您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js或js如何實現中文A-Z排序,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、能夠嵌入動態文本于HTML頁面。2、對瀏覽器事件做出響應。3、讀寫HTML元素。4、在數據被提交到服務器之前驗證數據。5、檢測訪客的瀏覽器信息。6、控制cookies,包括創建和修改等。7、基于Node.js技術進行服務器端編程。
實現中文按照A-Z的方法,可以在vue的methods里面寫入:
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓噠妸發旮哈譏咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一個字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判斷是否是無漢字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判斷中文字符在哪一個類別
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一個字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,漢字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}將從php中獲取的json對象轉換成數組,vue中直接調用->this.pySort(arr); js直接調用pySort(arr)方法即可 即可實現按照A-Z的格式排序
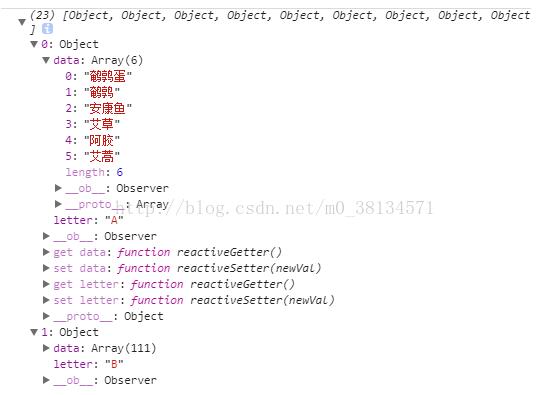
如下圖在控制臺輸出的格式:

letter中存放鍵值A-Z
data:存放排序后的數組
至于vue中需要放在頁面中,使用v-for循環即可 v-for="(key,value) in arr"
需要獲取data數組的值,繼續使用v-for="tmp in (key.data)"循環在你想輸入擺放的元素中
感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue.js或js如何實現中文A-Z排序”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。