您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近把以前用jquery寫的一個小demo拿出來運行的,剛開始的時候忘了開啟本地服務導致控制臺一直報XMLHttpRequest cannot load file:///C:/Users/79883/Desktop/ajax/data.json?{%22username%22:%22lcl@qq.com%22,%22pwd%22:%22Home20170702%22}. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.然后我就去啟動自己寫的server.js服務器,在這過程中,感覺這種方式挺麻煩的,就一直去嘗試了其它的方式什么去改瀏覽器屬性等都試過了但是都沒有解決跨域問題,最終得出兩種有效方式,在這里我就把這兩種方式一起介紹大家。
一、使用 Node 創建 Web 服務器
注:Node.js 提供了 http 模塊,http 模塊主要用于搭建 HTTP 服務端和客戶端,下面就是簡單的服務器實現過程:
1、編寫服務器代碼server.js
var http = require('http');
var fs = require('fs');//引入文件讀取模塊
var documentRoot = 'C:/Users/79883/Desktop/jquery/ajax';//需要訪問的文件的存放目錄
var server= http.createServer(function(req,res){
//客戶端輸入的url,例如如果輸入localhost:8888/index.html
//那么這里的url == /index.html
var url = req.url;
var file = documentRoot + url;
console.log(url);
fs.readFile( file , function(err,data){
/*
一參為文件路徑
二參為回調函數
回調函數的一參為讀取錯誤返回的信息,返回空就沒有錯誤
二參為讀取成功返回的文本內容
*/
if(err){
//HTTP 狀態碼 404 : NOT FOUND
//Content Type:text/plain
res.writeHeader(404,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write('<h2>404錯誤</h2><p>你要找的頁面不存在</p>');
res.end();
}else{
//HTTP 狀態碼 200 : OK
//Content Type:text/plain
res.writeHeader(200,{
'content-type' : 'text/html;charset="utf-8"'
});
res.write(data);//將index.html顯示在客戶端
res.end();
}
});
}).listen(8888);
console.log('服務器開啟成功');
通過上面代碼,我們就能夠實現服務器對于文件的查找,下面,我們就進行創建一個html文件,然后通過瀏覽器進行訪問。
2、編寫html文件(index.html),用于瀏覽器進行請求
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <body> 這是一個用于進行nodejs服務器測試的html文件,通過在瀏覽器上面輸入 http://127.0.0.1:8888/index.html(自己所建的項目名)進行訪問 </body> </html>
3、進行測試
(1) 首先我們啟動服務器,打開cmd,找到項目所在位置,然后輸入命令node server.js啟動服務器
(2) 在瀏覽器進行訪問,在url欄中輸入http://127.0.0.1:888/index.html
如果對應頁面顯示出來就證明你成功了。接下來我將介紹nodejs快速搭建本地服務,也就是我說的第二種方法。
二、使用nodejs快速搭建本地服務
注:node.js 的anywhere就是隨時隨地將你的當前目錄變成一個靜態文件服務器的根目錄
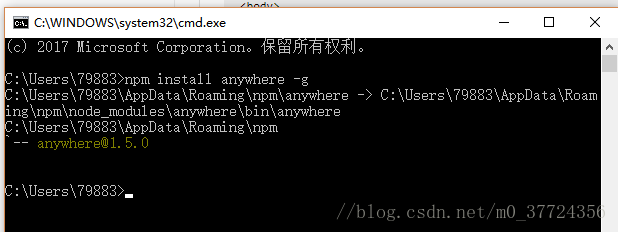
1、首先打開cmd,輸入node -v檢測你確定你是否安裝好了node.js,然后輸入命令npm install angwhere -g,進行安裝靜態文件服務器,安裝完如下圖顯示:

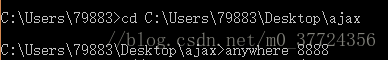
2、在cmd頁面 找到你想搭建服務器的路徑
3、然后再當前路徑下輸入: anywhere 8888 如下圖顯示

4、回車后,瀏覽器就自動打開本地訪問網址,一個簡單的node服務器就這樣被我們搭建好啦!
總結
以上所述是小編給大家介紹的nodejs搭建本地服務器輕松解決跨域問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。