您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序如何實現流程進度的圖樣式功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
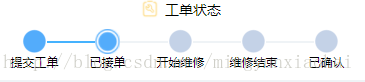
最近正在做微信小程序,需要實現一個流程進度的圖樣式如下面

需求:
沒完成的灰色小圓點表示
完成的使用藍色小圓點設置
當前狀態使用有外圈的小圓點表示
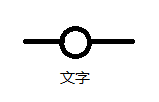
實現起來比較簡單,實現思路,使用一個列表實現,列表中的每一個item的樣式如下圖

使用win10畫板畫的不好看
圖上的意思就是每個item 前面有一段線條 中間是個圓圈然后后面有一段線條。之所以這樣是因為下面的文字需要居中顯示在圓圈的下面。如果不需要文字的話可以一個圓圈后面跟一條直線會更簡單一點。
按照上面的圖片,html布局為下面
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' ></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' ></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>OK 列表肯定需要一個數組啦數組如下面
processData: [{
name: '提交工單',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接單',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '開始維修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '維修結束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已確認',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},按照上面的item圖片我們會看到直接顯示的話兩邊會多處一條線來怎么去掉這兩條線呢,很簡單,讓父容器的背景顏色跟先的顏色一樣就好啦。
把父布局的背景改為白色,然后控制列表中第一個item中的前面的線段的顏色為白色,最后一個item中的后面的線段為白色。這樣看起來兩邊的線段就去掉了
當數據改變的時候,我們只需要改變數組中對象的屬性就好了。不如下面的做參考
//進度條的狀態
setPeocessIcon: function () {
var index = 0//記錄狀態為1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},上面代碼的數據中,使用state代表完成和沒完成。我們把完成的設置為藍色 把沒完成的設置為灰色。
使用 index 來記錄是不是當前點(當前點就是state表示完成的最后一個)。
最后css中的代碼也很簡單
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}感謝各位的閱讀!關于“微信小程序如何實現流程進度的圖樣式功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。