溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
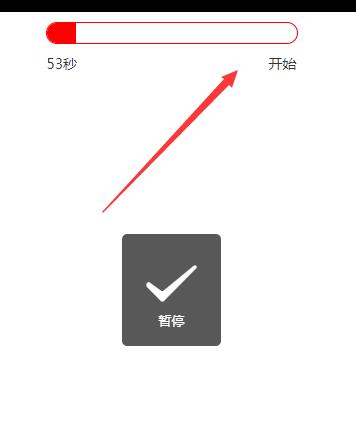
關于答題類,或者一些游戲環節的小程序需要用到時間進度條,該功能怎么實現?看下面源碼
<view class='out' style='margin-top:10px'>
<view class='in' style='width:{{progressWidth}}%'></view>
</view>
<view class='caozuo'>
<text>{{progressTime}}秒</text>
<text bindtap='playbtn' data-change='1'>{{playPausetips}}</text>
</view>
CSS:
.out {margin-left:auto;margin-right:auto;width:250px;height:20px;border:1px solid red;border-radius:20px;overflow:hidden;}
.in {height:100%;background-color:red;}
.caozuo{font-size:14px;color:#333;margin-left:auto;margin-right:auto;width:250px;margin-top:10px;display: flex;justify-content:space-between}
JS:
Page({
data: {
progressWidth:0,
progressTime:60,
mark:true,
playPausetips:"開始"
},
playbtn() {
let that = this;
let mark = that.data.mark;
if (mark){
that.timer = setInterval(that.run, 1000); //that.timer關鍵點
wx.showToast({
title: '開始',
})
that.setData({
mark:false,
playPausetips:"暫停"
})
}else{
clearInterval(that.timer);
wx.showToast({
title: '暫停',
})
that.setData({
mark: true,
playPausetips: "開始"
})
}
},
run(){
let that = this;
let totalProgressTime = 60 //秒
let progressWidth = that.data.progressWidth; //顯示進度
let progressTime = that.data.progressTime; //時間
if (progressWidth === 100) {
wx.showToast({
title: '結束回調處理',
})
clearInterval(that.timer);
that.setData({
progressTime: totalProgressTime, //進度條需要總時間s
progressWidth: 100, //進度100%
progressTime: 60
})
return;
}
progressTime--;
progressWidth = (totalProgressTime - progressTime) * (100 / 60)
that.setData({
progressWidth: progressWidth,
progressTime: progressTime
})
}
})

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。