溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
“搜索”可以使我們更快的找到某一個關鍵詞或者某一個商品,所以“模糊查詢”和“下拉匹配”也成了前端必備的一個小技能,開門見山,希望對朋友們有幫助。
---搜索框模糊查詢帶下拉匹配效果html---
<!------------搜索框模糊查詢帶下拉匹配效果html---------------------->
<div class="gover_search">
<div class="gover_search_form">
<form action="#" method="post" name="searchform" id="searchform" class="searchinfo">
<ul>
<li>
<input type="text" id="tt" value="" class="text" autocomplete="off" />
<p class="search"><img src="img/search-1.png" alt=""></p>
<p class="camera"><img src="img/camera.png" alt=""></p>
</li>
<li class="searchBtns-1"><img src="img/searchBtn.png" alt=""></li>
</ul>
</form>
</div>
</div>
---搜索框模糊查詢帶下拉匹配效果-css---
.fl {float: left;}
.fr {float: right;}
.clearfix:after { content: '';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.clearfix { zoom: 1}
.mar0 { margin: 0 auto;}
.pos1 {position: relative;}
input {
border: none;
outline: none;
}
.w100 {width: 100%;}
.gover_search{
width: 420px;
position: relative;
border-radius: 20px;
height: 42px;
border: 2px solid #fb6910;
background:#fff;
margin-top: 50px;
margin-left: 90px;
}
.searchinfo ul{
list-style: none;
}
.gover_search_form {
height: 37px;
width: 420px;
position: relative;
}
/*輸入框*/
.searchinfo .text{
margin: 0;
width: 334px;
height: 38px;
outline: none;
vertical-align: middle;
float: left;
padding-left: 27px;
line-height: 40px;
margin-left: 16px;
}
/*搜索按鈕*/
.searchinfo .button {
width: 120px;
height: 40px;
border: none;
background-color: #4b140d;
color: #fff;
font-size: 19px;
font-weight: bold;
outline: none;
float: left;
}
/*<!--隱藏的搜索框下拉列表-->*/
.bigautocomplete-layout{
position: absolute;
z-index: 999;
left: 0px;
max-height: 260px;
overflow-y: auto;
overflow-x: hidden;
top: 213px !important;
width: 336px !important;
border: 1px solid #ccc;
border-top: none;
display: none;
color: #004080;
background-color: #fff;
}
.bigautocomplete-layout table{
width:336px !important;
}
.bigautocomplete-layout table tr{
margin-bottom:5px !important;
cursor:pointer;
}
.bigautocomplete-layout table tr td{
height: 25px !important;
width: 336px !important;
padding:0 10px !important;
line-height: 25px !important;
}
.bigautocomplete-layout table tr:hover{
background-color:#fb6910 !important;
color:#fff;
}
.bigautocomplete-layout table tr:hover td div{
color:#fff;
}
.bigautocomplete-layout table tr:hover td div span{
color:#fff;
}
/*搜索框下拉列表關鍵字數量*/
.keyRightSpan{
float: right;
display: block;
width: auto;
height: 25px !important;
line-height: 25px !important;
padding-right:8px
}
.ct{
background-color: #fff;
}
/*關閉搜索框下拉列表按鈕*/
.search {
width: 22px;
height: 22px;
position: absolute;
top: 9px;
left: 12px;
z-index: 2;
}
.search img {
width: 100%;
height: 100%;
}
.camera {
width: 22px;
height: 22px;
position: absolute;
top: 9px;
right: 80px;
z-index: 2;
}
.camera img {
width: 100%;
height: 100%;
}
.searchBtn {
width: 70px;
height: 40px;
position: absolute;
top: 0px;
right: 0px;
z-index: 2;
}
.searchBtn img {
width: 100%;
height: 100%;
}
因為是用了bootstrap框架,所以引入了bootstrap的樣式,自我調整哈<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
樣式寫好以后就是js實現下來匹配了,最主要的是jquery.bigautocomplete.js的引入
<script src="js/jquery-3.1.1.js"></script> <script src="js/index.js"></script> <script src="js/jquery.bigautocomplete.js"></script>
---搜索框模糊查詢帶下拉匹配效果-js---
// 隱藏的搜索框下拉列表
$(function () {
var num = 0;
$("#tt").bigAutocomplete({
width: 543,
data: [{title: "牛欄山<span class='keyRightSpan'>約5個結果</span>", result: {ff: "qq"}},
{title: "郎酒<span class='keyRightSpan'>約2個結果</span>"},
{title: "茅臺<span class='keyRightSpan'>約4個結果</span>"},
{title: "五糧液<span class='keyRightSpan'>約2個結果</span>"},
{title: "水井坊<span class='keyRightSpan'>約7個結果</span>"},
{title: "汾酒<span class='keyRightSpan'>約3個結果</span>"},
{title: "洋府<span class='keyRightSpan'>約2個結果</span>"},
{title: "董酒<span class='keyRightSpan'>約5個結果</span>"},
{title: "劍南春<span class='keyRightSpan'>約2個結果</span>"},
{title: "勁酒<span class='keyRightSpan'>約8個結果</span>"}],
callback: function (data) {
console.log(data.title);
}
});
})
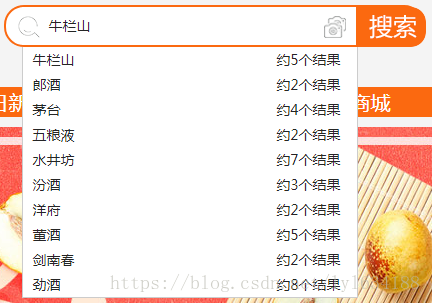
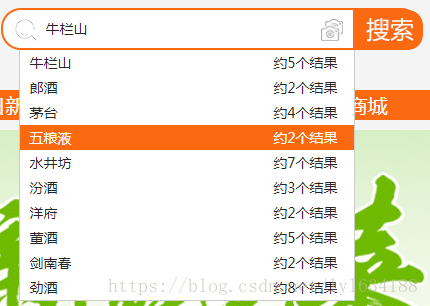
接下來就是這個效果的截圖

可以鼠標懸浮時選中某一個關鍵詞,然后點擊的時候把它的值(value)放在input框里

總結
以上所述是小編給大家介紹的JS實現模糊查詢帶下拉匹配效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。