>
<div>
<x-header :left-options="{'showBack': false}">上拉加載,下拉刷新</x-header>
<scroller use-pullup :pullup-config="pullupDefaultConfig" @on-pullup-loading="loadMore"
use-pulldown :pulldown-config="pulldownDefaultConfig" @on-pulldown-loading="refresh"
lock-x ref="scrollerBottom" height="-48">
<div >
<div class="box" v-for="(item, index) in list" :key="index">
<p class="list"></p>
</div>
</div>
</scroller>
</div>
</template>
<script>
import {Scroller, XHeader} from 'vux'
import axios from 'axios'
const pulldownDefaultConfig = {
content: '下拉刷新',
height: 40,
autoRefresh: false,
downContent: '下拉刷新',
upContent: '釋放后刷新',
loadingContent: '正在刷新...',
clsPrefix: 'xs-plugin-pulldown-'
}
const pullupDefaultConfig = {
content: '上拉加載更多',
pullUpHeight: 60,
height: 40,
autoRefresh: false,
downContent: '釋放后加載',
upContent: '上拉加載更多',
loadingContent: '加載中...',
clsPrefix: 'xs-plugin-pullup-'
}
export default {
components: {
XHeader,
Scroller
},
mounted() {
this.$nextTick(() => {
this.$refs.scrollerBottom.reset({top: 0})
})
this.loadMore()
},
data() {
return {
list: [],
pullupDefaultConfig: pullupDefaultConfig,
pulldownDefaultConfig: pulldownDefaultConfig
}
},
methods: {
fetchData(cb) {
axios.get('http://localhost:3000/').then(response => {
this.$nextTick(() => {
this.$refs.scrollerBottom.reset()
})
cb(response.data)
})
},
refresh() {
this.fetchData(data => {
this.list = data.list
this.$refs.scrollerBottom.enablePullup()
this.$refs.scrollerBottom.donePulldown()
})
},
loadMore() {
this.fetchData(data => {
if (this.list.length >= 10) {
this.$refs.scrollerBottom.disablePullup()
}
this.list = this.list.concat(data.list)
this.$refs.scrollerBottom.donePullup()
})
}
}
}
</script>
<style lang="less">
.box {
padding: 5px 10px 5px 10px;
&:first-child {
padding: 0 10px 5px 10px;
}
&:last-child {
padding: 5px 10px 0 10px;
}
}
.list {
background-color: #fff;
border-radius: 4px;
border: 1px solid #f0f0f0;
padding: 30px;
}
.xs-plugin-pulldown-container {
line-height: 40px;
}
.xs-plugin-pullup-container {
line-height: 40px;
}
</style>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。