您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關實現mvvm-simple雙向綁定的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
mvvm模式解放DOM枷鎖

mvvm原理分析
JavaScript在瀏覽器中操作HTML經歷了幾個不同階段
第一階段 直接用瀏覽器提供的原生API操作DOM元素
var dom = document.getElementById('id');
dom.innerHTML = 'hello mvvm';第二階段 jQuery的出現解決了原生API的復雜性和瀏覽器間的兼容性等問題,提供了更加簡易方便的API
$('#id').text('hello mvvm')第三階段 MVC模式使前端可以和后端配合,修改服務端渲染后的頁面內容
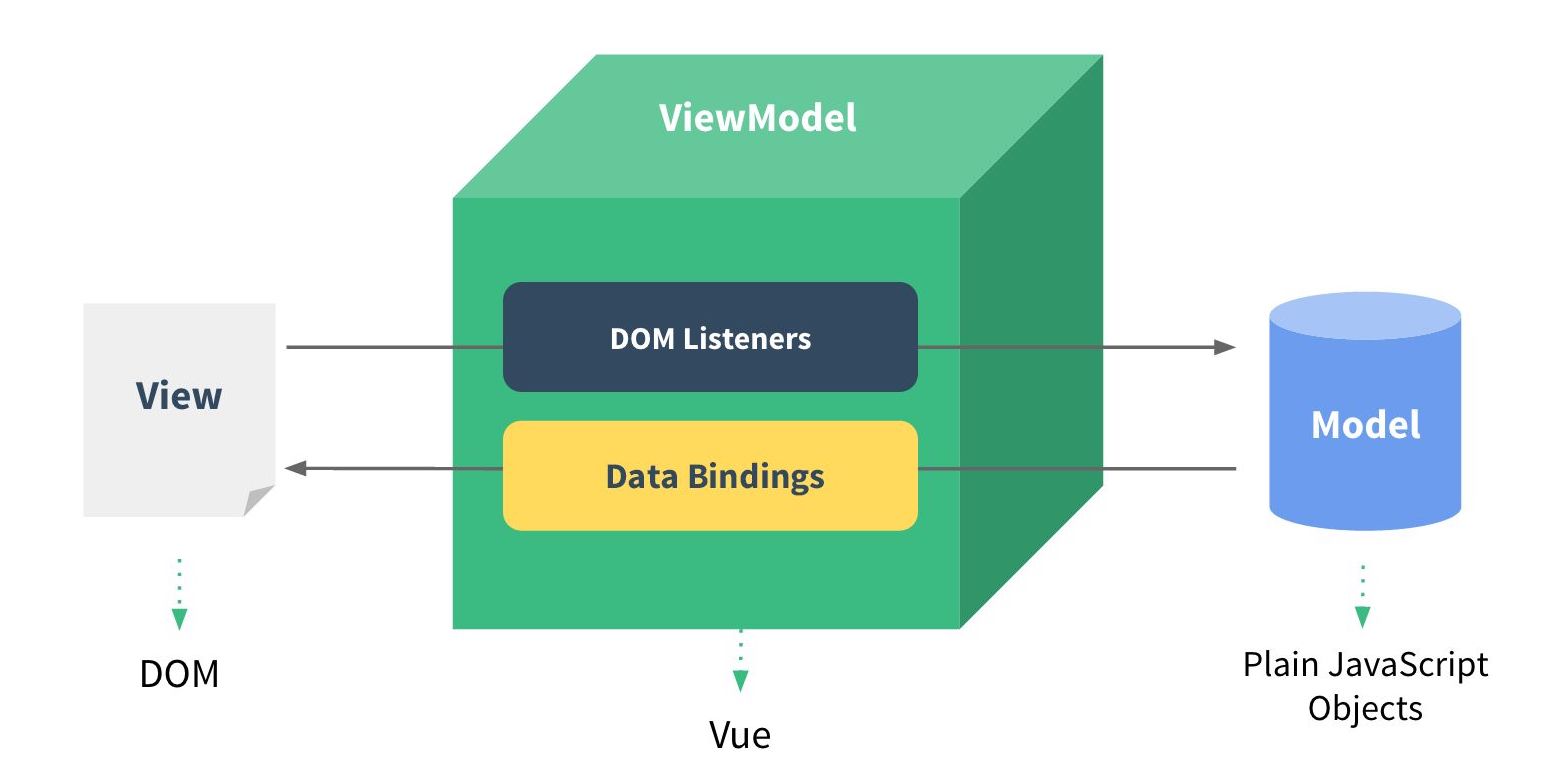
而隨著產品對于用戶體驗的重視,交互體驗越來越重要,僅用jQuery遠遠不夠。 MVVM模型解決了頻繁操作的痛點,Model-View-ViewModel模式將數據與視圖的同步交由ViewModel完成
jQuery修改節點內容:
<p>name: <span id="name">vist</span>!</p>
<p>age: <span id="age">25</span>.</p>
var name = 'bestvist';
var age = 26;
$('#name').text(name);
$('#age').text(age);MVVM模式下只需要關注數據結構:
var me = {
name: 'vist',
age: 25
}修改相應屬性就好
me.name = 'bestvist'; me.age = 26;
mvvm實現
mvvm實現數據綁定的幾種方式:
發布-訂閱模式
臟值檢查
數據劫持
比較流行的vue采用的就是數據劫持和發布-訂閱模式,通過劫持es5提供的Object.defineProperty()中各個屬性的get,set方法, 數據更新時觸發消息給訂閱者,實現數據綁定功能。
Object.defineProperty(obj, prop, descriptor)方法直接在一個對象上定義一個新屬性,或者修改一個已經存在的屬性,并返回這個對象。 該方法接受3個參數:
obj 定義屬性的對象。
prop 被定義或修改的屬性名。
descriptor 被定義或修改的屬性的描述符。
一般情況通過直接給對象屬性賦值來創建屬性或者修改對應屬性,而使用Object.defineProperty可以修改對象屬性的一些額外默認配置。 如:
const obj = {name: 'Tom'};
Object.defineProperty(obj, 'name', {
get: function(val) {
return 'Jerry';
}
})
console.log(obj.name);
//輸出: JerryObject.defineProperty詳細解釋,請戳這里
mvvm實現的主要流程:
數據代理,訪問實例上的屬性時直接返回對應data里的屬性
數據監聽,對實例上的屬性監聽,如果數據改變通知訂閱者更新
指令解析,對每個元素節點進行解析,替換數據并綁定更新函數
鏈接數據監聽和指令解析,保證每個數據的更新,指令解析都可以獲取并更新視圖
實例化類:
new MVVM({
el: '#app',
data() {
return {
message: 'hello mvvm'
}
}
})數據代理:
class MVVM {
constructor(options) {
this.$options = options || {};
let data = this._data = this.$options.data();
// 數據代理 vm.xxx => vm._data.xxx
Object.keys(data).forEach(key => {
this._proxyData(key);
});
// observe(data, this);
// this.$compile = new Compile(options.el || document.body, this);
