溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近遇到一個需求,需要點擊按鈕,復制 <p> 標簽中的文本到剪切板
之前做過復制輸入框的內容,原以為差不多,結果發現根本行不通
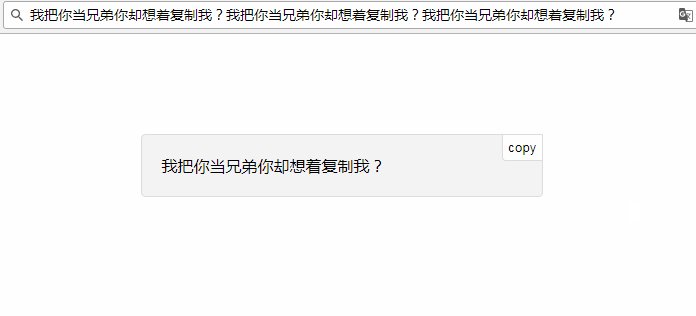
嘗試了各種辦法,最后使了個障眼法,實現了下面的效果

一、原理分析
瀏覽器提供了 copy 命令 ,可以復制選中的內容
document.execCommand("copy")
如果是輸入框,可以通過 select() 方法,選中輸入框的文本,然后調用 copy 命令,將文本復制到剪切板
但是 select() 方法只對 <input> 和 <textarea> 有效,對于 <p> 就不好使
最后我的解決方案是,在頁面中添加一個 <textarea>,然后把它隱藏掉
點擊按鈕的時候,先把 <textarea> 的 value 改為 <p> 的 innerText,然后復制 <textarea> 中的內容
二、代碼實現
HTML 部分
<style type="text/css">
.wrapper {position: relative;}
#input {position: absolute;top: 0;left: 0;opacity: 0;z-index: -10;}
</style>
<div class="wrapper">
<p id="text">我把你當兄弟你卻想著復制我?</p>
<textarea id="input">這是幕后黑手</textarea>
<button onclick="copyText()">copy</button>
</div>
JS 部分
<script type="text/javascript">
function copyText() {
var text = document.getElementById("text").innerText;
var input = document.getElementById("input");
input.value = text; // 修改文本框的內容
input.select(); // 選中文本
document.execCommand("copy"); // 執行瀏覽器復制命令
alert("復制成功");
}
</script>
親測,Firefox 48.0,Chrome 60.0,IE 8 都能用
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。