您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS設計模式之責任鏈模式。分享給大家供大家參考,具體如下:
責任鏈設計模式:
在責任鏈模式里,很多對象由每一個對象對其下家的引用而連接起來形成一條鏈。請求在這個鏈上傳遞,直到鏈上的某一個對象決定處理此請求。發出這個請求的客戶端并不知道鏈上的哪一個對象最終處理這個請求,這使得系統可以在不影響客戶端的情況下動態地重新組織和分配責任。
責任鏈模式涉及到的角色如下所示:
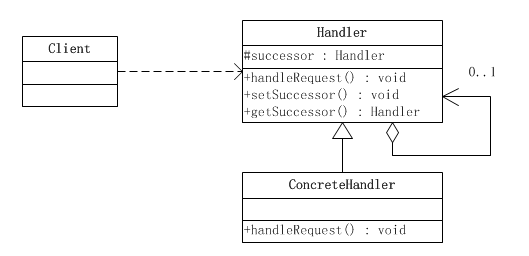
● 抽象處理者(Handler)角色:定義出一個處理請求的接口。如果需要,接口可以定義 出一個方法以設定和返回對下家的引用。這個角色通常由一個Java抽象類或者Java接口實現。上圖中Handler類的聚合關系給出了具體子類對下家的引用,抽象方法handleRequest()規范了子類處理請求的操作。
● 具體處理者(ConcreteHandler)角色:具體處理者接到請求后,可以選擇將請求處理掉,或者將請求傳給下家。由于具體處理者持有對下家的引用,因此,如果需要,具體處理者可以訪問下家。

在JS(ES6之前)中嚴格意義上是沒有extends繼承概念,所以以下代碼沒有模擬抽象類,代碼中只實現了具體處理類.
使用場景:在一個購物商城,在五一做了一個活動,所以圖書類商品根據購買的金額依次做出以下折扣方案,
1、購買滿199元,打9折
2、購買滿399元,打8折
3、購買滿599元以上,打7折;
責任鏈鏈的優點:
請求發送者只需要知道鏈中的第一個節點,從而弱化了發送者和一組接收者之間的強聯系。如果不使用責任鏈鏈模式、根據當前價格客戶端要知道每一級打折信息,最后知道具體是那一層上打折才是符合當前價格的折扣。
function BookHandler() {
this.calcPrice = function( price ) {
if ( 199 > price ) {
console.log("原價是:"+ price);
} else {
this.successor.calcPrice( price );
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc9Handler( _successor ) {
this.calcPrice = function( price ) {
if ( 199 <= price && price < 399 ) {
console.log("原價是:"+ price +";打9折后:" + (price * 0.9));
} else {
this.successor.calcPrice( price );
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc8Handler() {
this.calcPrice = function( price ) {
if ( 399 <= price && price < 599 ) {
console.log("原價是:"+ price +";打8折后:" + (price * 0.8));
} else {
this.successor.calcPrice( price )
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
function BookCalc7Handler() {
this.calcPrice = function( price ) {
if ( price >= 599 ) {
console.log("原價是:"+ price +";打7折后:" + (price * 0.7));
} else {
this.successor.calcPrice( price )
}
}
this.setSuccessor = function( _successor ) {
this.successor = _successor;
}
}
客戶端 :
var price = 400; var bookHandler = new BookHandler(); var bookCalc9Handler = new BookCalc9Handler(); var bookCalc8Handler = new BookCalc8Handler(); var bookCalc7Handler = new BookCalc7Handler(); bookHandler.setSuccessor(bookCalc9Handler); bookCalc9Handler.setSuccessor(bookCalc8Handler); bookCalc8Handler.setSuccessor(bookCalc7Handler); bookHandler.calcPrice(price);
Console.log打印出來的效果:

更多關于JavaScript相關內容可查看本站專題:《javascript面向對象入門教程》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。