您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何基于casperjs和resemble.js實現一個像素對比服務,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
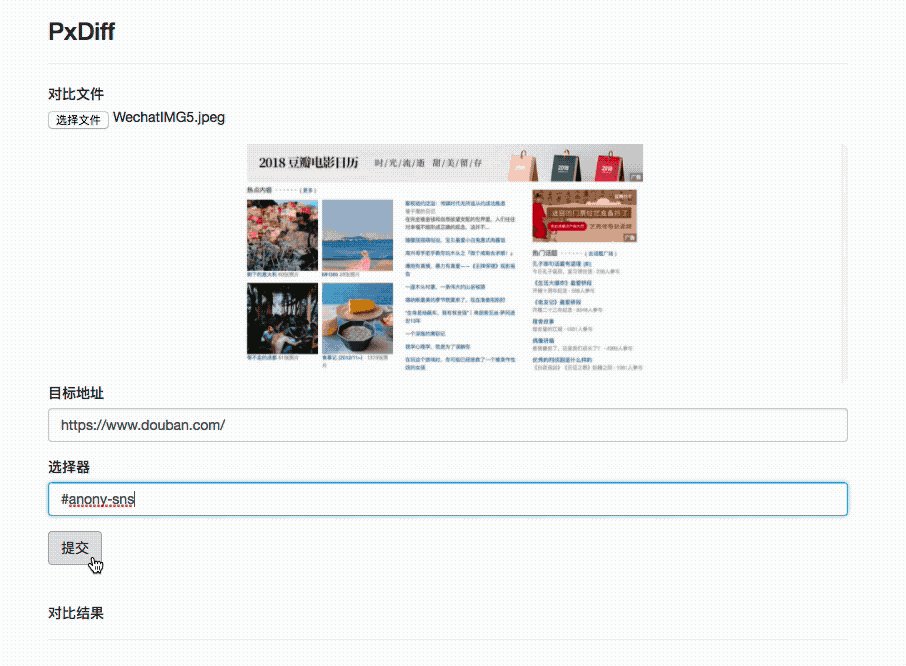
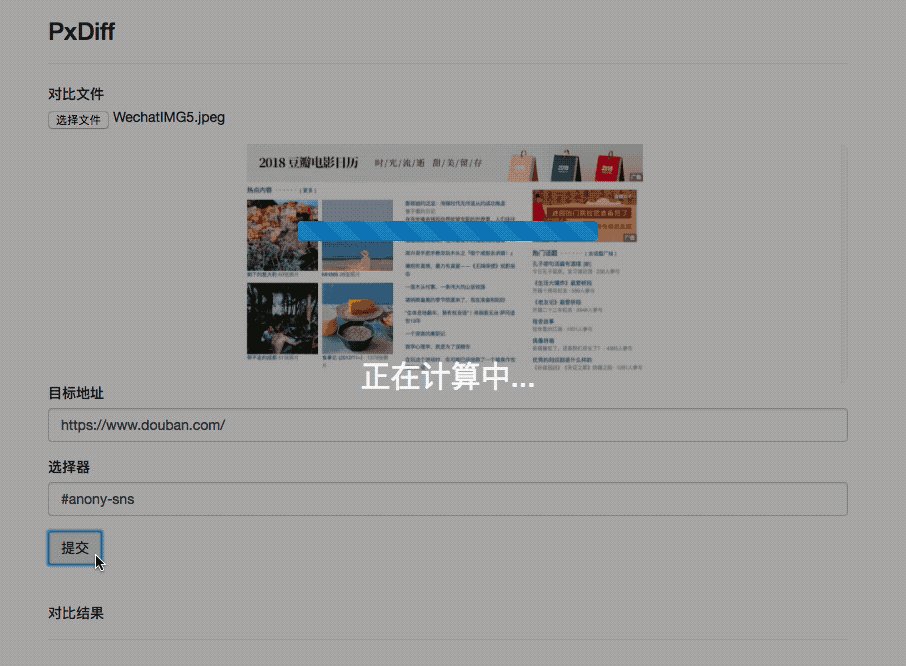
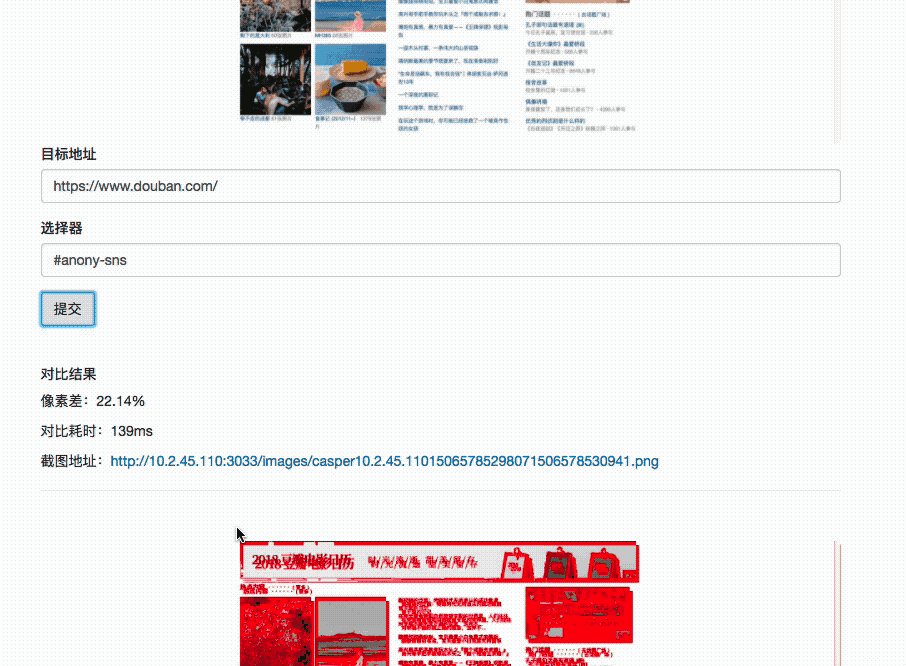
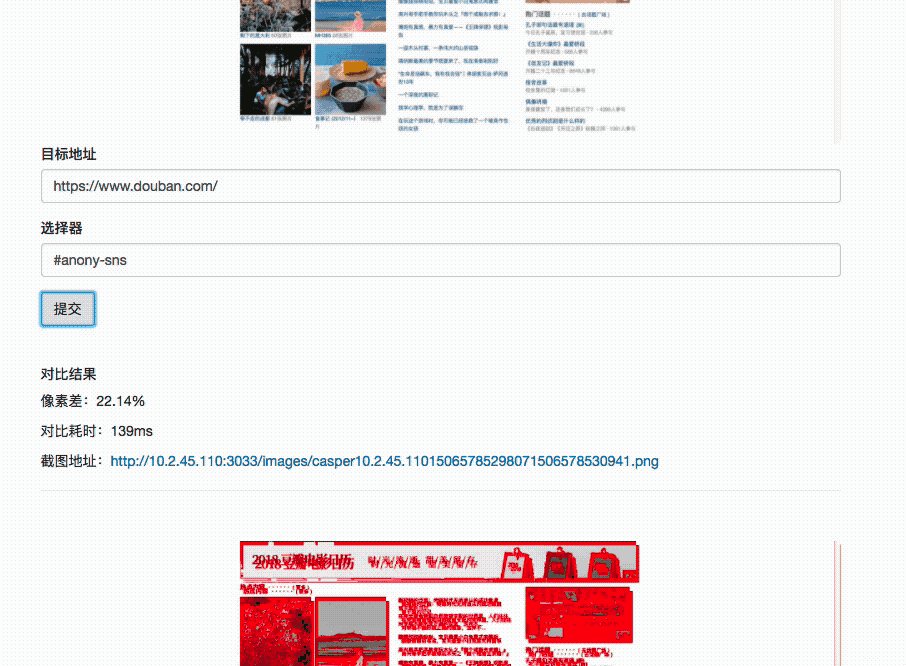
效果預覽

前置知識
本次用到了以下兩個庫作為輔助工具:
casperjs:基于PhantomJS的編寫。其內部提供了一個無界面瀏覽器,簡單來說用它你可以以代碼的形式來完成模擬人來操作瀏覽器的操作,其中涉及鼠標各種事件,等等非常多的功能,本次主要使用其附帶的截圖功能。
resemble.js:圖片像素對比工具。調用方法簡單理解為,傳入兩張圖,返回一張合成圖并附帶對比參數如差別度等等。基本實現思路可以理解為通過將圖片轉為canvas后,獲取其圖像像素點,之后對每個像素點進行一次比對。
所以整個服務我們應該已經有了大題的思路即通過casperjs來進入某個網站截取某個頁面,再將其與設計圖進行比對得出結果。
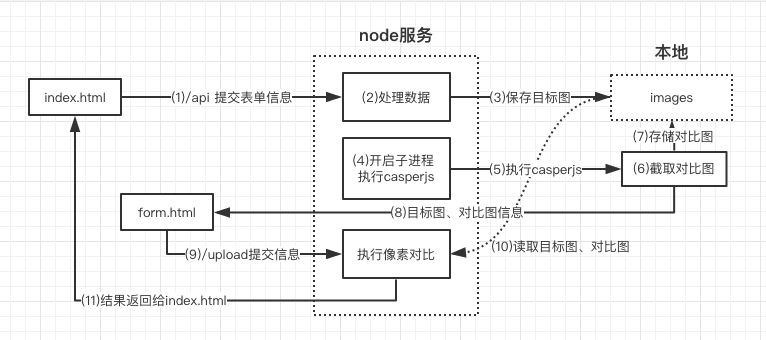
整體思路

通過上圖我們應該能整理出一個大概的流程:
從前端頁面接收設計稿圖片及需要截取的網站地址與節點信息
將設計稿保存到images文件夾
開啟子進程,啟動casperjs,完成對目標網站的截取
截取后請求form.html將圖片地址信息填入并重新傳回服務器
服務端獲取圖片信息通過resemblejs將截取圖與設計稿進行比對
結果傳回前端頁面
這其中有一個問題可能會有人注意到就是:為什么在casperjs中對目標網站截圖了不能直接把信息傳回服務器中,而是選擇了再去打開一個表單頁面通過表單的形式來提交信息?
