溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
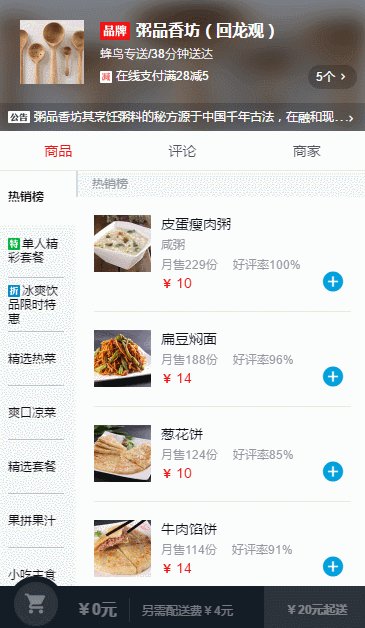
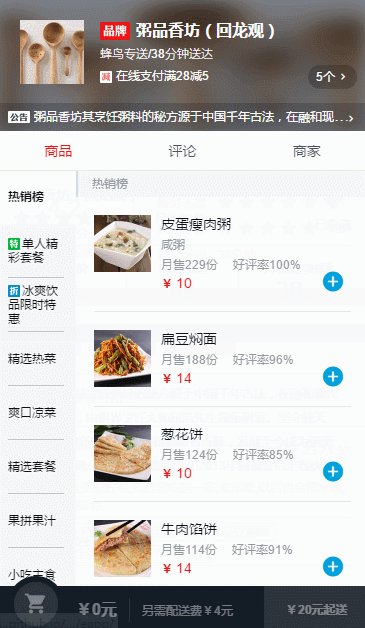
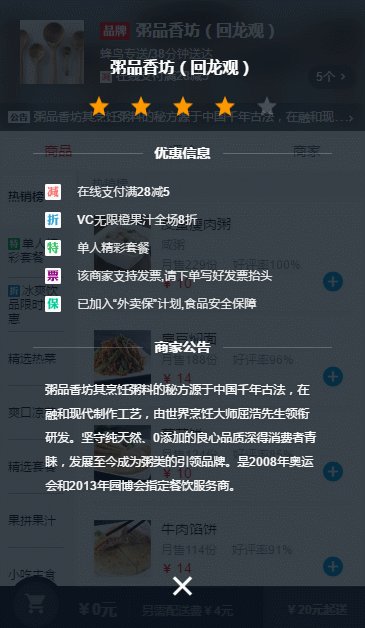
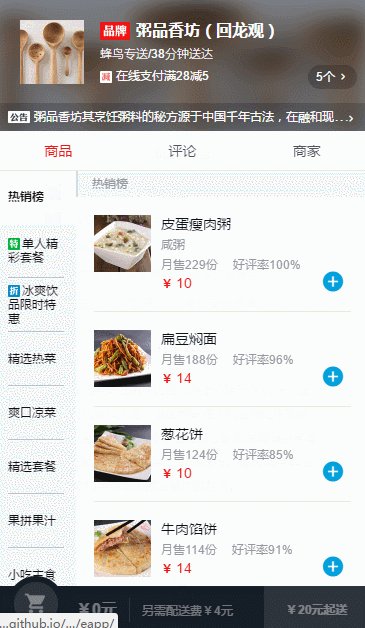
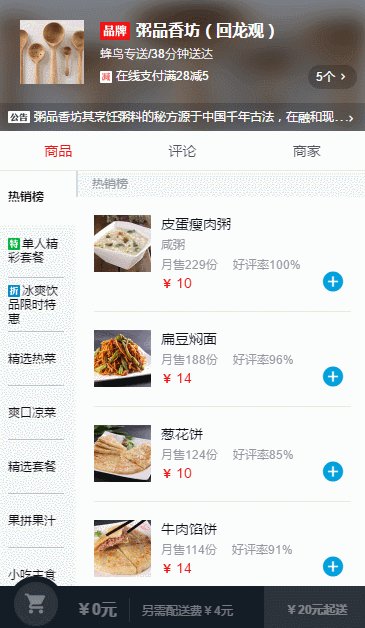
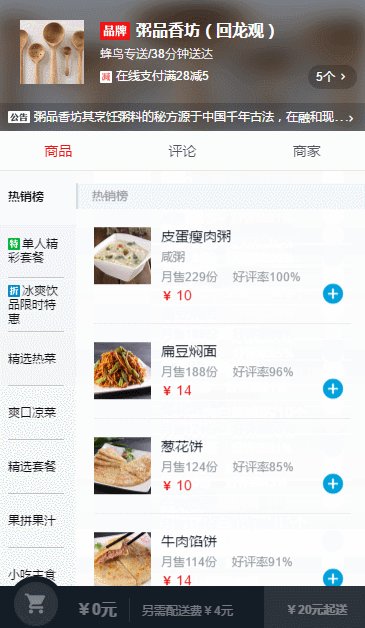
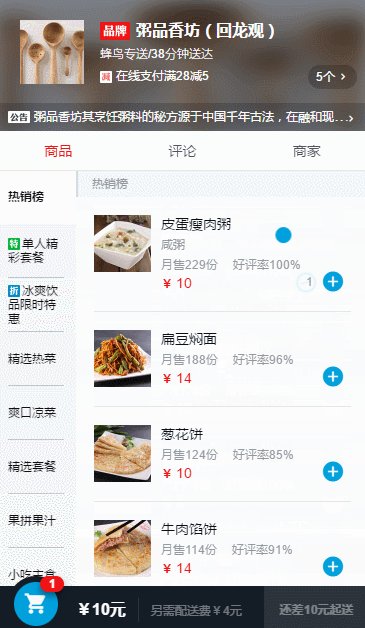
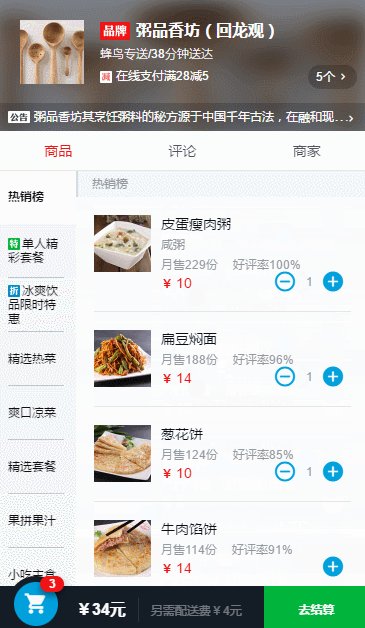
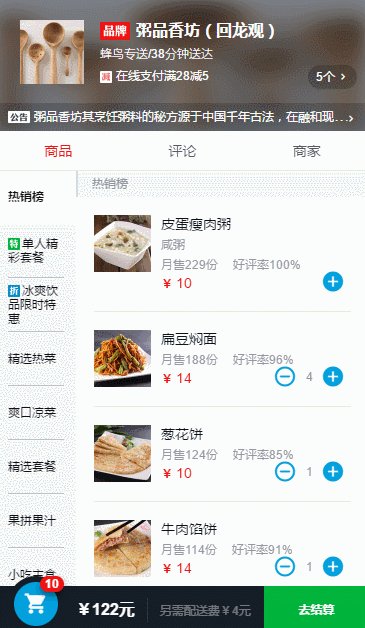
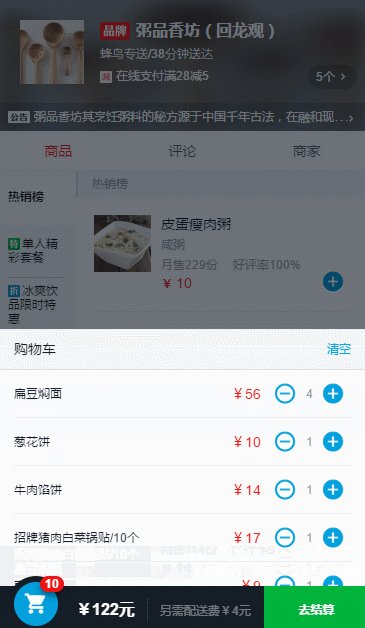
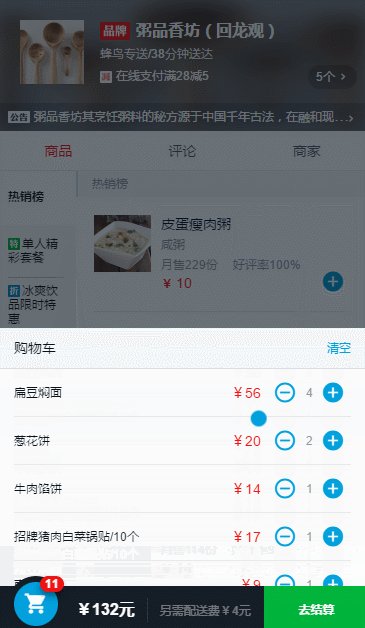
