您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“在iview+vue項目中怎么使用自定義icon圖標”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“在iview+vue項目中怎么使用自定義icon圖標”吧!
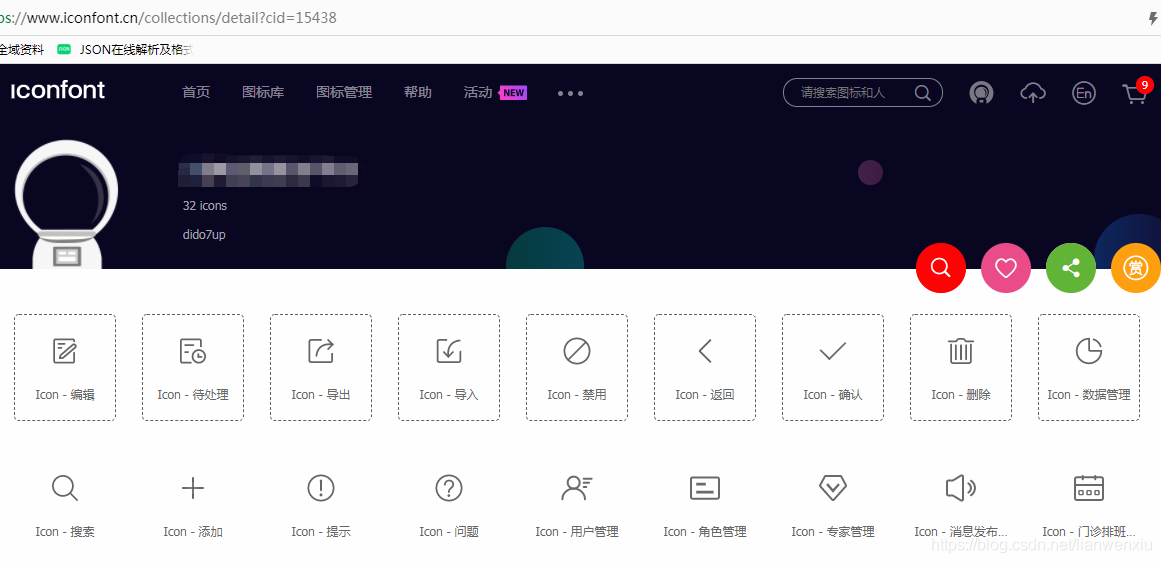
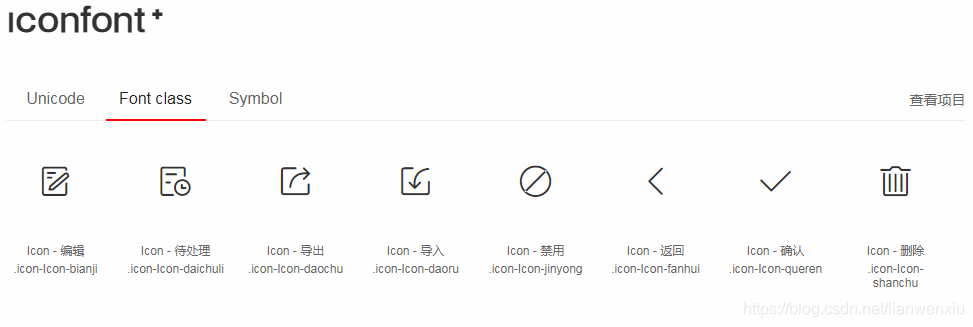
打開設計師給的圖標庫地址,把所有要用到的圖標點擊加入購物車


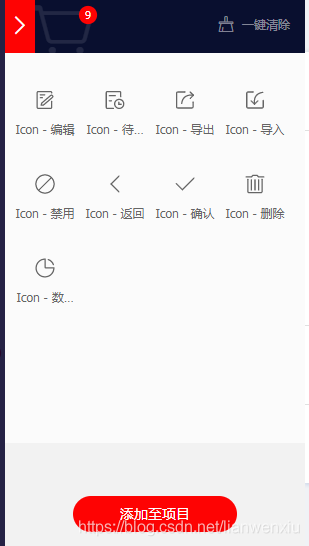
點擊確定,然后點擊下載至本地

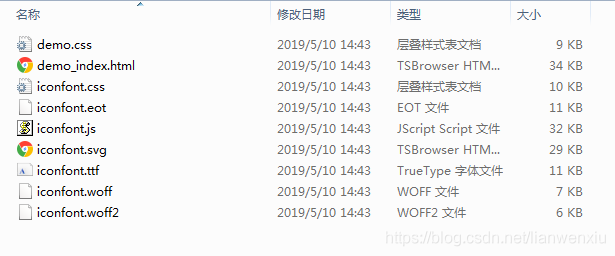
新建文件夾iconfont中


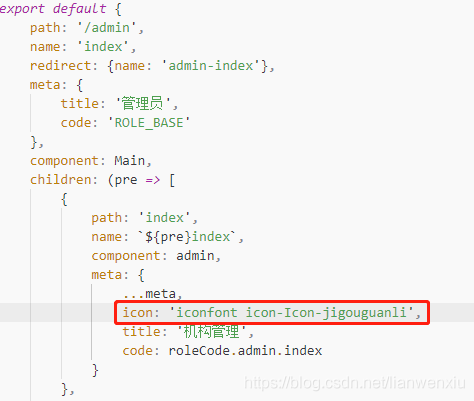
里面有三種形式的引用方式,我用的是class的方式,直接復制下面的class名即可


