您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在angular項目中使用bootstrap-datetimepicker時間插件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、需求:
后臺系統中經常會使用到的功能,選擇一個時間區間,根據這個時間區間去篩選一些信息,比如,某一時間段的注冊用戶。
二、最后效果

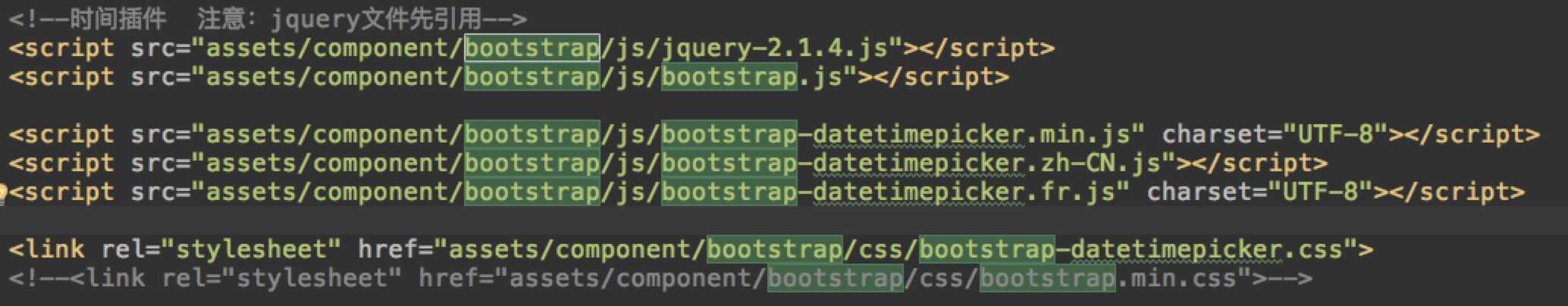
三、需要引入的文件(src/index.html)

注意:1、jQuery文件先引用,因為在初始化日期插件是,需要找到DOM中的對象,添加一些樣式;
2、可以看到,我項目中并沒有引用bootstrap.min.css這個文件,因為是在index.html全局引用的這個樣式,對已經寫好的樣式有很大的影響,因此產生的影響就是樣式是亂掉的,你看到的效果圖(第一張圖片)的樣式就需要自己動手啦,寫一個共用的樣式,在每個組件中引用。
具體樣式就不加了,相信如果你引用插件的這個坑淌過來了,這點兒小事兒,就想一顆奶油巧克力,帶著成就感慢慢‘品嘗'吧~
四、代碼部分
A、 To Date
(html代碼)
<!--選擇時間 datetimepicker 選擇到天--> <div> <label class="date-label-width">時間(To Date):</label> <div class="input-group date form_datetime date-div-inline"> <input type="datetime" size="16" id="startTime" name="startTime" class="date-input-size date-minute-bgcolor" value="" readonly > <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> </div> <label for="endTime" >-</label> <div class="input-group date form_datetime date-div-inline"> <input type="datetime" id="endTime" name="endTime" class="date-input-size date-minute-bgcolor" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> </div> </div>
JS代碼
//初始化日期插件 -- 選擇到天
$('#startTime').datetimepicker({
format: 'yyyy-mm-dd',//顯示格式
todayHighlight: 1,//今天高亮
minView: "month",//設置只顯示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//選擇后自動關閉
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件彈出的位置
}).on("changeDate", function () {
$('#endTime').datetimepicker('setStartDate', $("#startTime").val());
console.log( $("#startTime").val());
$("#endTime").focus()
});
$('#endTime').datetimepicker({
format: 'yyyy-mm-dd',//顯示格式
todayHighlight: 1,//今天高亮
minView: "month",//設置只顯示到月份
startView:2,
forceParse: 0,
showMeridian: 1,
autoclose: true,//選擇后自動關閉
language: 'zh-CN',
weekStart: 1,
// todayBtn: 1,
// autoclose: 1,
// todayHighlight: 1,
// startView: 2,
// minView: 2,
// forceParse: 0,
// pickerPosition:'bottom-right'//日期插件彈出的位置
}).on("changeDate", function () {
$('#startTime').datetimepicker('setEndDate', $("#endTime").val());
console.log( $("#endTime").val());
});format這個參數可以設置日期的格式,yyyy-mm-dd,yyyy/mm/dd
B、To Minute
(html代碼)
<!--選擇時間 datetimepicker 選擇到分鐘--> <div> <label for="dtp_input1" class="date-label-width">時間(To Minute):</label> <div class="input-group date form_datetime date-div-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="startTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </div> <input type="hidden" id="dtp_input1" value="" /> <label for="dtp_input2">-</label> <div class="input-group date form_datetime date-div-inline" data-date="" data-date-format="dd MM yyyy - HH:ii p" data-link-field="dtp_input1"> <input class="date-input-size " id="endTimeMinute" size="16" type="text" value="" readonly> <span class="input-group-addon date-div-inline"><span class="fa fa-calendar fa-lg"></span></span> <!--<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>--> </div> <input type="hidden" id="dtp_input2" value="" /> </div>
(JS 代碼)
// //初始化日期插件 -- 選擇到分鐘
$('#startTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//顯示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#endTimeMinute').datetimepicker('setStartDate', $("#startTimeMinute").val());
console.log( $("#startTimeMinute").val());
$("#endTimeMinute").focus()
});
$('#endTimeMinute').datetimepicker({
//language: 'fr',
format: 'yyyy-mm-dd hh:ii',//顯示格式
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
}).on("changeDate", function () {
$('#startTimeMinute').datetimepicker('setEndDate', $("#endTimeMinute").val());
console.log( $("#endTimeMinute").val());
});看完上述內容,你們對如何在angular項目中使用bootstrap-datetimepicker時間插件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。