溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue組件和Route生命周期的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue組件和Route生命周期的示例分析”這篇文章吧。
先講點實際的
實用點的鉤子:
Created:vue實例被生成后的一個生命周期鉤子函數。(頁面初始化數據加載一般寫這里);
beforeCreate:給個loading界面 created撤銷loading;
beforeDestory:你確認刪除XX嗎?
destoryed:當前組件已被刪除,清空相關內容
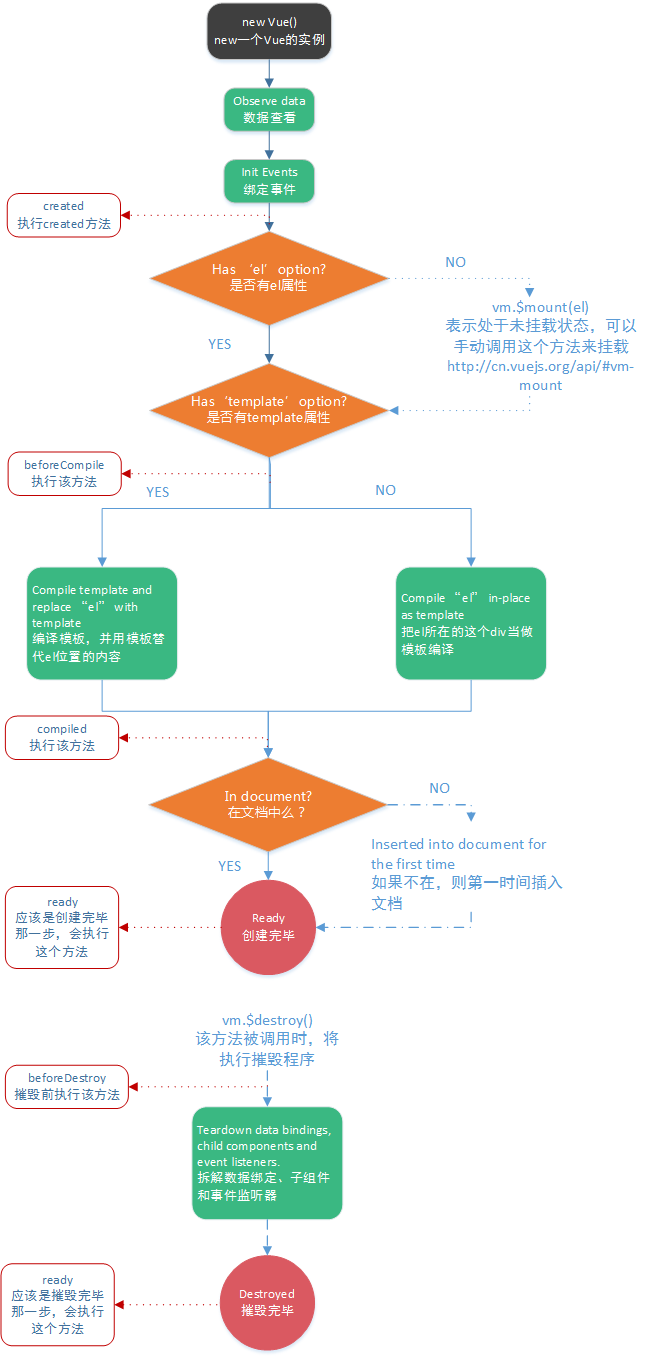
關于Vue組件生命周期,翻譯后圖示:

module.exports = {
//props: ['父組建傳的值'],
data:function(){
lifecycle.push("data");
return {
msg: '各個階段,可以查看控制臺輸出,message from my-views',
title:'my_views',
lifecycle: lifecycle
}
},
//這里是route的生存周期
route:{
//waitForData: true, // 數據加載完畢后再切換試圖,也就是 點擊之后先沒反應,然后數據加載完,再出發過渡效果
canActivate:function(transition){
// canActivate階段,可以做一些用戶驗證的事情(是否可以被激活)
// 在驗證階段,當一個組件將要被切入的時候被調用。
},
activate:function(transition){
// 在激活階段被調用,在 activate 被斷定( resolved ,指該函數返回的 promise 被 resolve )。用于加載和設置當前組件的數據。(激活)
//this.$root.$set('header',this.title);
transition.next();
//此方法結束后,api會調用afterActivate 方法
//在aftefActivate中 會給組件添加 $loadingRouteData 屬性 并設置為true
},
data: function(transition) {
var _this = this;
// 在激活階段被調用,在 activate 被斷定( resolved ,指該函數返回的 promise 被 resolve )。用于加載和設置當前組件的數據
// 說明之前請求過 則不用再請求了
if(this.$root.myViewsData){
this.$data = this.$root.myViewsData;
transition.next();
console.log('已經請求過了不再請求數據');
return;
}
//將數據同步到根節點
this.$root.myViewsData = this.$data;
setTimeout(function(){
//這里 _this.$loadingRouteData 是 true
transition.next({msg:'加載后的數據'});
//在調用完transition.next 后,_this.$loadingRouteData 為 false
}.bind(this),4000);
},
canDeactivate:function(transition){
// 在驗證階段,當一個組件將要被切出的時候被調用。(是否可以被禁用)
},
deactivate: function (transition) {
// 在激活階段,當一個組件將要被禁用和移除之時被調用。(禁用)
}
},
beforeCreate:function(){
// 在實例初始化之后,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
},
created:function(){
// 實例已經創建完成之后被調用。在這一步,實例已完成以下的配置:數據觀測(data observer),屬性和方法的運算, watch/event 事件回調。然而,掛載階段還沒開始,$el 屬性目前不可見。
},
beforeCreate:function(){
// 在實例初始化之后,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
},
mounted:function(){
// el 被新創建的 vm.$el 替換,并掛載到實例上去之后調用該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被調用時 vm.$el 也在文檔內。
},
beforeUpdate: function(){
// 數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。
// 你可以在這個鉤子中進一步地更改狀態,這不會觸發附加的重渲染過程。
},
updated: function(){
// 由于數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之后會調用該鉤子。
//當這個鉤子被調用時,組件 DOM 已經更新,所以你現在可以執行依賴于 DOM 的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限循環。
},
// <keep-alive> 包裹動態組件時,會緩存不活動的組件實例,而不是銷毀它們。
activated: function(){
// keep-alive 組件激活時調用。
},
deactivated: function(){
// keep-alive 組件停用時調用。
},
beforeDestroy:function(){
// 實例銷毀之前調用。在這一步,實例仍然完全可用。
},
destroyed:function(){
// Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
}
}以上是“Vue組件和Route生命周期的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。