您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關angularjs怎么實現table增加tr的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
需求:

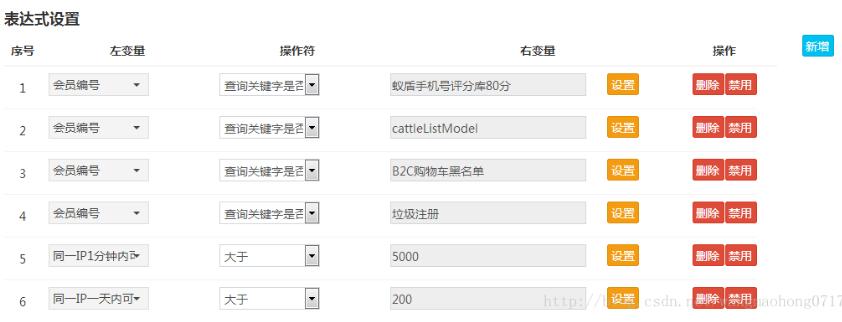
上面是一個table,運用了
<tr ng-repeat="rule in formData.ruleList track by $index">
循環顯示。現在的一個需求是:需要在每行添加一個字段,不過不能在同一行顯示,需要在下一行顯示。我首先想到了直接加個,不過沒有辦法換行。在下面再加個也不行。只能依賴強大的angulajs,自定義指令。下面我們就開始。
1 自定義指令
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<div ng-show="rule.type!==1">'
+ '<div class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</div>'
+'</div>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rule.html是原來的里的內容
<td class="form-control-static">
<div class="form-control-static">{{$index+1}}</div>
</td>
<td>
<div class="form-control-static" ng-show="rule.type===1"
>   {{rule.rightVar.desc}}</div>
<div ng-show="rule.type!==1">
<div class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</div>
<div class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">設置</button>
</div>
</div>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<div class="form-control-static" >
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</div>
</td>
<td class="td-button" >
<button class="btn btn-danger" ng-click="del(rule)">刪除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" >
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">啟用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>不需要改變,原來是什么,這里就寫什么。
3 初始頁面里的tr循環部分,用我們新建的指令改寫:
<div class="row">
<div class="col-xs-12 row">
<h5 class="col-xs-12">
<b>表達式設置</b>
</h5>
</div>
<div class="col-xs-12">
<div class="row">
<div class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序號</th>
<th>左變量</th>
<th>操作符</th>
<th>右變量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</div>
<div class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</div>
</div>
</div>這樣就可以完成我們的初始要求,不過可以在上面稍微改動下,會實現更棒的功能,下面一行可以自動收縮:

關于“angularjs怎么實現table增加tr的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。