您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Vue中如何使用vee-validate表單驗證,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
Vue項目遇到要表單驗證了吧,對我來說表單驗證是個很糾(dan)結(teng)的內容,各種判斷凌亂到飛起。往常使用jquery的validate插件做表單驗證方便吧,你也可以在Vue里引入jquery的validate插件(如何引入jquery在我上一篇博文有介紹,點擊查看)。但是我們是做vue項目也,不到實在解決不了還是建議不要引入,因為Vue自己就有表單驗證的插件,那就是vee-validate。
我在這并不是詳細講解vee-validate的使用功能,只是快速了解如何在項目里使用vee-validate,做項目時哪有那么多時間讓你去熟悉一個插件,肯定先搞定了再說,具體熟悉掌握了解請自行查閱相關資料。
1.npm安裝vee-validate:npm install vee-validate --save --registry=https://registry.npm.taobao.org --verbose
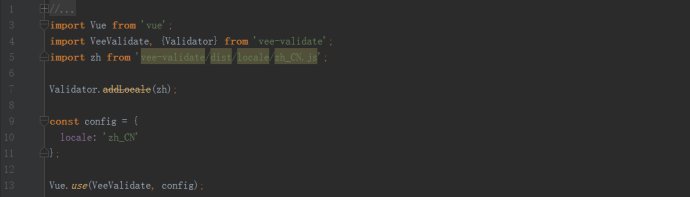
2.安裝成功后在main.js中引入:

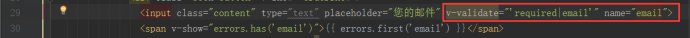
3.在你要進行表單驗證的input標簽加入相關的代碼:

注意:
(1)errors打印出來是這樣的:{ "item": [ { "id": "_9e6hk2qh3", "field": "email", "msg": "email 是必須的", "rule": "email", "scope": null } ] },span標簽通過errors的幾個方法來進行顯示隱藏和提示錯誤,這里列出幾個常用的errors方法: errors.first('field'):當前field的第一個錯誤信息,字符串 errors.collect('field'):當前field的所有錯誤信息,數組列表 errors.has('field'):當前filed是否有錯誤,布爾值 errors.all():當前表單所有錯誤,數組列表 errors.any():當前表單是否有任何錯誤,布爾值
(2)v-validate="'required | email'"有兩個驗證,一個是為空驗證,一個是輸入錯誤驗證,你想要多少種驗證就在這里寫。比如你要限制字數,那就加多個max,即v-validate="'required | email | max:9'"。
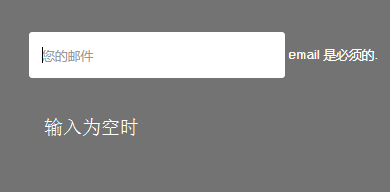
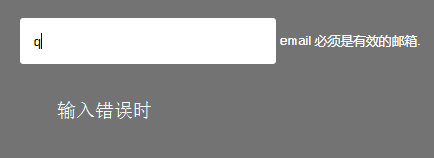
(3)name屬性一定要寫,span標簽是展示錯誤提示的。其實此時已經基本完成表單驗證了,只是出現的提示是插件提供的默認提示,比如email的錯誤提示如下圖所示,這肯定不是我們想要的,我們需要定義一下。


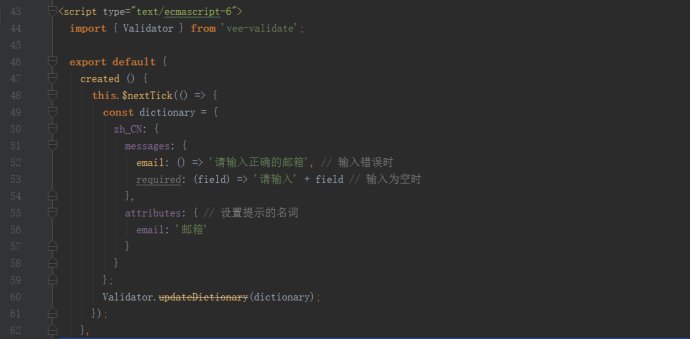
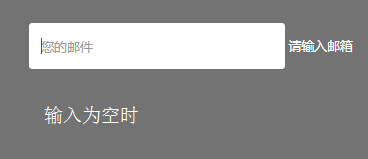
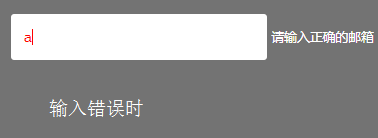
4.定義成我們需要的文字提示:

效果如下:


其中field獲取的是attributes中的email的value值,也就是'郵箱'。vee-validate提供了一些規則,具體可以去vee-validate官網查看。
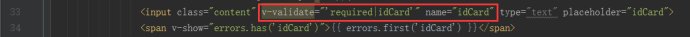
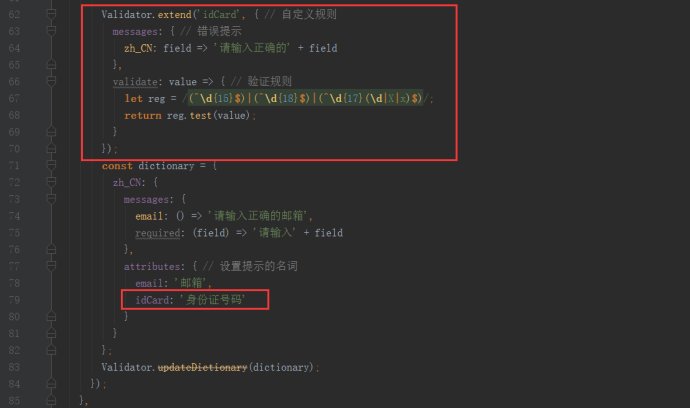
5.接下來是重點:自定義規則。以下是自定義身份證號驗證的demo:


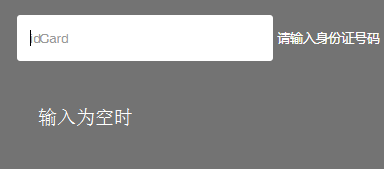
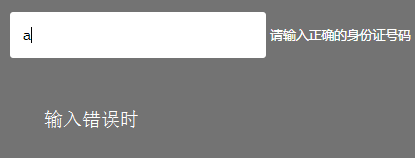
效果如下:


如果需求里不需要多一個提示的標簽,只需要在錯誤驗證時顯示警示顏色,那可以通過在input標簽上寫:class="{error:error.has('idCard')}"來實現。
以上是“Vue中如何使用vee-validate表單驗證”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。