溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在vue element項目中引入icon圖標?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
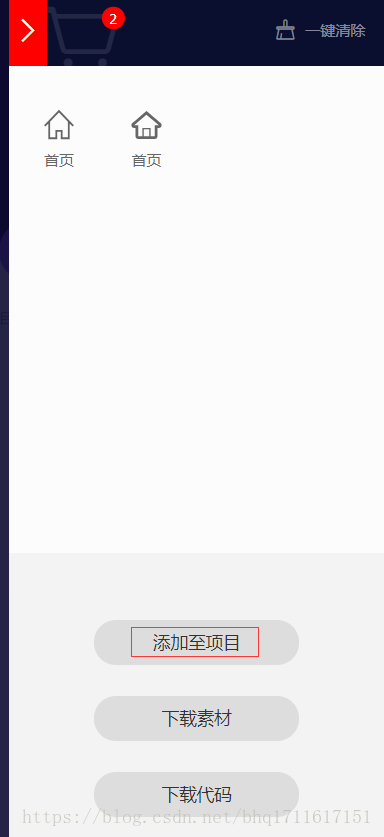
1.注冊一個阿里巴巴賬號,搜索自己需要的圖標,添加到購物車,然后點擊添加到項目,如果沒有項目就需要創建.

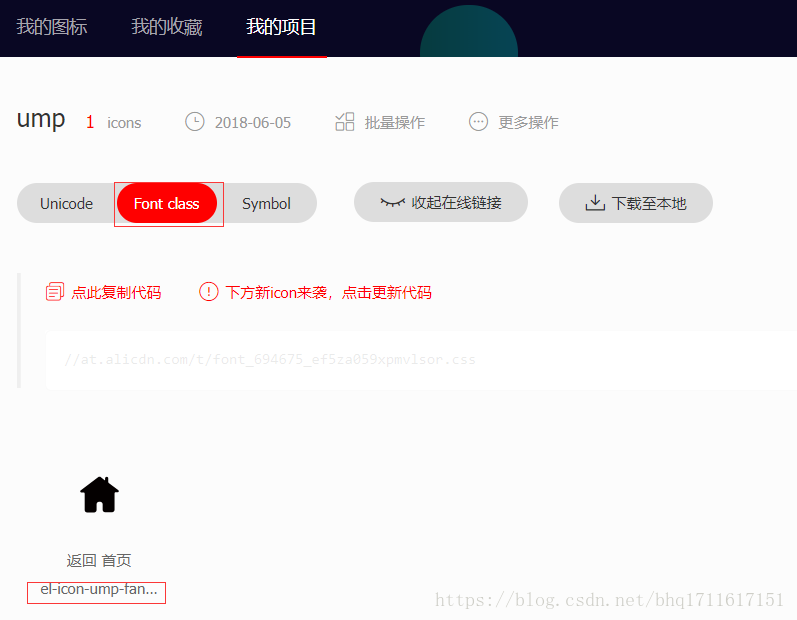
2.點擊添加到項目后,選中第二個

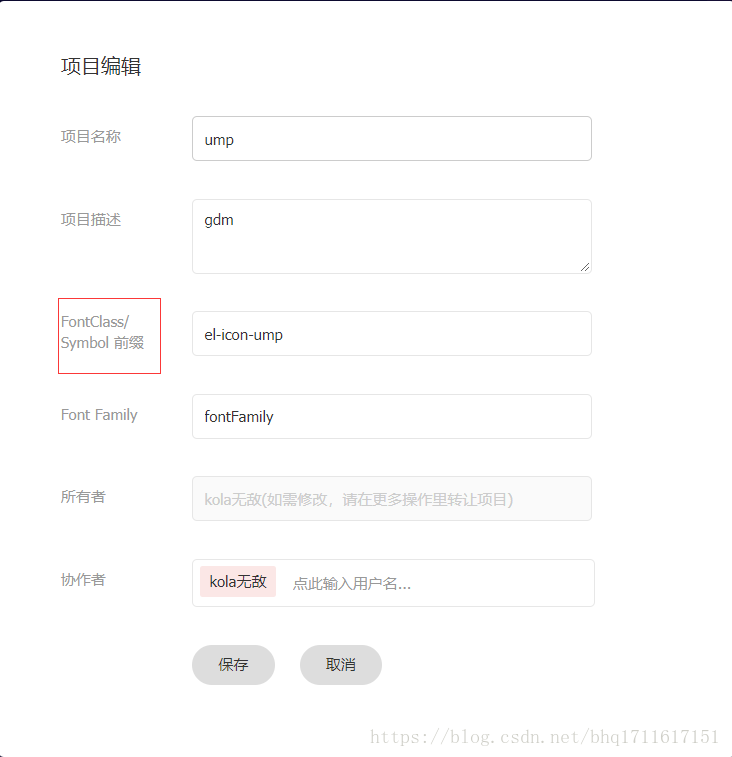
3.點擊更多操作里面的編輯,注意前綴的設置,后面的命名不能和element里面的發生沖突

