溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在父組件 App.vue 中引用子組件 A.vue,把 A中的數據傳給App.
ps:沒看父組件傳給子組件的先看看去。
1、代碼
子組件 A.vue
<template>
<div>
<h4>這里是子組件的內容</h4>
<button v-on:click="spot">點一下就傳</button>
</div>
</template>
<script>
export default {
methods: {
spot: function() {
// 與父組件通信一定要加上這句話
this.$emit("spot", '我是子組件傳給父組件的內容就我。。')
}
}
}
</script>
父組件 App.vue
<template>
<div id="app">
<!-- 父組件直接用 v-on 來監聽子組件觸發的事件。 -->
<!-- 需跟子組件中的$emit組合使用 -->
<A v-on:spot="spot"/>
</div>
</template>
<script>
import A from './components/A'
export default {
name: 'App',
components: {
A
},
methods:{
spot:function(data){
console.log(data)
}
}
}
</script>
2、總結
1、$emit很重要,使用 $emit(事件名,參數) 觸發事件
2、子組件需要某種方式來觸發自定義事件
3、父組件直接用 v-on 來監聽子組件觸發的事件,需跟子組件中的$emit組合使用。
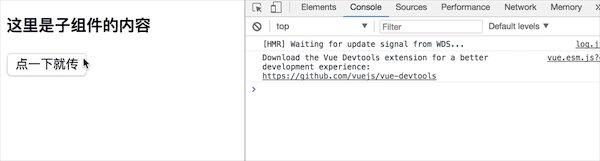
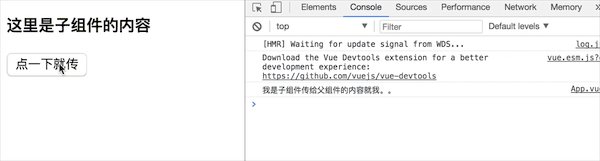
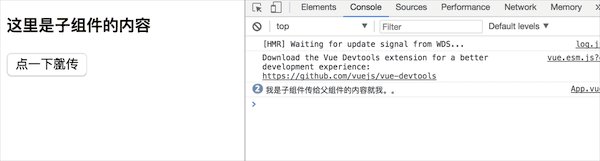
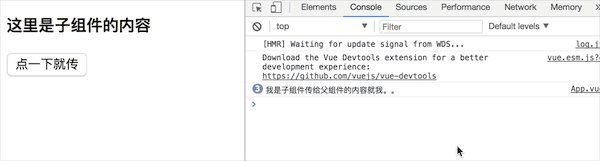
3、效果

總結
以上所述是小編給大家介紹的vue2.0 如何把子組件的數據傳給父組件(推薦),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。