您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在微信小程序中實現循環動畫效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
微信官方API學習
wx.createAnimation(OBJECT)
說明:創建一個動畫實例animation。調用動畫操作方法后要調用 step() 來表示一組動畫完成,可以在一組動畫中調用任意多個動畫方法,一組動畫中的所有動畫會同時開始,一組動畫完成后才會進行下一組動畫。最后通過動畫實例的export方法導出動畫數據傳遞給組件的animation屬性。
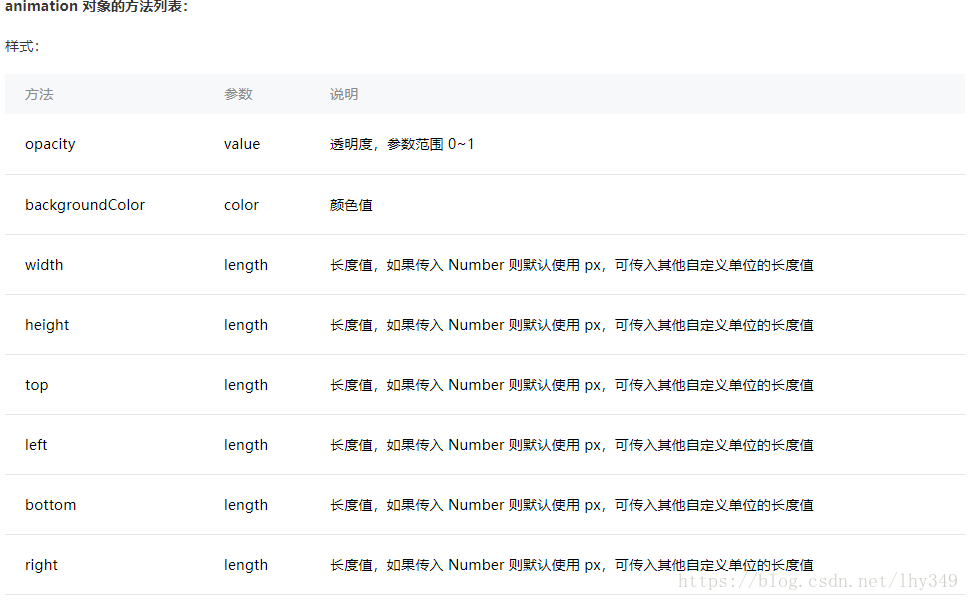
屬性方法:

主要說明一下:timingFunction

通過上述中的timingFunction值,可以設置動畫的執行效果。
動畫和動畫方法

注:旋轉、縮放、偏移、傾斜、矩陣變形等API本文不在介紹,可參考官方API。
效果實現
通過上文的介紹,結合官方API文檔,已經對創建動畫的方法有了基本了解,接下來,開始實現效果圖中的動畫效果。
1.wxml文件添加動畫屬性
在wxml中創建一個布局,添加動畫屬性:
<view class='pro-attention' bindtap='toAttention' animation='{{attentionAnim}}'>
<text>關注公眾號</text>
</view>2.JS中動畫效果實現
Page({
data: {
attentionAnim: '',
//....其他配置
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
var attentionAnim = wx.createAnimation({
duration: 150,
timingFunction: 'ease',
delay: 0
})
//設置循環動畫
this.attentionAnim = attentionAnim
var next = true;
setInterval(function () {
if (next) {
//根據需求實現相應的動畫
this.attentionAnim.rotate(3).step()
next = !next;
} else {
this.attentionAnim.rotate(-3).step()
next = !next;
}
this.setData({
//導出動畫到指定控件animation屬性
attentionAnim: attentionAnim.export()
})
}.bind(this), 150)
},
//....看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。