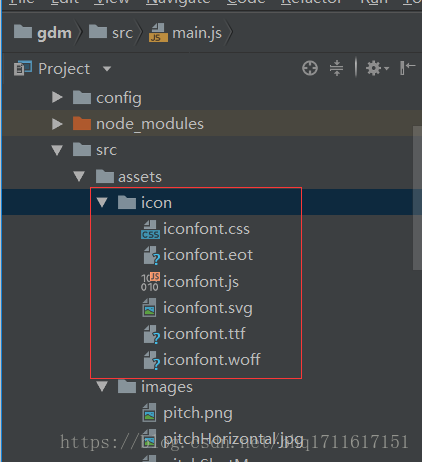
4.設置后保存代碼到本地,然后解壓到項目里,并對里面的iconfont.css文件進行修改

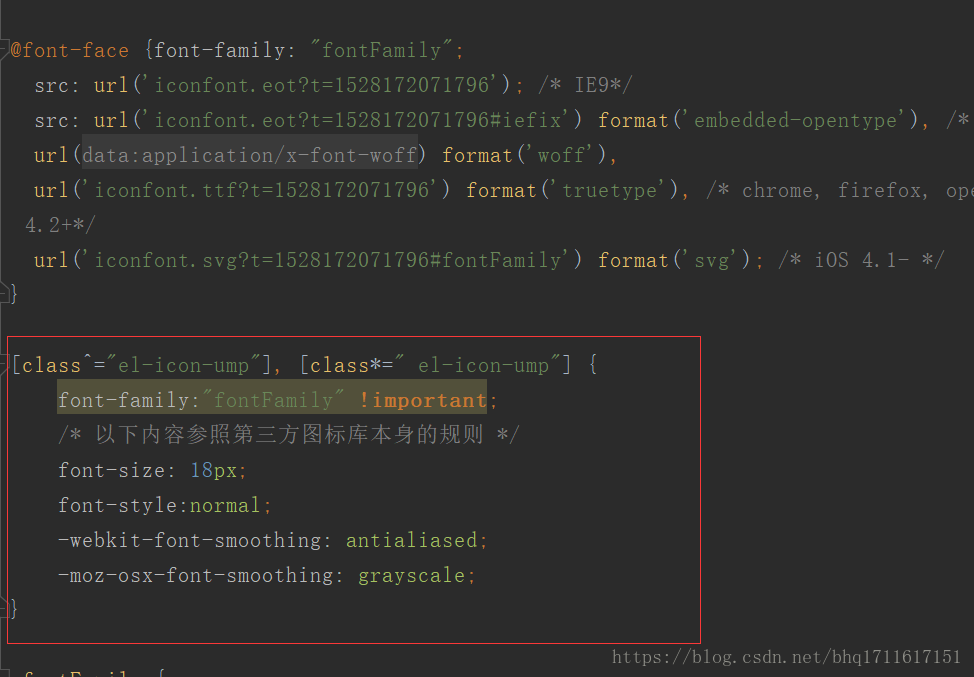
5.在iconfont.css進行修改,在文件里添加如下代碼
[class^="el-icon-ump"], [class*=" el-icon-ump"] {
font-family:"fontFamily" !important;
/* 以下內容參照第三方圖標庫本身的規則 */
font-size: 18px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
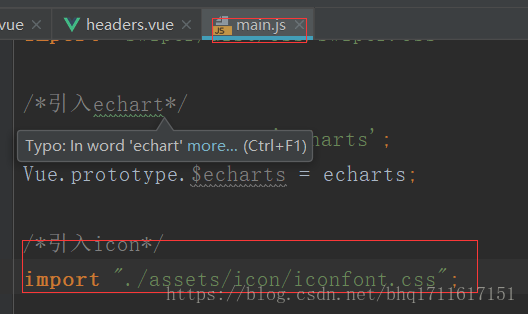
6.添加之后在main.js引入圖標
import "./assets/icon/iconfont.css";

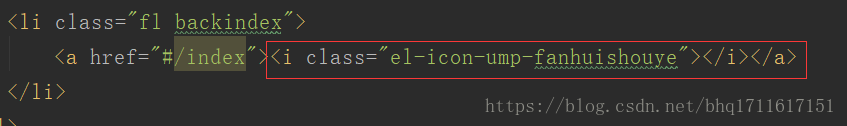
7.在你需要引入圖標的地方直接使用即可.

看完上述內容,你們掌握怎么在vue element項目中引入icon圖標的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。