您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
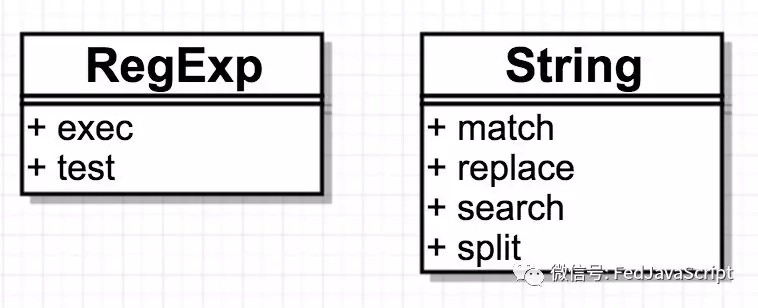
首先6這個具象的數字可以幫助我們整體記憶了。
范圍
js中有兩個類可以讓正則發揮作用

創建
var re = /ab+c/
方式一:正則表達字面量,這種直接是常量的表示用法可以讓js解析器提高性能
var re = new RegExp('ab+c')
方式二:構造函數,這種方式可以在runtime的時候動態確定正則是什么,更加靈活
常用特殊字符
來記憶一些常用特殊字符,這個是正則本身的范疇了,是不是總覺得記不住?其實我也記不住,每次都是去搜索和online驗證來完成一些任務。我也困惱過,其實最后還是因為自己寫的少吧,唯手熟爾。。。下面的總結不寫具體內容,只列出具體特殊字符和分類,可以嘗試一下說出他們的意義,我覺得比看表格更有利于記憶。。。
還有大量的由\和字母組成的特殊含義的匹配模式,這些用到的時候查詢就可以了,沒有必要記住,其實我是記不住。。。
例子
例子是最好的老師。。。。 例子來源于MDN
我想得到匹配后的數組
var myRe = /d(b+)d/g;
myRe.exec('cdbbdbsdbdbz') // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
myRe.exec('cdbbdbsdbdbz') // ["dbd", "b", index: 7, input: "cdbbdbsdbdbz"]
myRe.exec('cdbbdbsdbdbz') // null
注意對于每個正則對象的exec每次調用都只返回一個匹配,如果需要拿到全部匹配就需要while循環獲取,循環結束標志是返回值為null
'cdbbdbsdbdbz'.match(/d(b+)d/g) // ["dbbd", "dbd"] 'cdbbdbsdbdbz'.match(/d(b+)d/) // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
string的match挺奇怪的,如果是global匹配則出所有匹配的數組,如果不是,則出第一個匹配的字符串,以及相應的捕獲內容
var str = 'hello world!'; var result = /^hello/.test(str); // true 'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 沒有匹配 var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ] var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
我想得到是否匹配
var str = 'hello world!'; var result = /^hello/.test(str); // true
我只想得到第一次匹配的位置
'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 沒有匹配
我想按照匹配拆分字符串
var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
我想按照匹配覆蓋字符串
var re = /apples/gi; var str = 'Apples are round, and apples are juicy.'; var newstr = str.replace(re, 'oranges'); // // oranges are round, and oranges are juicy.
這個replace方法的用法著實比較多,只放了最基礎用法,當有需求的時候再查就好了,整體有概念了再實踐比強行記憶要好吧~
總結
以上所述是小編給大家介紹的一次記住JavaScript的6個正則表達式方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。