}
_proxyData(key) {
Object.defineProperty(this, key, {
configurable: true,
enumerable: true,
get: () => {
return this._data[key];
},
set: newVal => {
this._data[key] = newVal;
}
});
}
}數據監聽,劫持實例屬性更新
class Observer {
constructor(data) {
this.data = data;
Object.keys(this.data).forEach(key => {
this.defineReactive(key, this.data[key]);
})
}
// 定義反應
defineReactive(key, val) {
let dep = new Dep();
Object.defineProperty(this.data, key, {
enumerable: true,
configurable: false,
get: () => {
return val;
},
set: newVal => {
if (val === newVal) {
return;
}
val = newVal;
// 賦值對象再進行劫持
observe(val);
... // 數據修改通知
}
})
}
}
function observe(val) {
if (!val || typeof val !== 'object') {
return;
}
return new Observer(val);
}指令解析部分代碼
class Compile {
constructor(el, vm) {
this.$vm = vm;
this.$el = this.isElementNode(el) ? el : document.querySelector(el);
if (this.$el) {
this.$fragment = this.node2Fragment(this.$el);
this.init();
this.$el.appendChild(this.$fragment);
}
}
init() {
this.compileElement(this.$fragment);
}
node2Fragment(el) {
let fragment = document.createDocumentFragment(), child;
// 原生節點拷貝到fragment
while (child = el.firstChild) {
// appendChild將元素從dom上移到fragment
fragment.appendChild(child);
}
return fragment;
}
compileElement(el) {
let childNodes = el.childNodes;
[].slice.call(childNodes).forEach(node => {
let text = node.textContent;
let reg = /\{\{(.*)\}\}/;
if (this.isElementNode(node)) {
this.compile(node);
} else if (this.isTextNode(node) && reg.test(text)) {
this.compileText(node, RegExp.$1);
}
if (node.childNodes && node.childNodes.length) {
this.compileElement(node);
}
})
}
}其中
while (child = el.firstChild) {
// appendChild將元素從dom上移到fragment
fragment.appendChild(child);
}通過appendChild改變原dom結構特點,逐步把dom元素節點移到fragment中。
感謝各位的閱讀!關于“實現mvvm-simple雙向綁定的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。