您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jQuery中圖片展示插件highslide.js怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、引入
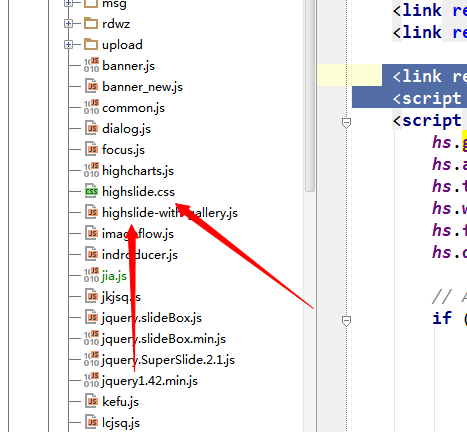
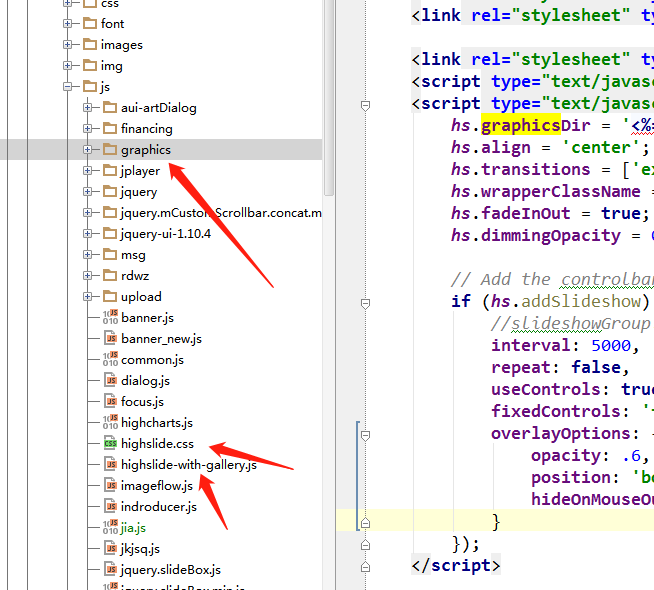
首先我們運用絕對路徑引入,這一般都是在實際項目中引用的方法,我們下載時候會有個文件包,里面包含樣式文件和腳本文件。


用的時候只需引入這兩個文件即可,然后代碼中這樣寫:
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
我這項目是jsp文件,所以說引入的根目錄的方式不同,小伙伴們可以根據自己的項目來具體如何引入吧。
然后我們要做的是調用我們的插件,傳入參數:

