您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、新建vue項目
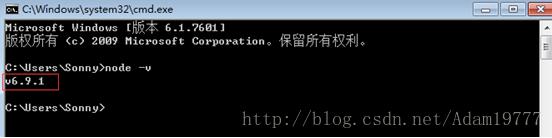
1、首先需要下載nodejs,安裝后打開命令窗口可以使用npm包管理工具

npm集成在node中的,所以直接輸入npm-v查看npm的版本信息

2、npm有些資源被屏蔽或者是國外資源的原因,經常會導致用npm安裝依賴包的時候失敗,所有我還需要npm的國內鏡像---cnpm。
3、在命令行中輸入 npm install -g cnpm--registry=http://registry.npm.taobao.org然后等待安裝完成,就可以使用cnpm安裝依賴包了,這里說一下最好用npm安裝,cnpm有時依賴下載不全,如果npm下載緩慢可以嘗試cnpm安裝依賴包。
4、安裝vue-cli腳手架構建工具。在命令行中運行命令 npm install -g vue-cli ,然后等待安裝完成。
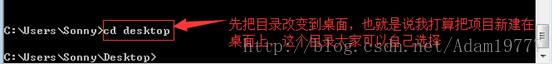
5、用vue-cli構建項目。選定目錄,存放新建的項目

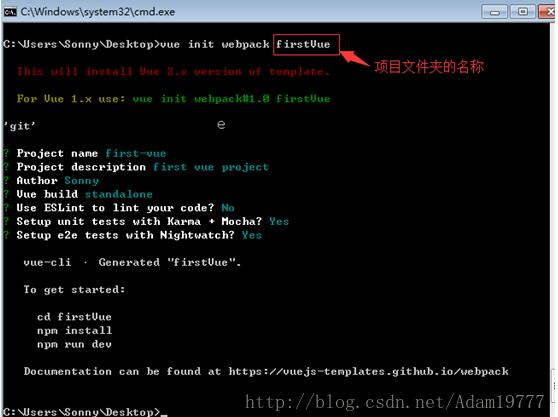
6、在桌面目錄下,在命令行中運行命令 vue init webpack firstVue 。解釋一下這個命令,這個命令的意思是初始化一個項目,其中webpack是構建工具,也就是整個項目是基于webpack的。其中firstVue是整個項目文件夾的名稱。

7、運行初始化命令的時候回讓用戶輸入幾個基本的選項,如項目名稱,描述,作者等信息,如果不想填直接回車默認就好。

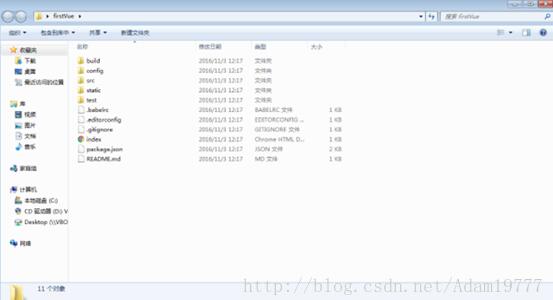
8、打開firstVue文件夾,項目文件如下所示。

9、安裝依賴包(記住一定要在新建的項目文件夾目錄下),通過npm install命令
10、安裝好依賴后,運行項目,通過npm run dev實現,一般默認是8080端口,打開瀏覽器輸入localhost:8080

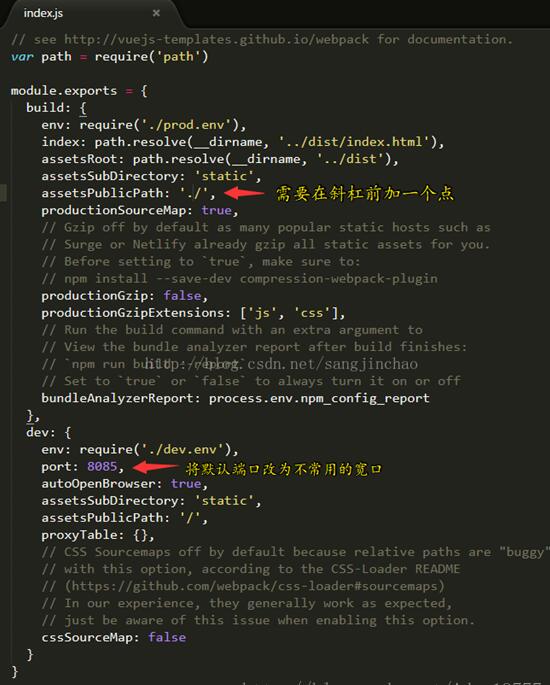
11、8080端口如果被占用了,需要修改一下配置文件config/index.js

更改端口后顯示這樣:

二、下面引入Element
1、在當前目錄下,運行:npm i element-ui -S
2、在src/main.js中添加代碼(紅色的)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui' //手動變紅
import '../node_modules/element-ui/lib/theme-chalk/index.css' //手動變紅
//具體路徑有的不同,vue運行報錯請看第五點
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI) //手動變紅
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
3、然后在.vue文件里就直接可以用了,如:在src/components/Hello.vue做一下修改
<template>
<div class="hello">
<h2>{{ msg }}</h2>
<h3>Essential Links</h3>
<el-button>默認按鈕</el-button>
<el-button type="primary">主要按鈕</el-button>
<el-button type="text">文字按鈕</el-button>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
4、再次運行

5、上述(3)有時會報錯,一是查看element-ui的index.css路徑是否正確,第二因為報錯會顯示找不到文件,需要在build/webpack.base.conf.js文件中添加一段代碼,如下。

6、現在運行起來了

以上這篇vue的安裝及element組件的安裝方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。