溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了基于VUE移動音樂WEBAPP跨域請求失敗怎么辦,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
雖然搞定了這個問題,但是很多東西理解也不是很到位,下面詳細說:
系統windows,vue版本2.9.1
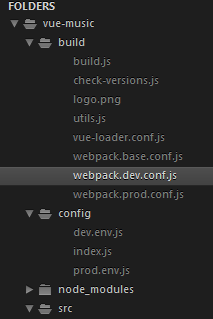
項目結構如下:

這里就知道版本差異了,我沒有dev-server這個文件,按照黃大牛的配置會報404的錯誤,錯誤具體我就不貼了
直接上解決辦法
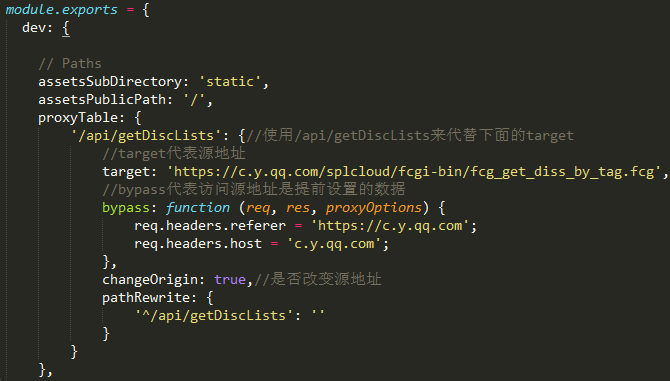
首先在config目錄下配置index.js文件如下

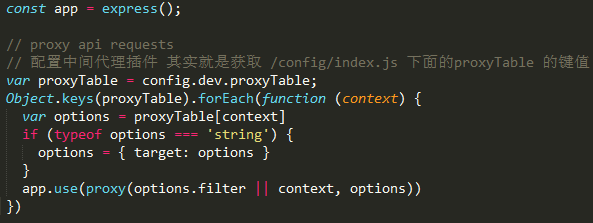
然后在webpack.dev.conf中配置如下

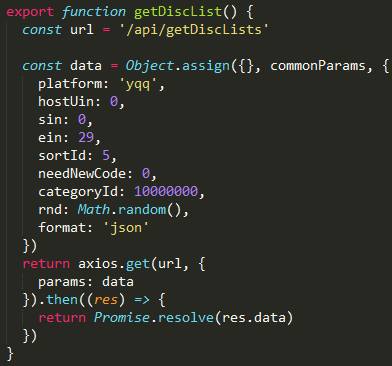
當然,想調用數據需要在響應的邏輯中進行配置,在recommend.js中寫以下

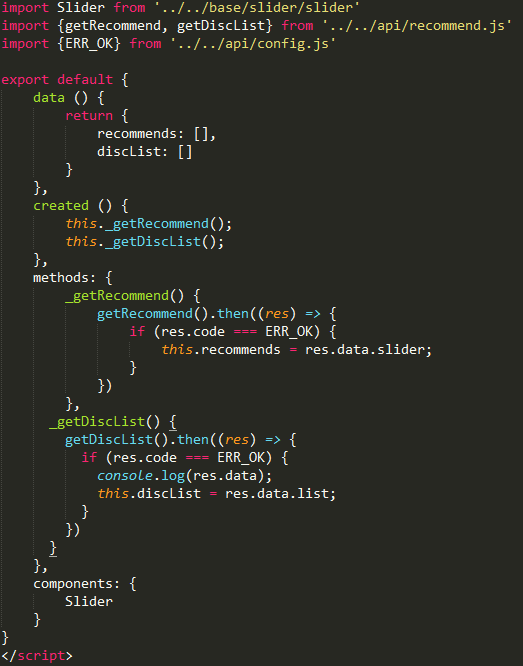
在recommend.vue進行引入即可,然后console.log在控制臺查看

感謝你能夠認真閱讀完這篇文章,希望小編分享的“基于VUE移動音樂WEBAPP跨域請求失敗怎么辦”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。