您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文介紹了D3.js實現簡潔實用的動態儀表盤的示例,分享給大家,具體如下:
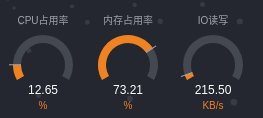
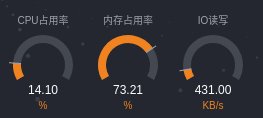
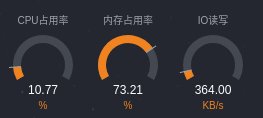
動態效果圖:

儀表盤效果圖
細看上面的動態效果圖,可以發現:
一開始,我是用Echarts來實現儀表盤,但是它無法滿足上面的兩點需求。所以后來改成用D3.js。
D3.js可以完美地實現圖表的定制,從細節上,完美地滿足我們的需求。
初始化儀表盤
1、首先定義一個svg元素:
<svg id="myGauge" width="80" height="108" ></svg>
然后,聲明一些變量用于初始化:
var width=80, height=108, //svg的高度和寬度,也可以通過svg的width、height屬性獲取 innerRadius = 22, outerRadius = 30, //圓弧的內外半徑 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圓弧的起始角度和終止角度
2、創建一個 arc 方法,并設置所有的屬性,除了 endAngle。在創建圓弧的時候,傳遞一個包含 endAngle 屬性的對象到這個方法,就可以計算出一個給定角度的 SVG path。
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
圓弧角度怎么設置呢?
把一個圓圈對應到一個時鐘,那么12點鐘對應的角度就是0,順時針3點鐘的角度是Math.PI/2,逆時針6點鐘的角度是-Math.PI。因此-Math.PI*2/3到Math.PI*2/3的圓弧形狀如上面的效果圖所示。更多參考API文檔中的arc.startAngle。
3、獲取SVG元素,并且轉換原點到畫布的中心,這樣我們在之后創建圓弧時就不需要再單獨指定它們的位置了
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
4、添加儀表盤中的文字(標題,數值,單位)
//添加儀表盤的標題
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相對父元素對齊方式
.style("text-anchor", "middle") //文本錨點,居中
.attr("y", -45) //到中心的距離
.text("CPU占用率");
//添加儀表盤顯示的數值,因為之后還要更新,所以聲明一個變量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相對父元素對齊方式
.style("text-anchor", "middle") //文本錨點,居中
.attr("y", 25) //到中心的距離
.text(12.65);
//添加儀表盤顯示數值的單位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相對父元素對齊方式
.style("text-anchor", "middle") //文本錨點,居中
.attr("y", 40) //到中心的距離
.text("%");
D3制作的SVG圖,與Echarts繪制的Canvas比起來,很重要的一個優點是,可以用CSS定義SVG的樣式。比如,此處儀表盤標題的樣式如下:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
5、添加背景圓弧
//添加背景圓弧
var background = g.append("path")
.datum({endAngle:arcMax}) //傳遞endAngle參數到arc方法
.style("fill", "#444851")
.attr("d", arc);
6、添加表示百分比的圓弧,其中percentage是要表示的百分比,0到1的小數。
//計算圓弧的結束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一層圓弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
7、在圓弧末尾添加一個指針標記
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定義line位置,默認是在圓弧正中間,12是指針的長度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
rotate中的參數是度數,Math.PI對應180,因此需要自定義一個angleToDegree方法把currentAngle轉換一下。
至此,一個SVG儀表盤就制作出來了,不過是靜止的,那怎么更新這個儀表盤呢?
更新儀表盤
需要更新:表示新的百分比的圓弧;圓弧下方的數值。
修改圓弧下方的數值很簡單:
valueLabel.text(newValue)
更新圓弧則稍麻煩一點,具體思路是:修改圓弧的endAngle,以及修改圓弧末尾指針的transform值。
實現的過程中,需要使用的API:
selection.transition:https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween:https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate:https://github.com/d3/d3-interpolate/blob/master/README.md#interpolate
1、更新圓弧,其中angle為新圓弧的結束角度。
//更新圓弧,并且設置漸變動效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //設置來回彈動的效果
.attrTween("d", arcTween(angle));
arcTween方法定義如下。它返回一個d屬性的補間(漸變)動畫方法,使一個圓弧從當前的角度漸變到另一個新的角度。
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在兩個值間找一個插值
return function(t) {
d.endAngle = interpolate(t); //根據 transition 的時間 t 計算插值并賦值給endAngle
return arc(d); //返回新的“d”屬性值
};
};
}
這個方法更詳細的說明可以參考Arc Tween中的注釋。
2、更新圓弧末尾的指針的原理同上,其中oldAngle是舊圓弧的結束角度。
//更新圓弧末端的指針標記,并且設置漸變動效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //設置來回彈動的效果
.attrTween('transform', function(){ //設置“transform”屬性的漸變,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})
至此,我們就成功制作了一個動態刷新的簡介美觀的SVG儀表盤。
結束
每次使用D3.js都會忍不住覺得它真是太強大、太有意思了~它就像是一個百寶箱,讓我們最大限度地滿足需求。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。