您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue中如何使用ueditor富文本編輯器,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
最近在做后臺管理系統的時候遇到要使用富文本編輯器。最后選擇了ueditor,我的項目使用 vue+vuex+vue-router+webpack+elementUI的方案完成框架的搭建,
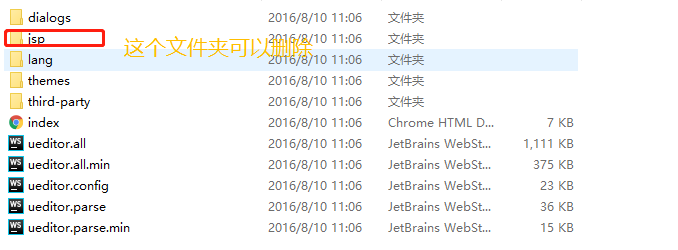
1、下載UEditor官網最新的jsp版本的包,下載完成解壓之后得到一個utf8-jsp的文件夾,里面包含的內容如下:


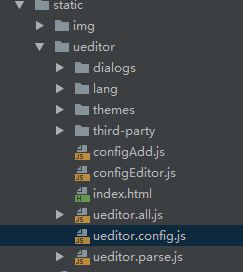
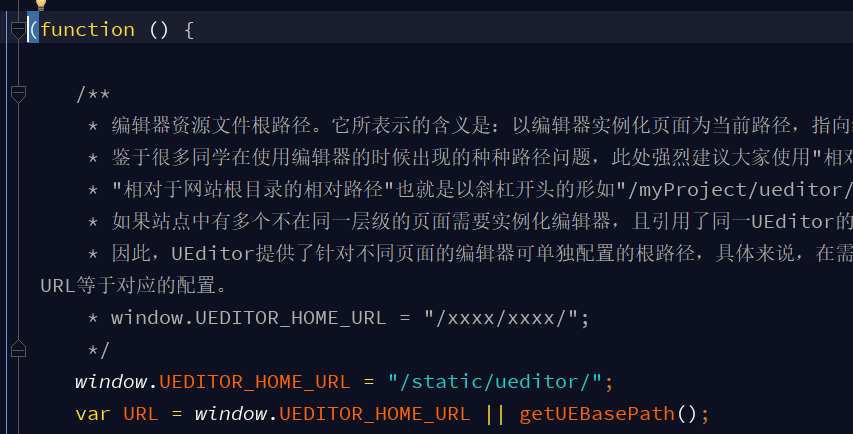
2、將這個文件夾改名為ueditor,并且移入自己項目中的static文件夾下,修改ueditor.config.js文件夾中的內容,如下圖:


3、編寫子組件
<template>
<div :id="id" type="text/plain"></div>
</template>
<script>
import '../../../static/ueditor/ueditor.config.js'
import '../../../static/ueditor/ueditor.all.min.js'
import '../../../static/ueditor/lang/zh-cn/zh-cn.js'
import '../../../static/ueditor/ueditor.parse.min.js'
export default {
name: 'UE',
data() {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String,
default: '請輸入內容'
},
config: {
type: Object
},
id: {
type: String,
default: `ue${Math.random(0, 100)}`
}
},
mounted() {
this.$nextTick(() => {
this.editor = UE.getEditor(this.id, this.config); // 初始化UE
this.editor.addListener("ready", () => {
this.editor.execCommand('insertHtml', this.defaultMsg);
this.editor.focus() // 確保UE加載完成后,放入內容。
})
})
},
methods: {
getUEContent() { // 獲取內容方法
return this.editor.getContent()
},
clearContent() { // 清空編輯器內容
return this.editor.execCommand('cleardoc');
},
},
beforeDestroy() {
// 組件銷毀的時候,要銷毀 UEditor 實例
if (this.editor !== null && this.editor.destroy) {
this.editor.destroy();
}
}
}
</script>
<style scoped></style>4、在父組件中使用
<UE :config="configEditor" :id="ue1" ref="ue" :defaultMsg="val"></UE>
5、弄好之后,上傳圖片會提示后端配置項http錯誤,文件上傳會提示上傳錯誤。這里提別申明一點,ueditor在前端配置好后,需要與后端部分配合進行,然后將配置ueditor.config.js 里的serverUrl的前綴改陳你自己的后端訪問的請求路徑地址
serverUrl: "統一請求地址"
以上是“vue中如何使用ueditor富文本編輯器”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。