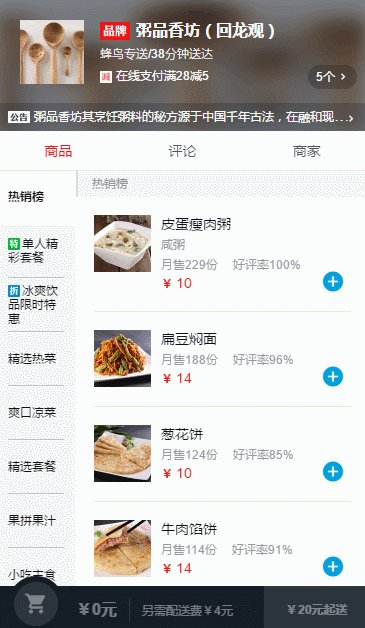
部分截圖



安裝&&運行:
1、安裝 node:http://nodejs.cn/download/
安裝 git:https://git-scm.com/downloads
2、從我的倉庫克隆代碼:
$ git clone https://github.com/ColinScales/shell
3、安裝vue腳手架工具vue-cli:
$npm install vue-cli -g
4、進入代碼根目錄安裝依賴:
$ npm install --save-dev
5、運行命令:
$ npm run dev
打開瀏覽器查看運行效果
6、發布代碼:
$ npm run build
發布完代碼后會生成dist目錄,保存著項目的所有可運行的代碼。
注意不能直接打開index.html運行,需要開啟http server運行代碼。 直接運行我寫好的配置文件就可以運行代碼:
$ node prod.server.js
打開瀏覽器輸入localhost:4444看build后的運行效果。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。