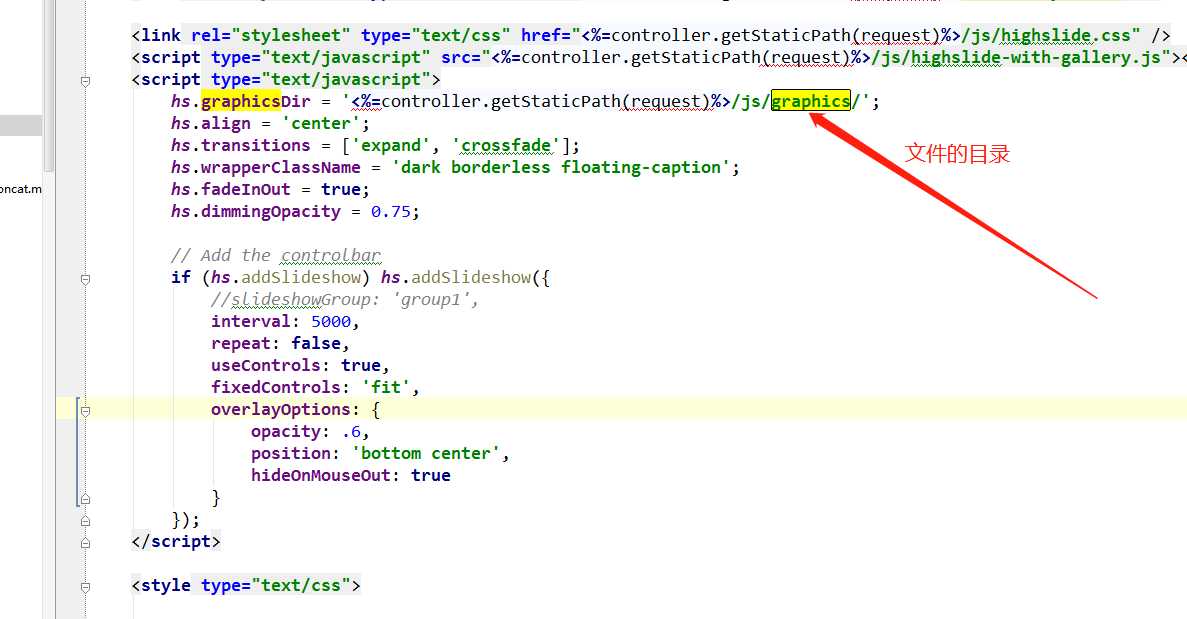
二、配置參數
上面是我的參數配置圖
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});上面的代碼除了文件地址需要根據自己的路徑配置外,其他的都可以不用改變。
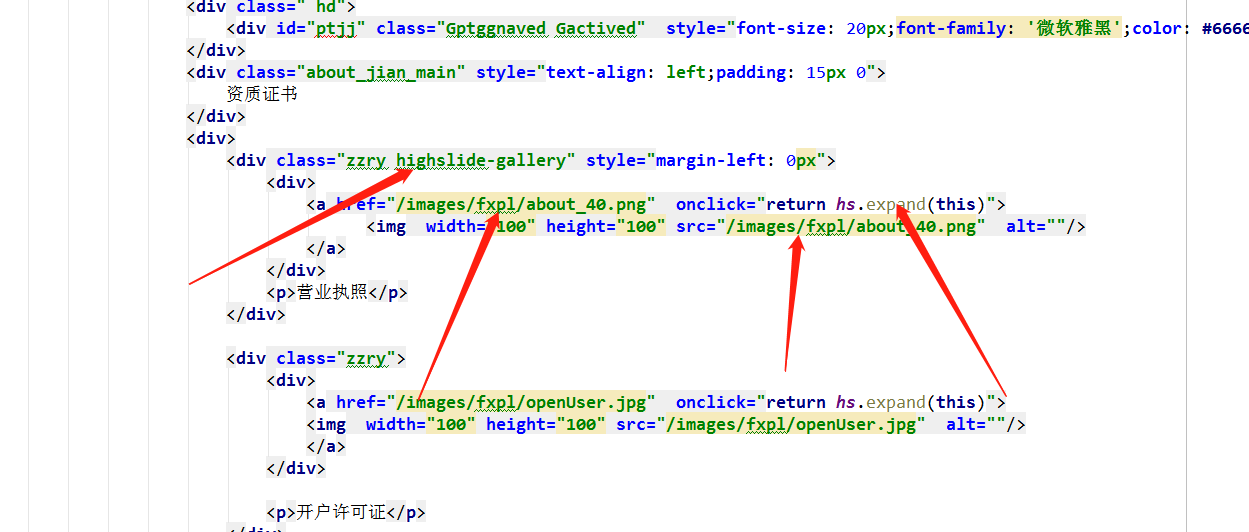
三、如何展示
插件配備好了我們該如何將我們的圖片展示出來哪,這個更簡單了。