我以為能夠正常顯示了,發現根本就沒顯示出來


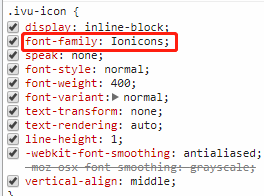
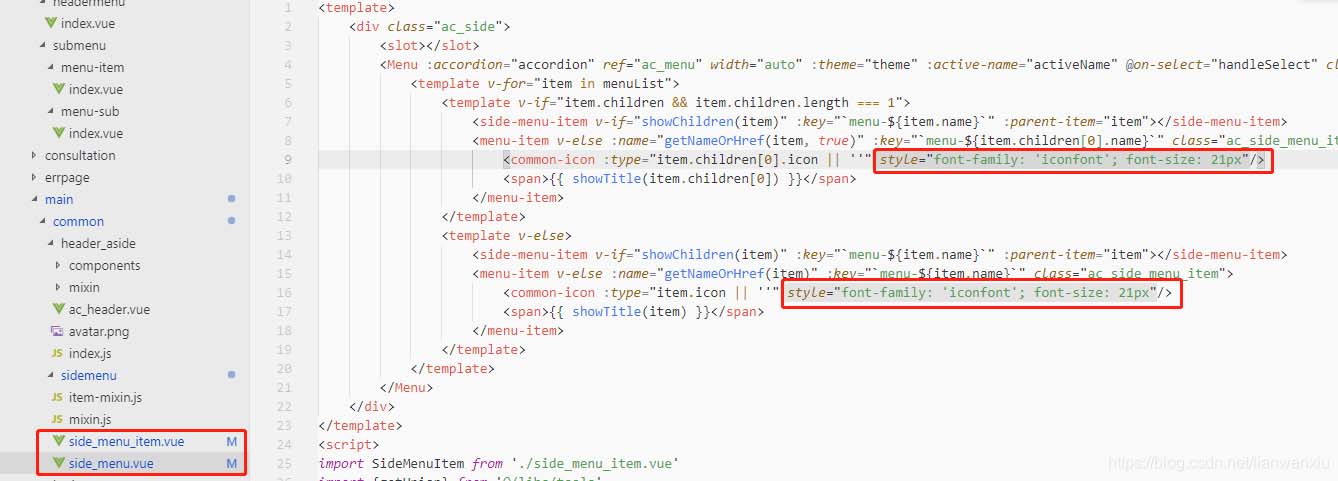
而自己引入的圖標需要設置成 font-family: 'iconfont'

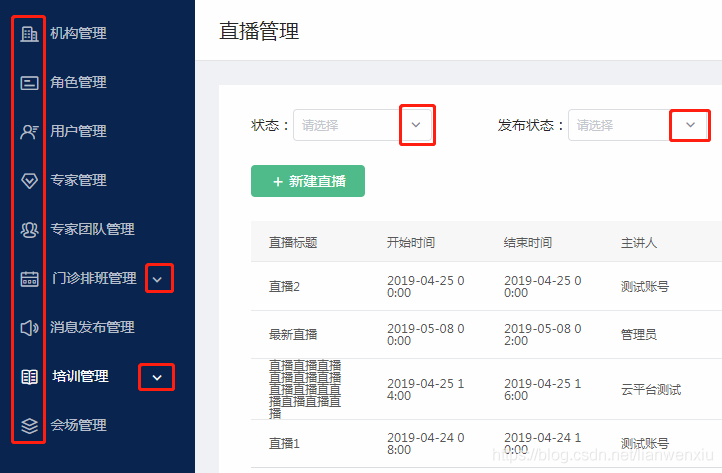
注意這里不能再全局設置,開始我全局設置導致其他iview圖標也會不顯示,所以要找到左側導航欄對應的文件,在其對應的結構中加入行內樣式

既能在左側引入自定義圖標也不會影響其他地方使用的iview圖標

感謝各位的閱讀,以上就是“在iview+vue項目中怎么使用自定義icon圖標”的內容了,經過本文的學習后,相信大家對在iview+vue項目中怎么使用自定義icon圖標這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。