您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue是當前很火的一款MVVM的輕量級框架,它是以數據驅動和組件化的思想構建的。因為它提供了簡潔易于理解的api,使得我們很容易上手。
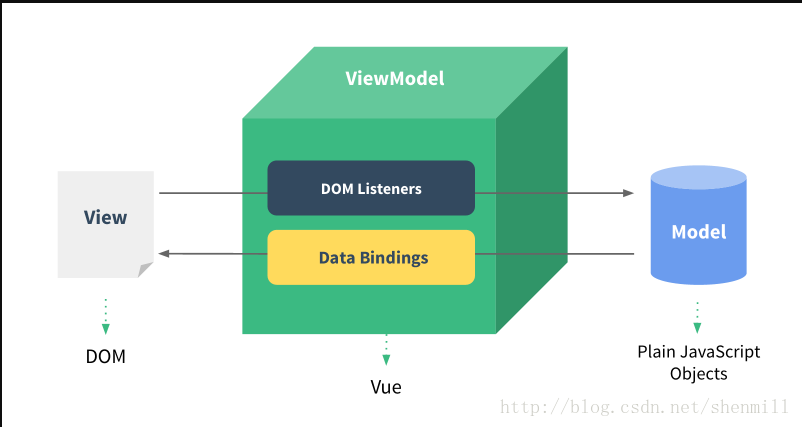
Vue與MVVM 如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是數據驅動的,你無需手動操作DOM。Vue以數據為驅動,將自身的Dom元素與數據進行綁定,一旦創建綁定,Dom和數據保持同步。

其中ViewModel是Vue的核心,它是Vue的一個實例,作用于某個HTML元素上,可以是body也可以是某個id所指代的元素。雙向綁定主流雙向數據綁定實現原理
臟值檢測 : 這是AngularJS實現雙向數據綁定的方式。 原理是 當數據進行變更的時候對所有Model和View的綁定關系進行一次檢查,識別是否有數據進行了變更,如果有變化則進行處理,由于可能進一步引發其他數據的改變,會再次循環這個過程,知道沒有數據的變化之后。發送數據到視圖重新渲染。 可想而知,這樣的方式性能不高。
數據劫持: Vue采用的是 ES5的 Object,defineProperty() 方法,使用getter/setter監測對數據的操作,從而通知綁定是視圖進行更新。 由于是在不同是數據上進行觸發,可以精確的更新綁定的視圖,而不是對所有的數據進行檢測。

Vue是通過數據劫持的方式進行雙向數據綁定的,最核心的方法就是 Object.defineProperty來實現對數據的劫持,檢測數據的變化。
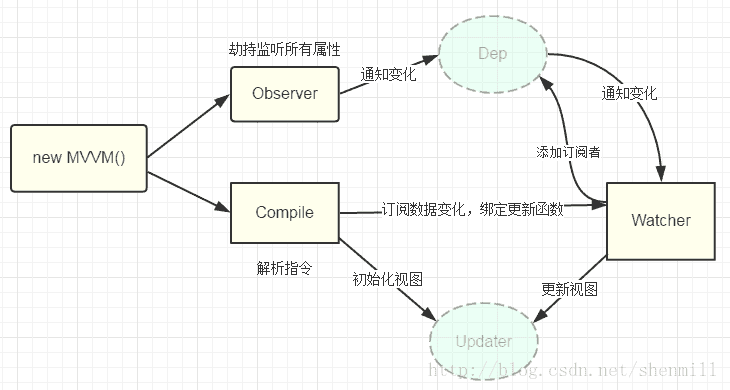
雙向綁定的實現分為三個步驟:
1.實現一個數據監聽器,能夠對數據對象的所有屬性進行監聽,如有變動可拿到最新值并通知訂閱者。
2.實現一個指令解析器,對每個元素的節點的指令進行解析。根據指令模板替換數據,以及綁定相應的更新函數。
3.實現一個觀察者,能夠訂閱并收到每個屬性變化的通知,執行指令綁定的相應回調函數,從而更新視圖。
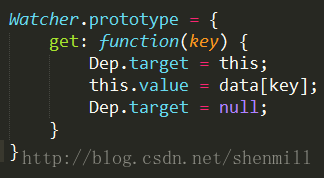
實現雙向數據綁定核心代碼:


Dep類是一個訂閱者類, 它具有一個訂閱者數組與當前屬性對應。關聯當前數據和所有的 watcher 的依賴關系。
Dep.target是一個暴露出來的全局屬性,暫存Watcher, 再添加完之后就會釋放。
而在set中如果發現值的變換則通知所有訂閱者(watcher)更新視圖。
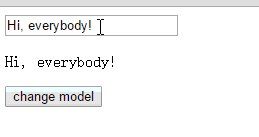
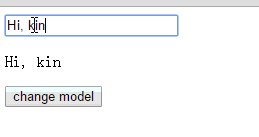
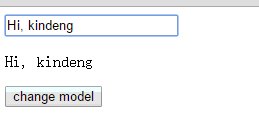
舉例

如果你對于Vue有一定了解的話,那么實現這個效果并不難。
<div id="demo">
<p>{{message}}</p>
<input type="text" v-model="message"/>
</div>
var App = new Vue({
el: "#demo",
data: {
message: 'Hello,World!'
}
})
如果你想說我用jquery也可以實現,的確是這樣:
<div id="box">
<p class="text"></p>
<input type="text" id="inputText">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$("#inputText").on("input", function() {
var value = $(this).val()
$('.text').text(value)
})
</script>
這么來形容吧:jquery開發項目好比是老式的紡織機,而用Vue+Webpack開發好比是現代紡織工廠。區別就是一個上手容易,一個在生產效率,多成員協同,管理等方面卻是質的飛躍。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。