您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
上篇關于Go模板庫應用 的文章最后我們留下一個問題,頁面模板是通過 CDN 引用的 BootStrap 的 css , js 文件。到目前位置我們的服務器還無法伺服客戶端的靜態文件請求把服務器磁盤上的文件響應給客戶端。使用和配置過 Nginx 服務器的一定知道 Nginx 天然支持靜態資源的訪問,那么我們是不是也要借助 Nginx 才能實現處理靜態文件請求呢?其實不是,在最開始的文章我們說過“Go語言不需要依賴任何第三方組件就能構建并啟動一個高并發的 HTTP 服務器。”,這篇文章就讓我們了解一下如何用 Go 語言的 net/http 庫實現處理靜態資源請求的問題。
我們先用一個簡單的例子學習一下使用 net/http 如何創建一個靜態資源服務器,然后再應用到我們的 http_demo 項目中。
創建靜態資源服務器
我們新建一個 main.go 存放創建靜態資源服務器和監聽請求的代碼,同時在相同目錄下創建 assets/css 和 assets/js 目錄用于存放上篇文章頁面模板使用到的靜態文件。
main.go assets/ └── css └── bootstrap.min.css └── js └── bootstrap.min.js
main.go 中的代碼如下:
package main
import "net/http"
func main() {
fs := http.FileServer(http.Dir("assets/"))
http.Handle("/static/", http.StripPrefix("/static/", fs))
http.ListenAndServe(":8080", nil)
}
運行程序,然后用 cURL 請求一下 css 文件,看看有沒有奏效。
$ go run main.go $ curl -s http://localhost:8080/static/css/styles.css /*! * Bootstrap v3.3.7 (http://getbootstrap.com) * Copyright 2011-2016 Twitter, Inc. ......
結合 gorillia/mux 使用文件服務器
上面的例子中文件服務器的處理程序是注冊到 net/http 庫提供的標準的 ServeMux (服務復用器)中的,我們 http_demo 項目為了支持復雜的路由注冊使用的是 gorillia/mux 庫提供的服務復用器。兩者的工作方式不太一樣,所以把文件服務器應用到我們項目里還需要做些調整才能起作用。
首先我們先把 assets 目錄整個拷貝到項目的根目錄。
func RegisterRoutes(r *mux.Router) {
// serve static file request
fs := http.FileServer(http.Dir("assets/"))
serveFileHandler := http.StripPrefix("/static/", fs)
r.PathPrefix("/static/").Handler(serveFileHandler)
......
}
router.PathPrefix("/static") 創建一個匹配有 /static 前綴請求的路由。注冊好文件服務器后,我們把之前頁面模板引用的 CDN 上的 js 和 css 文件換成自己服務器上的文件鏈接。
<html lang="en">
<head>
......
<link href="/static/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
</head>
<body>
{{ template "nav" .}}
<div class="container">
{{template "content" .}}
</div> <!-- /container -->
<script src="/static/js/bootstrap.min.js"></script>
</body>
</html>
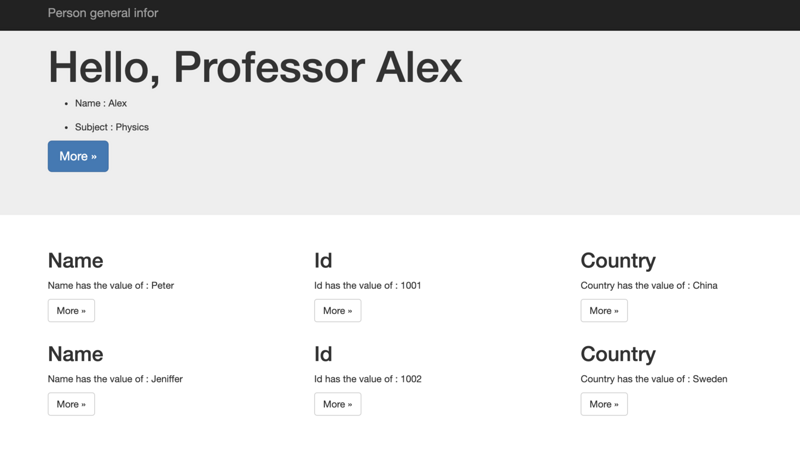
然后重啟服務器,訪問之前的頁面 http:localhost:/view/index ,驗證一下我們的服務器現在是否能伺服靜態文件的請求了。

頁面樣式正常,現在只要在服務器這個 assets 目錄下的文件,我們都可以通過 http://localhost:8000/static/* 路徑的 URL 訪問到。
總結
到此這篇關于使用Go語言創建靜態文件服務器的文章就介紹到這了,更多相關go 靜態文件服務器內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。