溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
如何在jQuery中使用可見性過濾器?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
一 介紹
元素的可見狀態有兩種,分別是隱藏狀態和顯示狀態。可見性過濾器就是利用元素的可見狀態匹配元素的。因此,可見性過濾器也有兩種,一種是匹配所有可見元素的:visible過濾器,另一種是匹配所有不可見元素的:hidden過濾器。
在應用:hidden過濾器時,display屬性是none以及input元素的type屬性為hidden的元素都會被匹配到。
二 應用
獲取頁面上隱藏和顯示的input元素的值
三 代碼
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="顯示的input元素">
<input type="text" value="我是不顯示的input元素" >
<input type="hidden" value="我是隱藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得顯示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隱藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隱藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //彈出取得的信息
});
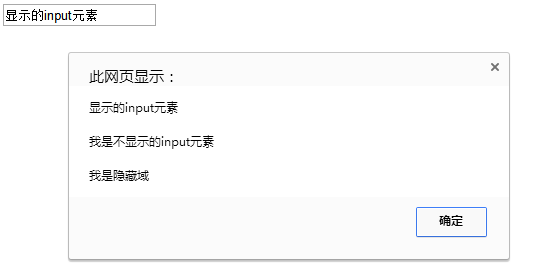
</script>四 運行效果

關于如何在jQuery中使用可見性過濾器問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。