您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用Vue寫一個雙向數據綁定,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
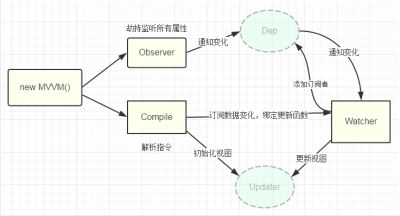
Vue的雙向數據綁定的原理相信大家也都十分了解了,主要是通過 Object對象的defineProperty屬性,重寫data的set和get函數來實現的,這里對原理不做過多描述,主要還是來實現一個實例。為了使代碼更加的清晰,這里只會實現最基本的內容,主要實現v-model,v-bind 和v-click三個命令,其他命令也可以自行補充。
添加網上的一張圖

頁面結構很簡單,如下
<div id="app"> <form> <input type="text" v-model="number"> <button type="button" v-click="increment">增加</button> </form> <h4 v-bind="number"></h4> </div>
包含:
1. 一個input,使用v-model指令
2. 一個button,使用v-click指令
3. 一個h4,使用v-bind指令。
我們最后會通過類似于vue的方式來使用我們的雙向數據綁定,結合我們的數據結構添加注釋
var app = new myVue({
el:'#app',
data: {
number: 0
},
methods: {
increment: function() {
this.number ++;
},
}
})首先我們需要定義一個myVue構造函數:
function myVue(options) {
}為了初始化這個構造函數,給它添加一 個_init屬性
function myVue(options) {
this._init(options);
}
myVue.prototype._init = function (options) {
this.$options = options; // options 為上面使用時傳入的結構體,包括el,data,methods
this.$el = document.querySelector(options.el); // el是 #app, this.$el是id為app的Element元素
this.$data = options.data; // this.$data = {number: 0}
this.$methods = options.methods; // this.$methods = {increment: function(){}}
}接下來實現_obverse函數,對data進行處理,重寫data的set和get函數
并改造_init函數
myVue.prototype._obverse = function (obj) { // obj = {number: 0}
var value;
for (key in obj) { //遍歷obj對象
if (obj.hasOwnProperty(key)) {
value = obj[key];
if (typeof value === 'object') { //如果值還是對象,則遍歷處理
this._obverse(value);
}
Object.defineProperty(this.$data, key, { //關鍵
enumerable: true,
configurable: true,
get: function () {
console.log(`獲取${value}`);
return value;
},
set: function (newVal) {
console.log(`更新${newVal}`);
if (value !== newVal) {
value = newVal;
}
}
})
}
}
}
myVue.prototype._init = function (options) {
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$methods = options.methods;
this._obverse(this.$data);
}接下來我們寫一個指令類Watcher,用來綁定更新函數,實現對DOM元素的更新
function Watcher(name, el, vm, exp, attr) {
this.name = name; //指令名稱,例如文本節點,該值設為"text"
this.el = el; //指令對應的DOM元素
this.vm = vm; //指令所屬myVue實例
this.exp = exp; //指令對應的值,本例如"number"
this.attr = attr; //綁定的屬性值,本例為"innerHTML"
this.update();
}
Watcher.prototype.update = function () {
this.el[this.attr] = this.vm.$data[this.exp]; //比如 H3.innerHTML = this.data.number; 當number改變時,會觸發這個update函數,保證對應的DOM內容進行了更新。
}更新_init函數以及_obverse函數
myVue.prototype._init = function (options) {
//...
this._binding = {}; //_binding保存著model與view的映射關系,也就是我們前面定義的Watcher的實例。當model改變時,我們會觸發其中的指令類更新,保證view也能實時更新
//...
}
myVue.prototype._obverse = function (obj) {
//...
if (obj.hasOwnProperty(key)) {
this._binding[key] = { // 按照前面的數據,_binding = {number: _directives: []}
_directives: []
};
//...
var binding = this._binding[key];
Object.defineProperty(this.$data, key, {
//...
set: function (newVal) {
console.log(`更新${newVal}`);
if (value !== newVal) {
value = newVal;
binding._directives.forEach(function (item) { // 當number改變時,觸發_binding[number]._directives 中的綁定的Watcher類的更新
item.update();
})
}
}
})
}
}
}那么如何將view與model進行綁定呢?接下來我們定義一個_compile函數,用來解析我們的指令(v-bind,v-model,v-clickde)等,并在這個過程中對view與model進行綁定。
myVue.prototype._init = function (options) {
//...
