您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一:先使用Vue.js綁定好數據與更新事件
使用v-on綁定好事件,在事件里邊直接把該行數據傳遞進去,在更新方法里邊就可以直接取出需要更新的數據
<div id="content">
<table class="mytable">
<tr class="header">
<td>選擇</td>
<td>用戶名</td>
<td>學號</td>
<td>班級</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">刪除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</div>
//實例化vue.js(用來給表格提供數據的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //刪除
{
},
updateu: function (item) //更新
{
}
}
});
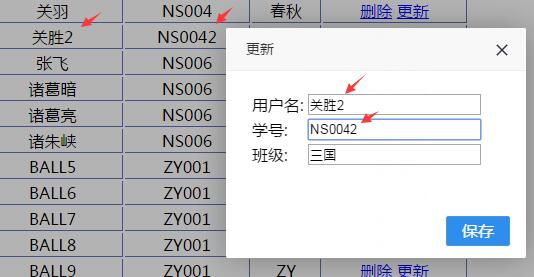
效果如下:

二:點擊更新事件彈出layer更新框
先寫好html
@* 給layer彈出層提供數據 *@
<div id="updatecontent" >
<table >
<tr>
<td>
用戶名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
學號:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班級:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</div>
彈出layer
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("點擊保存");
},
cancel: function () { //點擊關閉按鈕
}
});
}
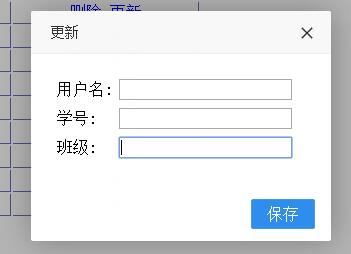
效果如下:

三:為layer彈框提供好數據
傳統的做法就是把值一個一個的取出來,然后在賦值給文本框,現在可以使用vue.js一次性綁定好
實例化一個vue專門為彈框內的文本框提供數據
//給更新div添加數據
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
});
點擊更新按鈕的時候我們已經把該行的值通過一個對象傳過來了,
直接綁定到vue.js里邊
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}
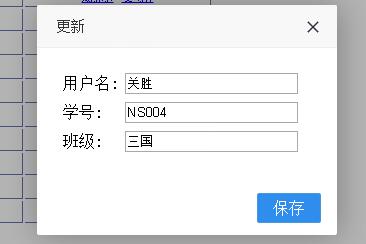
這樣就能在點擊的時候拿到需要更新的數據了

而且由于雙向綁定,當文本框發送變化的時候,表格內容也會自動變化

四:點擊保存實現更新
傳統的做法就是拿到更新后的值,也就是更具id獲取文本框的值,然后組裝成json對象,傳入后臺就可以實現更新。
使用vue.js就可以避免
自己組裝對象了,因為是雙向綁定,文本框的值改變model值自動改變
我們直接把Model的值傳回后臺實現更新就行了
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//調用后臺實現更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //點擊關閉按鈕
}
});
后臺使用ef直接更新就行了
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}
以上使用vue+layer實現更新,沒有任何組織數據的地方,我們子需要關注數據本身就行了
如果在改變文本框值得時候不希望表格內自動改變,可以克隆一個對象在綁定
因為這樣如果用戶點擊了關閉,需要自己會恢復成沒有更新的數據
利用jquery克隆一個對象在綁定就而已了
updateu: function (item) //更新
{
//克隆一個對象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}
這樣的話數據庫是更新了頁面沒有被更新,可以直接刷新網頁
當然也可以使用更新Model來更新頁面,直接把vue.js數據替換從而更新更新到頁面
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js數據替換從而更新更新到頁面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});
以上這篇Vue.js+Layer表格數據綁定與實現更新的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。