您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中webapp項目如何通過HBulider打包原生APP,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue webapp項目通過HBulider打包原生APP
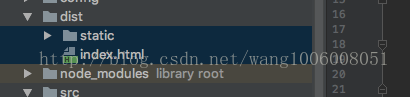
1、webapp項目已經通過vue-cli搭建的腳手架寫好了,然后通過webpack打包成一個部署文件list,如下:

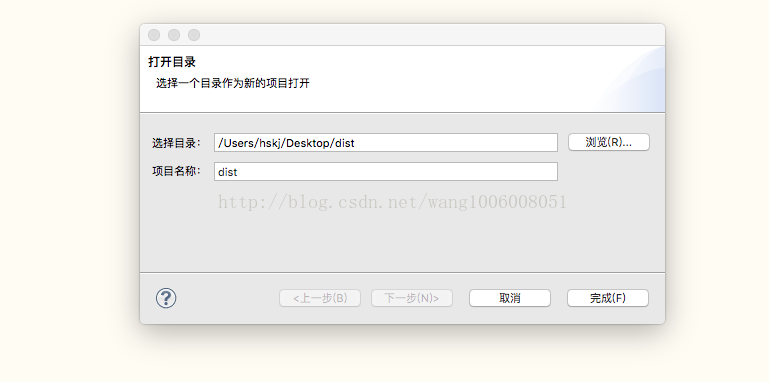
2、打開HBulider,打開目錄,選擇這個list,項目名稱自己更改。(或者直接新建一個app項目,然后把里邊的unpackage和manifest這兩個保留下來,其他的替換成自己dist文件里邊的內容)

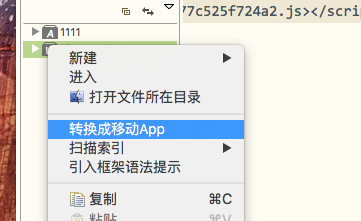
這個時候是web項目,需要改為APP項目(如果直接新建的app,請忽略此步)

更改前:
更改后: 
3、在HB中打開這個dist,可以看到有一個manifest.json的文件。這個文件是用來配置應用信息的。入口文件一定要對應好,我用VUE寫的單頁應用,所以就一個index.html。