this._complie(this.$el);
}
myVue.prototype._complie = function (root) { root 為 id為app的Element元素,也就是我們的根元素
var _this = this;
var nodes = root.children;
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
if (node.children.length) { // 對所有元素進行遍歷,并進行處理
this._complie(node);
}
if (node.hasAttribute('v-click')) { // 如果有v-click屬性,我們監聽它的onclick事件,觸發increment事件,即number++
node.onclick = (function () {
var attrVal = nodes[i].getAttribute('v-click');
return _this.$methods[attrVal].bind(_this.$data); //bind是使data的作用域與method函數的作用域保持一致
})();
}
if (node.hasAttribute('v-model') && (node.tagName == 'INPUT' || node.tagName == 'TEXTAREA')) { // 如果有v-model屬性,并且元素是INPUT或者TEXTAREA,我們監聽它的input事件
node.addEventListener('input', (function(key) {
var attrVal = node.getAttribute('v-model');
//_this._binding['number']._directives = [一個Watcher實例]
// 其中Watcher.prototype.update = function () {
// node['vaule'] = _this.$data['number']; 這就將node的值保持與number一致
// }
_this._binding[attrVal]._directives.push(new Watcher(
'input',
node,
_this,
attrVal,
'value'
))
return function() {
_this.$data[attrVal] = nodes[key].value; // 使number 的值與 node的value保持一致,已經實現了雙向綁定
}
})(i));
}
if (node.hasAttribute('v-bind')) { // 如果有v-bind屬性,我們只要使node的值及時更新為data中number的值即可
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new Watcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
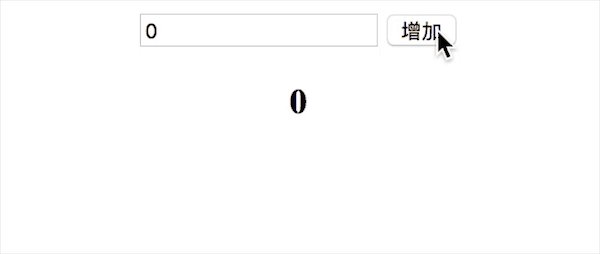
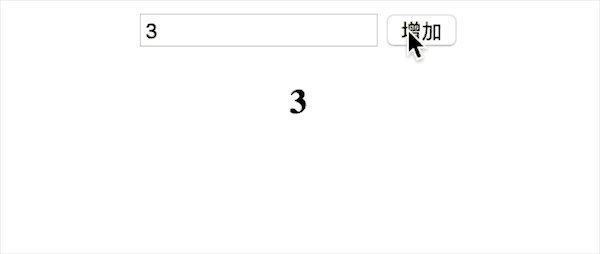
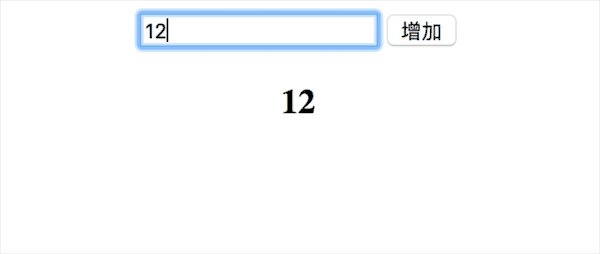
}至此,我們已經實現了一個簡單vue的雙向綁定功能,包括v-bind, v-model, v-click三個指令。效果如下圖

附上全部代碼,不到150行
<!DOCTYPE html>
<head>
<title>myVue</title>
</head>
<style>
#app {
text-align: center;
}
</style>
<body>
<div id="app">
<form>
<input type="text" v-model="number">
<button type="button" v-click="increment">增加</button>
</form>
<h4 v-bind="number"></h4>
</div>
</body>
<script>
function myVue(options) {
this._init(options);
}
myVue.prototype._init = function (options) {
this.$options = options;
this.$el = document.querySelector(options.el);
this.$data = options.data;
this.$methods = options.methods;
this._binding = {};
this._obverse(this.$data);
this._complie(this.$el);
}
myVue.prototype._obverse = function (obj) {
var value;
for (key in obj) {
if (obj.hasOwnProperty(key)) {
this._binding[key] = {
_directives: []
};
value = obj[key];
if (typeof value === 'object') {
this._obverse(value);
}
var binding = this._binding[key];
Object.defineProperty(this.$data, key, {
enumerable: true,
configurable: true,
get: function () {
console.log(`獲取${value}`);
return value;
},
set: function (newVal) {
console.log(`更新${newVal}`);
if (value !== newVal) {
value = newVal;
binding._directives.forEach(function (item) {
item.update();
})
}
}
})
}
}
}
myVue.prototype._complie = function (root) {
var _this = this;
var nodes = root.children;
for (var i = 0; i < nodes.length; i++) {
var node = nodes[i];
if (node.children.length) {
this._complie(node);
}
if (node.hasAttribute('v-click')) {
node.onclick = (function () {
var attrVal = nodes[i].getAttribute('v-click');
return _this.$methods[attrVal].bind(_this.$data);
})();
}
if (node.hasAttribute('v-model') && (node.tagName == 'INPUT' || node.tagName == 'TEXTAREA')) {
node.addEventListener('input', (function(key) {
var attrVal = node.getAttribute('v-model');
_this._binding[attrVal]._directives.push(new Watcher(
'input',
node,
_this,
attrVal,
'value'
))
return function() {
_this.$data[attrVal] = nodes[key].value;
}
})(i));
}
if (node.hasAttribute('v-bind')) {
var attrVal = node.getAttribute('v-bind');
_this._binding[attrVal]._directives.push(new Watcher(
'text',
node,
_this,
attrVal,
'innerHTML'
))
}
}
}
function Watcher(name, el, vm, exp, attr) {
this.name = name; //指令名稱,例如文本節點,該值設為"text"
this.el = el; //指令對應的DOM元素
this.vm = vm; //指令所屬myVue實例
this.exp = exp; //指令對應的值,本例如"number"
this.attr = attr; //綁定的屬性值,本例為"innerHTML"
this.update();
}
Watcher.prototype.update = function () {
this.el[this.attr] = this.vm.$data[this.exp];
}
window.onload = function() {
var app = new myVue({
el:'#app',
data: {
number: 0
},
methods: {
increment: function() {
this.number ++;
},
}
})
}
</script>以上是“怎么使用Vue寫一個雙向數據綁定”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。