您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue.js+Nuxt.js項目中如何使用Vee-validate表單校驗,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vee-validate 是為 Vue.js 量身打造的表單校驗框架,允許您校驗輸入的內容并顯示對應的錯誤提示信息。它內置了很多常見的校驗規則,可以組合使用多種校驗規則,大部分場景只需要配置就能實現開箱即用,還支持自定義正則表達式。而且支持 40 多種語言,對本地化、多語言支持非常友好。
國內餓了么團隊開源項目 Element UI 就用到了 vee-validate 。
vee-validate 官網:https://baianat.github.io/vee-validate/
1. 安裝
安裝 vee-validate 到項目中
npm install vee-validate --save
2. 創建 vee-validate 插件
a. 創建插件
在 Nuxt.js 項目 plugins 目錄下創建 veevalidate.js 。
b. 引入、配置 vee-validate
import Vue from 'vue'
import zhCN from 'vee-validate/dist/locale/zh_CN' // 引入本地化語言
import VeeValidate, { Validator } from 'vee-validate' // 引入 vee-validate
// 覆蓋默認錯誤信息提示
zhCN.messages.email = () => '請輸入正確的郵箱地址'
Vue.use(VeeValidate)
// 本地化
Validator.localize('zh_CN', zhCN)3. 引入 vee-validate 到項目中
在 nuxt.config.js 中引入剛才配置好的插件 veevalidate.js
/* ** Plugins to load before mounting the App */ plugins: [ '@/plugins/veevalidate' ],
4. 表單頁實現自定義錯誤提示、自定義檢驗規則
HTML 表單
<form action="">
<van-cell-group>
<van-field placeholder="請輸入有效郵箱" type="email" v-model="email" name="email"
v-validate="'required|email'" :error-message="errors.first('email')" />
<van-field placeholder="請輸入密碼" v-model="password" type="password" name="password"
v-validate="{ min: 3, max: 16, regex: regexps.password }" :error-message="errors.first('password')">
</van-field>
</van-cell-group>
</form>JS
a. 自定義錯誤提示信息
// 自定義錯誤信息提示
const validateDict = {
custom: {
email: {
required: '請輸入電子郵箱', // 覆蓋 email 字段的 required 規則默認信息提示
email: '請輸入有效的電子郵箱地址' // 覆蓋 email 字段的 email 規則默認信息提示
},
password: {
min: '密碼長度在7-26個字符', // 覆蓋 password 字段的 min 規則默認信息提示
max: '密碼長度在7-26個字符', // 覆蓋 password 字段的 max 規則默認信息提示
regex: '需包含大寫字母、小寫字母、數字、特殊字符中任意三項' // 覆蓋 email 字段的 regex 規則默認信息提示
}
}
}b. Vue 中覆蓋默認配置,使用自定義提示信息
data () {
regexps: {
password: new RegExp('') // 密碼檢驗自定義正則表達式
},
},
created() {
this.$validator.localize('zh_CN', validateDict)
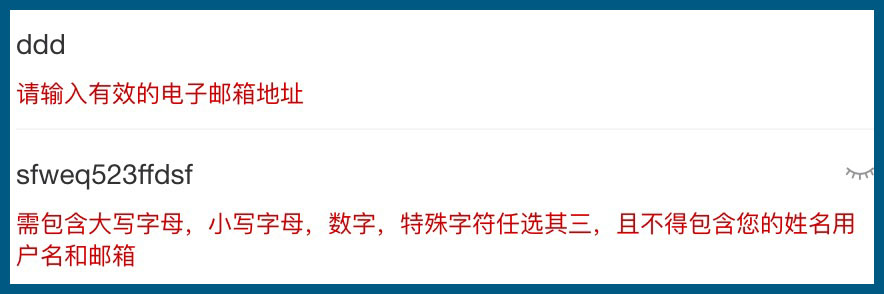
},5. 效果截圖

以上是“Vue.js+Nuxt.js項目中如何使用Vee-validate表單校驗”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。