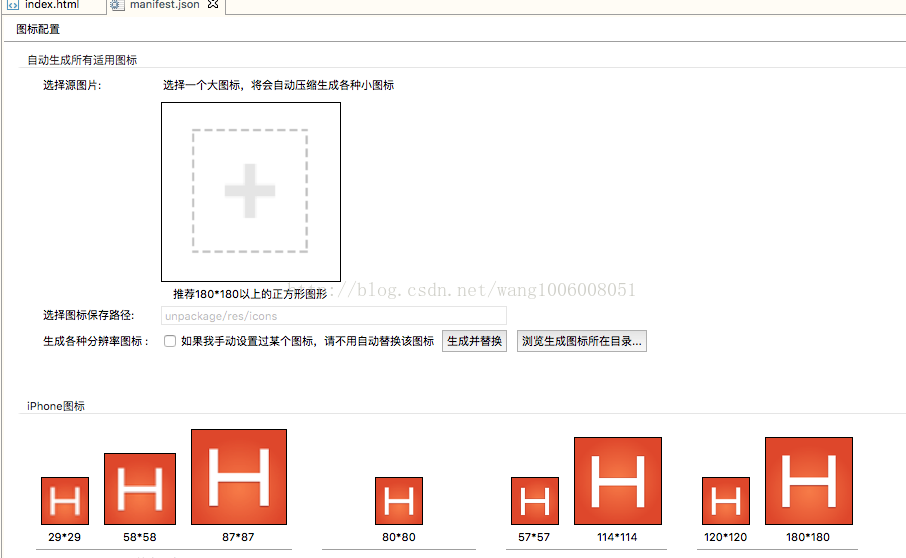
然后配置圖標

按著自己項目的要求配置就行了,HB下面列舉的很詳細。
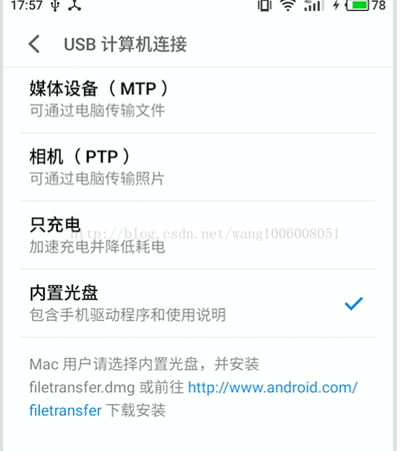
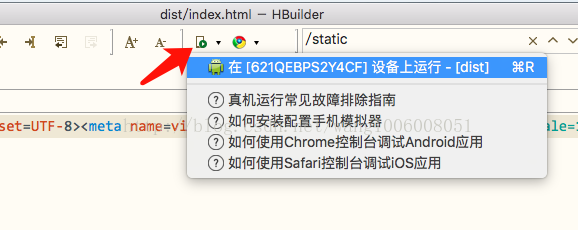
4、接下來可以通過手機用USB線與電腦連接進行真機調試。(必須通過USB線連接才可以,人家HB不支持什么通過無線連接的方式)windows電腦不用說了,可以用一些360助手什么的就可以解決了。如果你的手機是安卓的,在蘋果電腦下面就沒那么好搞了。后來通過百度加自己的摸索也搞出來。方法就是在蘋果電腦上下載一個使用 Android File Transfer這個軟件。要收費時,點擊試用就可以了。手機上需要打開usb調試,然后選擇 內置光盤 就可以與蘋果電腦連接了。手機自己也有提示(真的很暖心)

連接成功之后,就可以進行真機調試了。

注:網上很多說自己的VUE項目項目打開一片空白,記得改一下config下面的index.js中bulid模塊導出的路徑。因為index.html里邊的內容都是通過script標簽引入的,而你的路徑不對,打開肯定是空白的。先看一下默認的路徑。
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,assetsPublicPath默認的是 ‘/' 也就是根目錄。而我們的index.html和static在同一級目錄下面。 所以要改為 ‘./ '
另外還需要注意一點。src里邊router/index.js路由配置里邊默認模式是hash,如果你改成了history模式的話,打開也會是一片空白。所以改為hash或者直接把模式配置刪除,讓它默認的就行 。
// mode: 'history' // 默認hash
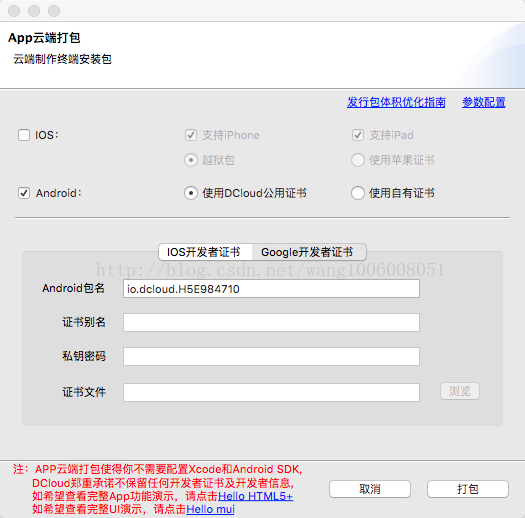
5、如果真機測試沒有問題。那么就可以真正的進行打包成APP了。





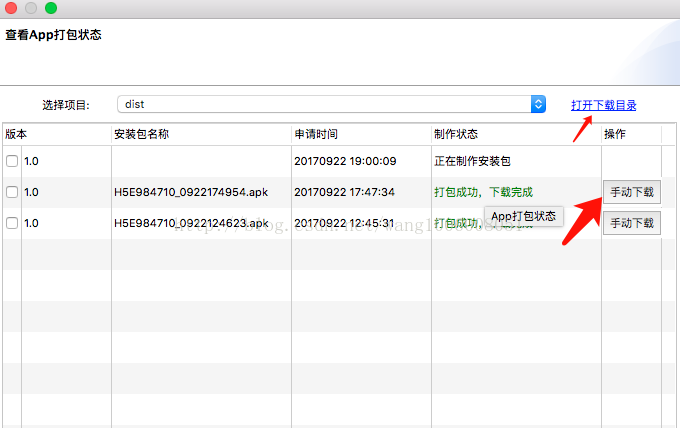
打包成功后,可以通過手動下載,或者直接打開下載目錄里邊下載好的。把這個xxxx.apk文件通過qq或者其他的發送到你的手機上,點擊安裝。就可以了。
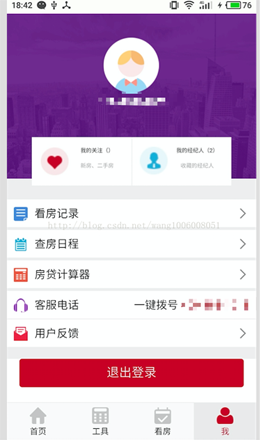
6、最后,展示一下手機上的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue中webapp項目如何通過HBulider打包原生APP”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。