溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關原生JS如何實現的多個彩色小球跟隨鼠標移動動畫效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
具體如下:
實現方法:
每個小球移動都有自己的坐標,小球移動的同時,需要進行坐標傳遞,將第一個坐標依次傳遞給最后一個坐標,來實現小球跟著移動的效果
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球運動</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//創建數組存儲所有的小球
var balls = [];
//創建小球函數
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//將創建的小球存儲到數組中
document.body.appendChild( ball);
//將所有的小球存在數組中
balls.push( ball);
}
}
createballs();
//隨機函數
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//隨機顏色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//將小球的下標通過for循環進行傳遞
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//將第一個小球賦值為最新的事件對象中的坐標
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
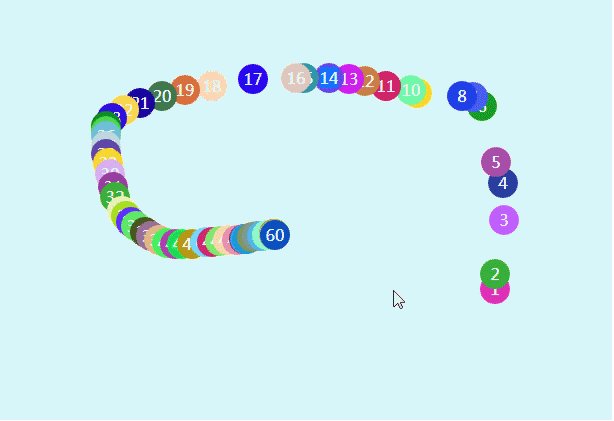
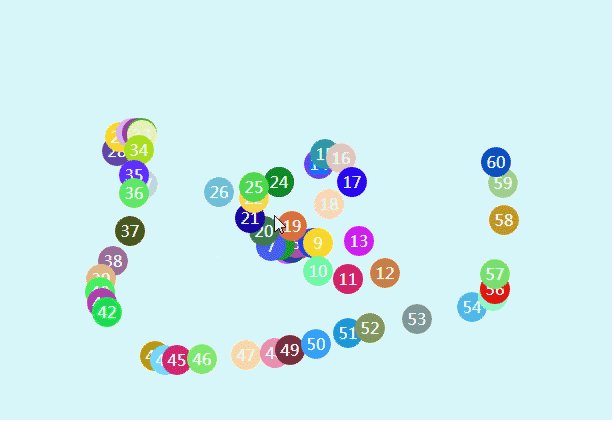
</html>運行效果:

關于“原生JS如何實現的多個彩色小球跟隨鼠標移動動畫效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。