溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、驗證需求
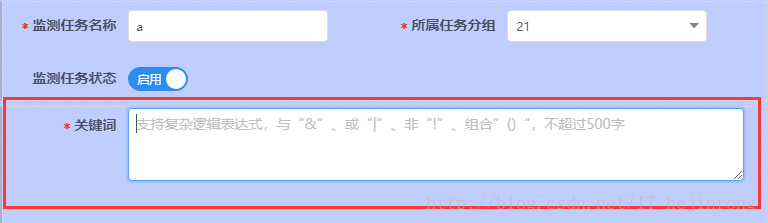
對應配置的關鍵詞輸入框,驗證要求如下:
1、總字數不能超過7000個;
2、去除配置的關鍵詞特殊符號,得到的關鍵詞組數不能超過300;(如:aaa&(bbb|ccc)|(!ddd|eee)),去掉特殊符號,有5組)
3、單個關鍵詞長度不能超過20;(如:aaaaa&(bbb|ccc)),如果aaaaa長度超過20則提示)

二、解決方法
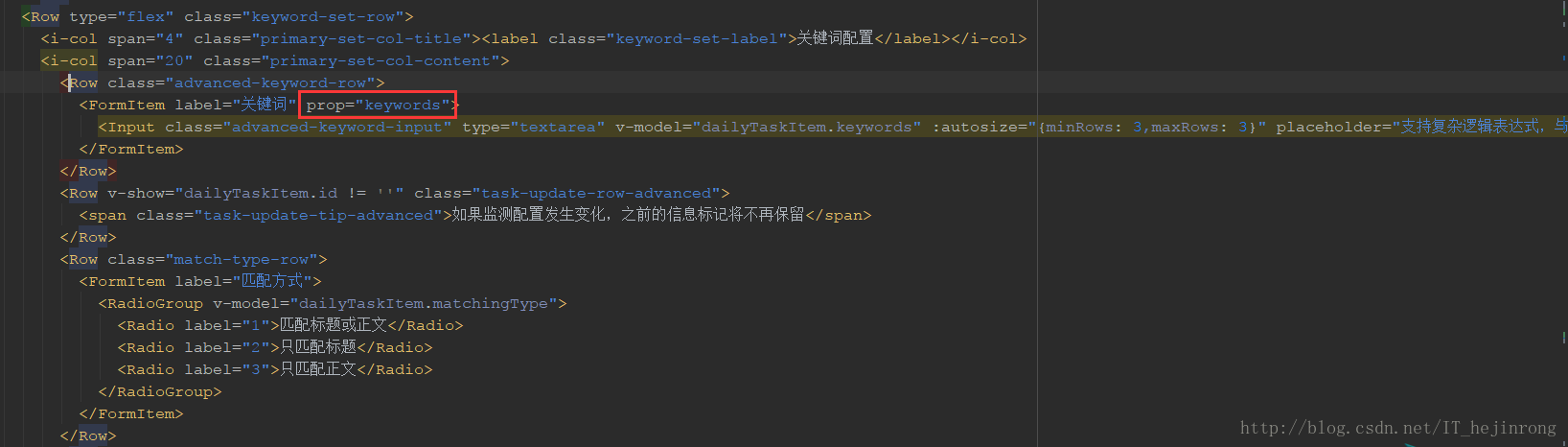
在關鍵詞輸入對應的FormItem中加入一個prop屬性,作為驗證字段使用;注意該FormItem是包含于Form的;

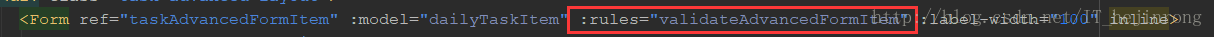
form表單中添加rules驗證

由于iview對空和總長度可以直接定義驗證規則,所以這里就只自己寫其余2個,代碼如下:
//高級配置驗證
validateAdvancedFormItem: {
name: [
{required: true, message: '任務名稱不能為空', trigger: 'blur'},
{type: 'string', max: 20, message: '不能超過20個字符', trigger: 'blur'},
{validator: validNameExist, trigger: 'blur'}
],
groupId: [
{type: 'string', required: true, message: '請選擇任務分組', trigger: 'change'}
],
keywords: [
{required: true, message: '關鍵詞不能為空', trigger: 'blur'},
{type: 'string', max: 7000, message: '不能超過7000個字符', trigger: 'blur'},
{validator: validKeyWordsRule, trigger: 'blur'}
],
/* chooseSiteGroupList: [//todo 暫時注釋掉網站分組
{ required: true, type: 'array', min: 1, message: '請選擇網站分組', trigger: 'change' },
],*/
chooseInfoTypeList: [
{required: true, type: 'array', min: 1, message: '請選擇信息類型', trigger: 'change'},
],
warnNum: [
{required: true, message: '請填寫預警增量'},
],
warnUserList: [
{required: true, type: 'array', message: '請選擇預警人員', validator: validatewarnUser, trigger: 'change'},
],
},
自定義驗證規則方法:
//驗證高級配置關鍵詞 規則
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置單個關鍵詞長度不能超過20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置關鍵詞個數不能超過300'))
} else {
callback();
}
};
//處理關鍵詞
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判斷單個配置的關鍵詞長度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.關鍵詞一共300個
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},
總結
以上所述是小編給大家介紹的vue中使用iview自定義驗證關鍵詞輸入框問題及解決方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。