答:首先我對casperjs和node了解都不那么深入,我理解的是首先casperjs不是一個node模塊,它是跑在操作系統中的,我尚且沒有發現怎么在casperjs中建立與node服務的通信,如果有方法一定要告訴我,因為我真的不太了解casper!其次由于無法建立通信,我只能退而求其次,通過casper快速打開一個我寫好的表單頁面并且填寫好圖片信息傳回服務器,這么做是可以完成最初的訴求。所以就有了上面from.html那段的操作。
實現細節
實現一個簡易靜態服務器
因為涉及到index.html與form.html頁面的返回,故需要實現一個超級簡易的靜態服務器。代碼如下:
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根據路徑打開文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件類型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}解析表單并將圖片存儲到images文件夾
const multiparty = require('multiparty') //解析表單
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})通過創建可讀流讀出文件內容,再通過pipe寫入到制定路徑下即可保存上傳來的圖片。
運行casperjs
const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})通過spawn可以創建子進程來啟動casperjs,同樣也可以使用exec等。
截圖并提交數據到form.html
const system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 瀏覽器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截圖請稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()代碼還是比較簡單的,主要過程就是打開一個頁面,然后在then中傳入你的操作,最后執行run。在這個過程里我不太知道如何與node服務通信,故選擇了再開一個頁面。。想深入研究的可以去看casperjs的官網非常詳盡!
