您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何集成UEditor富文本編輯器,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在vue的'項目中遇到了需要使用富文本編輯器的需求,在github上看了很多vue封裝的editor插件,很多對圖片上傳和視頻上傳的支持并不是很好,最終還是決定使用UEditor。
這類的文章網上有很多,我進行了摸索、手寫代碼、匯總、排版,形成了這篇文章。
下載對應的UEditor源碼
首先,去官網上下載UEditor的源碼,根據你后臺語言的不同下載對應的版本(PHP、Asp、.Net、Jsp)。
http://ueditor.baidu.com/website/download.html
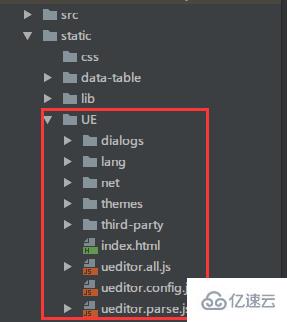
下載之后,把資源放到 /static/ue/ 靜態目錄下。文檔結構如下:

(我把UEditor放到了static靜態目錄下面,這里的文件不會被webpack打包,當然你也可以選擇性地放進src中)
編輯 UEditor 編輯器 配置文件
我們打開 ueditor.config.js,修改其中的window.UEDITOR_HOME_UR配置,如下:
window.UEDITOR_HOME_URL = "/static/UE/"; //指定編輯器資源文件根目錄 var URL = window.UEDITOR_HOME_URL || getUEBasePath();
ueditor.config.js文件有很多配置,可以在這里進行一些初始化的全局配置,比如編輯器的默認寬高等:
,initialFrameWidth:1000 //初始化編輯器寬度,默認1000 ,initialFrameHeight:320 //初始化編輯器高度,默認320
其他的參數配置,在該文件中有詳細列出,或者參考官方文檔 http://fex.baidu.com/ueditor/
將編輯器集成到系統中
打開 /src/main.js 文件,插入下面的代碼:
//ueditor import '../static/UE/ueditor.config.js' import '../static/UE/ueditor.all.min.js' import '../static/UE/lang/zh-cn/zh-cn.js' import '../static/UE/ueditor.parse.min.js'
開發公共組件 UE.vue
我們在 /src/components/ 目錄下創建 UE.vue文件,作為我們的編輯器組件文件。
下面代碼提供簡單功能,具體使用根據需求完善該組件即可。
<template>
<p>
<script type="text/plain"></script>
</p>
</template>
<script>
export default {
name: 'ue',
data () {
return {
editor: null
}
},
props: {
value: '',
config: {}
},
mounted () {
this.editor = window.UE.getEditor('editor', this.config);
this.editor.addListener('ready', () => {
this.editor.setContent(this.value)
})
},
methods: {
getUEContent () {
return this.editor.getContent()
}
},
destroyed () {
this.editor.destroy()
}
}
</script>組件暴露了兩個接口:
value是編輯器的文字
config是編輯器的配置參數
在其他頁面中使用該組件
簡單地創建一個需要UEditor的頁面,再該頁面中使用剛才封裝好的UE.vue組件:
<template>
<p>
<Uediter :value="ueditor.value" :config="ueditor.config" ref="ue"></Uediter>
<button @click="returnContent">顯示編輯器內容</el-button>
<p>{{dat.content}}</p>
</p>
</template>
<script>
import Uediter from '@/components/UE.vue';
export default {
data () {
return {
dat: {
content: ''
},
ueditor: {
value: '編輯器默認文字',
config: {
initialFrameWidth: 800,
initialFrameHeight: 320
}
}
}
},
methods: {
returnContent () {
this.dat.content = this.$refs.ue.getUEContent()
}
},
components: {
Uediter
},
}
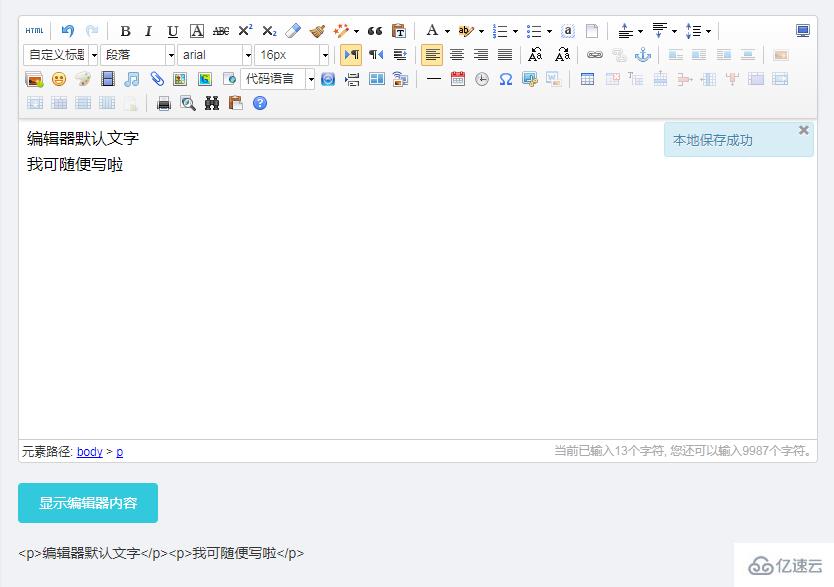
</script>效果如下:

What's more: 服務端需要做的配置
配置完上述內容后,控制臺可能會出現"后臺配置項返回格式出錯,上傳功能將不能正常使用!"的報錯,
我們在編輯器中上傳圖片或者視頻,也會出現響應的報錯,這是因為沒有配置服務器的請求接口,在ueditor.config.js中,對serverUrl進行配置:
// 服務器統一請求接口路徑 , serverUrl: 'http://172.16.254.49:83/File/UEditor' //地址管你們后端要去
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何集成UEditor富文本編輯器”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。