您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹基于vue-cli打包時抽離項目相關配置文件的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
前言:當使用vue-cli進行開發時時常需要動態配置一些設置,比如接口的請求地址(axios.defaults.baseURL),這些設置可能需要在項目編譯后再進行設置的,所以在vue-cli里我們需要對這些配置文件進行抽離,不讓webpack把配置文件也進行編譯。
首先,我們需要在/static 下面新建一個js文件作為配置文件

里面的內容如下:
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服務器地址
}這里將所有的配置注入到window對象的一個屬性里面,你可以自定義這個屬性
然后在index.html里面引入這個js
<script src="/static/js/config.js"></script>
在項目中使用時,直接使用window.g去調用這個配置文件的內容。
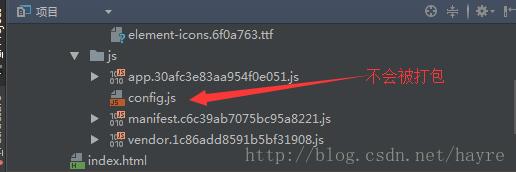
如此配置之后進行打包時,會產生這樣的效果

可以看到這里的配置文件會原樣輸出不會打包,那么當我們把編譯好的前端工程交給部署人員去部署的時候,就不用事先問號后臺地址了,部署人員可以直接通過修改配置里面的內容去決定服務器的地址。
所以通過這種方式可以把項目相關配置文件抽離開來
以上是“基于vue-cli打包時抽離項目相關配置文件的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。