您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue-cli快速搭建單頁應用之遇到的問題有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue-cli快速搭建單頁應用之遇到的問題有哪些”這篇文章吧。
一、報錯內容類似:Expected indentation of 0 spaces but found 4
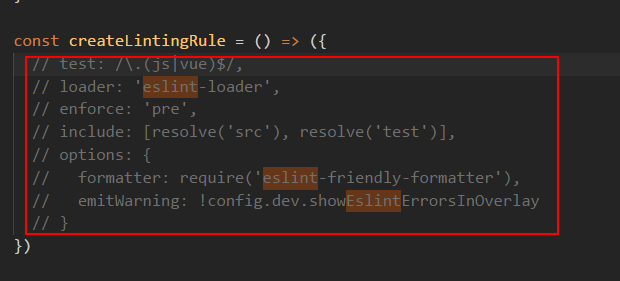
將 build 文件下的 webpack.base.conf.js 文件里面的下面一段代碼注釋掉(eslint-loader內容),重新運行.

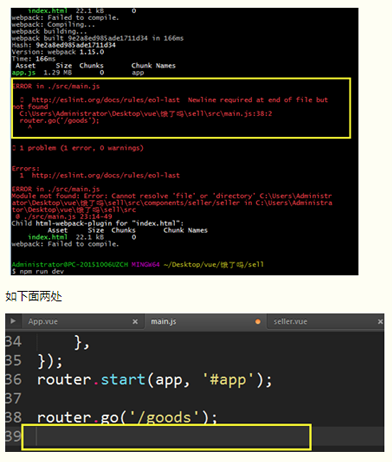
二、報錯內容: Newline required at end of file but not found
只需要在 js css 等后面再加一行(空行)就可以了
或者將 build 文件下的 webpack.base.conf.js 文件里面的下面一段代碼注釋掉(eslint-loader內容),重新運行.

三、修改默認端口號
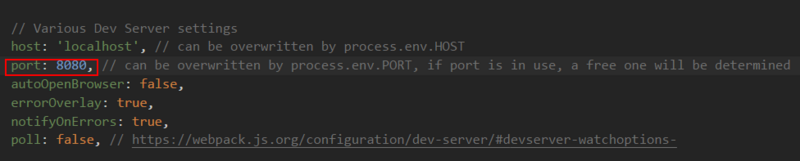
不想使用默認的端口號(8080),可以在 config 文件下的 index.js 文件里面的下面一段代碼處更改

四、如何自動打開瀏覽器
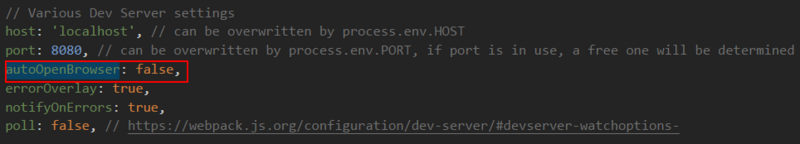
可以在 config 文件下的 index.js 文件里面的下面一段代碼處更改 autoOpenBrowser 為 true

以上是“vue-cli快速搭建單頁應用之遇到的問題有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。