您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.前沿
一句話介紹下clipboard.js:實現了純 JavaScript (無 Flash)的瀏覽器內容復制到系統剪貼板的功能。
在項目中使用clipboard.js插件去實現點擊按鈕,復制一段網址到剪切板的功能。功能做好后,一開始無論這pc端還是移動端都能正常使用。突然某一天測出了一個bug:移動端復制失敗,pc端是ok的。簡直一臉懵逼。。。
遇到這個bug,我第一個思考到的是,這是個常用的插件,網上應該有現成的解決方法。網友分享的方法是:把綁定data-clipboard-target屬性的按鈕標簽從div換成button。親測后,不起效果,可能不是一個原因導致的。通過摸索,找到了bug的原因和可解決方案。我相信,在移動端的項目中使用到clipboard插件,有很大的概率會踩到這個坑,
下面就講講解決這個bug的歷程。
2、透過表象思考
思考:為什么隨著項目的進行,復制功能會失效?我的猜想是:可能是全局禁用了一些默認事件,導致了clipboad.js內部實現復制功能與禁用的默認事件沖突,所以才復制失敗。按這個猜想去排查的兩個思路:
1、去看clipboard的源碼了,找到復制功能的具體實現原理,與哪些事件和默認事件有關聯,再去尋找沖突點。
2、業務代碼中去排查,哪里做了全局事件的配置,這些配置一個個排查,找出影響了clipboad復制功能的配置。
第一種思路相對牛皮,學習了clipboard原理也是極好的。第二種,是比較笨拙的方法,但是有時候是比較有效的,有可能在少量的試驗中就找到了bug點。但是經常是找不出來的,所以只可花少量的時間去試驗第二種方法。其實,這里還有第三種思路,就是換一種方式去實現復制功能,可能新的實現方式不受影響,可兼容各平臺。clipboard輪子已經造好了,就是為了解決復制功能兼容性為目標誕生的。畢竟還是要相信輪子的實力。通讀文檔,有兩種方式去實現復制功能。
1、我使用的是方法1: html屬性綁定。
如下:
<!-- Target --> <textarea id="bar">Mussum ipsum cacilds...</textarea> <!-- Trigger --> <button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar"> Cut to clipboard </button>
這個就是出現上述bug所使用的方法。
2、改成了文檔說明的另外一種實現方法2: js配置參數。如下:
new ClipboardJS('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label'); // 返回需要復制的內容
}
});
改成方法2后,成功解決了移動端復制失敗的問題。到此為止,若不深究,bug已經被解決,任務完成。
3、尋找原因
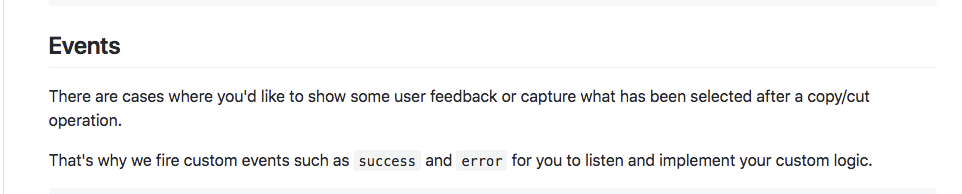
可以說,“投機取巧”,花最小的代價,解決了bug。問題雖然解決了,但心有不甘,想找出bug出現的原因。回頭認真看了下官方文檔,在對方法的描述中,看到這么一段話:

大意就是:復制或者剪切操作之后會選中對象,這個對象會通過觸發一些cases(事件)去捕獲和反饋信息。
重點就是:第一行中的“what has been selected after a copy/cut operation”這句話。根據描述,復制后的對象是被選中狀態(selected)的。
然后我立馬想到一個事情。在我的項目中,之前有一個同事為了實現長按不選中文本的功能,把長按選中文本的功能全局禁用了。。。。。用的方法是以下css
// 禁止選中html,body{
user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
-webkit-touch-callout: none;
-webkit-text-size-adjust: none;
-webkit-tap-highlight-color: transparent;
-webkit-user-select: none;
}
找到疑點,通過試驗,確實是這個段css導致方法1在移動端復制功能失敗。(為什么pc端不失效,移動端失效,這歸屬于兼容吧,具體原因還不懂。。。)
再回頭思考,方法1方法2的區別。可大膽推測:方法1,受css:user-select的影響,應該跟內部實現原理有關。方法2,在new生成實例的時候傳入text參數,通過js返回復制內容,所以不受css:user-select的影響。一切推測和表象,達成高度切合。到這里,我只能說,這只是一個強有力的推測。而這個推測是否完全成立,還得研究clipboard.js源碼的實現原理,才能真正判斷。
問題點找到,解決方案也有了。此bug暫告一個段落!!
舒服(放松臉)。。。。。
4、總結:
1、解決問題的思路有很多。按照邏輯思維,一般是根據問題的表象去分析問題,得出幾種思路后,再去驗證,最終解決問題。但有時候先不糾結于問題的表象和原因,條條大路通羅馬,換一種方式去實現功能,也不錯。不管哪種方式去解決,都有不一樣的付出和收獲。
好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。