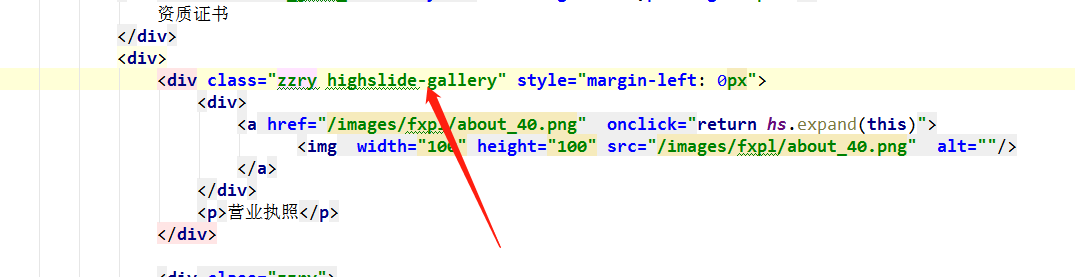
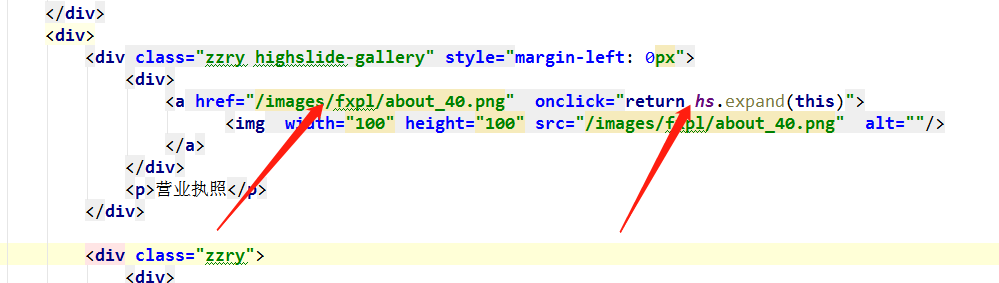
上圖幾個箭頭指示的方向是一定要配置的。
1、最外層div的類名要是highslide-gallery,這樣的話我們完成的圖片展示就輪播會展示這層div內的所有圖片。

2、圖片外層要包裹一個A標簽,并且A標簽的地址要是真正大圖的地址,也就是要展示圖片的地址。然后在給A價格點擊事件onclick="return hs.expand(this) ,不加的話會使點擊沒有效果。

記住點擊事件的寫法return hs.expand(this) ,其實這樣就能完成一個小圖點擊展示大圖播放的交互效果了。當然也可以把圖片改成文字或其他的,這樣也能完成點擊展示的功能。下面就給大家看一下最終的效果吧。
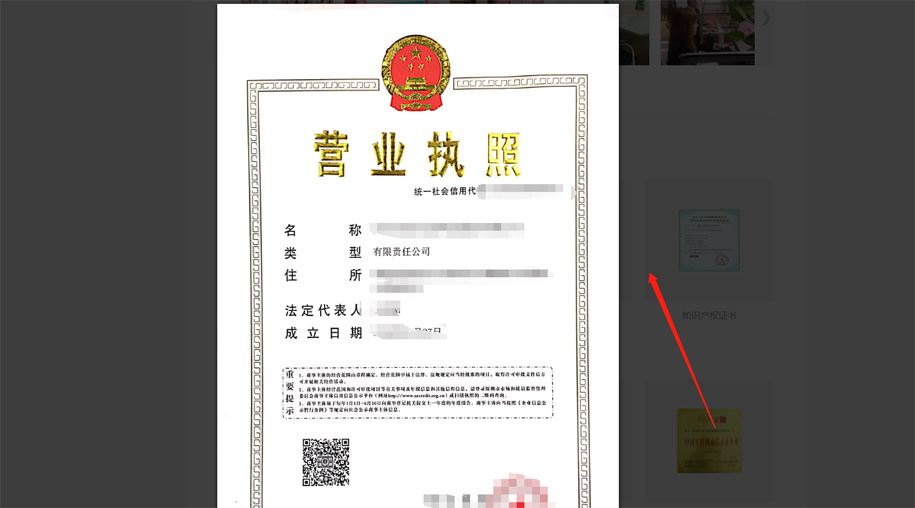
四、展示效果

這是點擊前

這是點擊后,是不是很簡單。其實難點在于配置參數,但是我已經配置了,所以各位大大就很輕松的使用吧。
以上是“jQuery中圖片展示插件highslide.js怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。