您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue怎么實現驗證碼按鈕倒計時功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
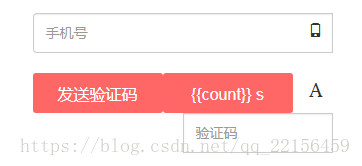
這是按照網上寫的HTML頁面
<div class="register-pannel" id ="register-pannel">
<div class="register-l" align="center">
<div class="input-group" >
<input type="text" class="form-control" placeholder="郵箱/手機號/用戶名" />
<span class="glyphicon glyphicon-user form-control-feedback" aria-hidden="true" />
</div>
<br />
<div class="input-group" >
<input type="text" class="form-control" placeholder="密碼" />
<span class="glyphicon glyphicon-lock form-control-feedback" />
</div>
<br />
<div class="input-group" >
<input type="text" class="form-control" placeholder="手機號" />
<span class="glyphicon glyphicon-phone form-control-feedback" />
</div>
<br />
<div class="input-group" >
<span class="register-msg-btn" v-show="show" v-on:click="getCode">發送驗證碼</span>
<span class="register-msg-btn" v-show="!show">{{count}} s</span>
<input type="text" class="form-control" placeholder="驗證碼" />
<span class="glyphicon glyphicon-font form-control-feedback" />
</div>
<br />
<span class="btn-register">注冊</span>
</div>js寫成
<script>
<span > </span>data(){
<span > </span>return {
<span > </span>show: true,
<span > </span>count: '',
<span > </span>timer: null,
<span > </span>}
<span > </span>},
<span > </span>methods:{
<span > </span>getCode(){
<span > </span>const TIME_COUNT = 60;
<span > </span>if (!this.timer) {
<span > </span>this.count = TIME_COUNT;
<span > </span>this.show = false;
<span > </span>this.timer = setInterval(() => {
<span > </span>if (this.count > 0 && this.count <= TIME_COUNT) {
<span > </span>this.count--;
<span > </span>} else {
<span > </span>this.show = true;
<span > </span>clearInterval(this.timer);
<span > </span>this.timer = null;
<span > </span>}
<span > </span>}, 1000)
<span > </span>}
<span > </span>}
<span > </span>}
</script>發現瀏覽器一直報錯Uncaught SyntaxError: Unexpected token {
所以按照官方文檔的格式,把js的結構改成
<script>
new Vue({
el:'.register-pannel',
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
</script>于是格式是沒有問題了,但是樣式并沒有生效。變成了另一個樣子。

上網上搜了很多。
有說是js引用順序的問題。
有說是將js寫進window.onload的。試了一下,發現都不對。
后來,在官方文檔中發現了el屬性:為實例提供掛載元素。值可以是 CSS 選擇符,或實際 HTML 元素,或返回 HTML 元素的函數。
所以改成
<script>
new Vue({
el:'.register-pannel', //注冊div的class
data:{
show:true,
timer:null,
count:''
},
methods:{
getCode(){
this.show = false;
const TIME_COUNT = 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer);
this.timer = null;
}
}, 1000)
}
}
}
});
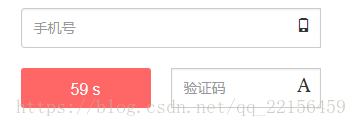
</script>效果就出來了。

感謝各位的閱讀!關于“vue怎么實現驗證碼按鈕倒計時功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。