您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Postman如何解決token傳參的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
問題描述:
有一個登陸接口獲取token,其他接口再次訪問都要帶上token
解決方案:
1、在登陸接口訪問后設置Postman的環境變量(Environment),例如設置環境變量名:token,值為登陸接口訪問成功后,在responseBody中的token值,如何設置請看下面具體描述。
2、訪問其他接口時token值直接讀取變量即可。Postman里面獲取變量的語法為:{{變量名}}
具體步驟:
1、登陸接口介紹

如圖所示,login接口返回值JSON格式大體為:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}返回值中有token值, 這個值怎么在訪問login接口后自動設置為Postman環境變量呢?
2、在訪問login接口后自動設置為Postman環境變量
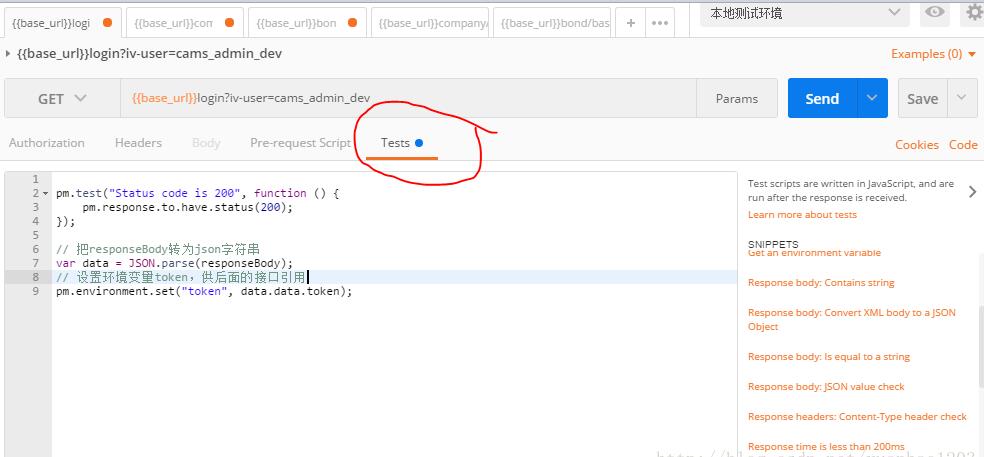
在Postman軟件的Tests中寫以下代碼,設置環境變量
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody轉為json字符串
var data = JSON.parse(responseBody);
// 設置環境變量token,供后面的接口引用
pm.environment.set("token", data.data.token);如下圖所示:

點擊Send按鈕發送請求后,就可以動態設置環境變量名為token,值為token值的變量。
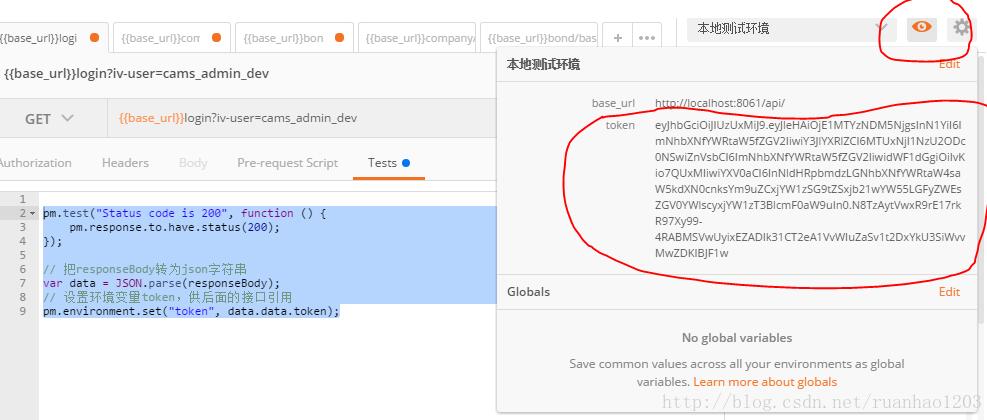
設置成功后,點擊那個眼睛圖標,查看變量如圖所示:

3、訪問其他接口,環境變量token

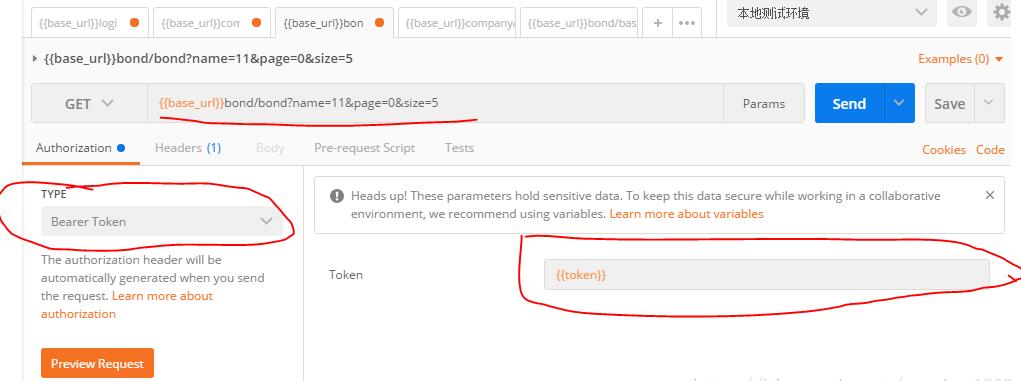
如圖紅色標注的所示
1、另一個接口
2、TYPE中選擇token的類型,我這里用到的是 Bearer Token
3、右邊紅色標注的部分設置token值,格式為:{{token}},獲取前面login接口訪問時動態設置的token,那么這個接口就可以用了
點擊Send會訪問成功。
以上是“Postman如何解決token傳參的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。