通過resemble.js進行像素比對并返回數據
function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最開始的res返回給頁面數據
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)這其中涉及到了一個點,即我現在所得到的結果要返回給最初的請求里,而從一開始的請求到現在我已經中轉了多次,導致我現在找不到我最初的返回體res了。想了很久只能暫時采用了設定全局對象,在接收最初的請求后將請求者的ip和時間戳設定為唯一id存為該對象的key,value為當前的res。同時整個中轉流程中時刻傳遞id,最后通過調用resObj[id]來得到一開始的返回體,返回數據。這個方法我不認為是最優解,但是鑒于我現在想不出來好方法為了跑通整個服務不得已。。如果有新的思路請務必告知!!
部署
安裝PhantomJS(osx)
官網下載: phantomjs-2.1.1-macosx.zip
解壓路徑:/User/xxx/phantomjs-2.1.1-macosx
添加環境變量:~/.bash_profile 文件中添加
export PATH="$PATH:/Users/xxx/phantomjs-2.1.1-macosx/bin"
terminal輸入:phantomjs --version
能看到版本號即安裝成功
安裝casperjs
brew update && brew install casperjs
安裝resemble.js
cnpm i resemblejs //已寫進packjson可不用安裝 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node內運行canvas
node服務
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js
關于“如何基于casperjs和resemble.js實現一個像素對比服務”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。