溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue點擊給dom添加class然后獲取含有class的dom
<div class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</div>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
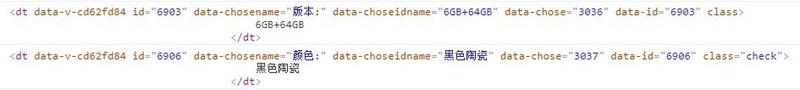
點擊過后獲取到的dom打印

if(children[j].className=="check")
加了判斷為什么打印出來的dom是點擊之前的dom

總結
以上所述是小編給大家介紹的vue如何判斷dom的class,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。