您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue+webpack+express中間件接口怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
環境:vue 2.9.3; webpack
目的:接口的調用
跨域方式:
1、express中間的使用
2、nginx代理
3、谷歌瀏覽器跨域設置
--------------------------------------------分割線---------------------------------------------
express中間件---不推薦
原理:本地代碼請求->express中間件(處理,添加headers后轉發)->服務器
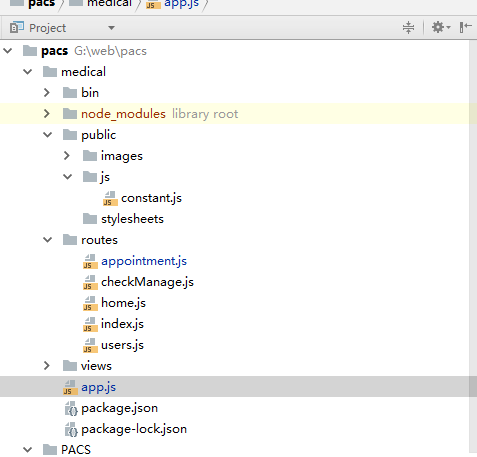
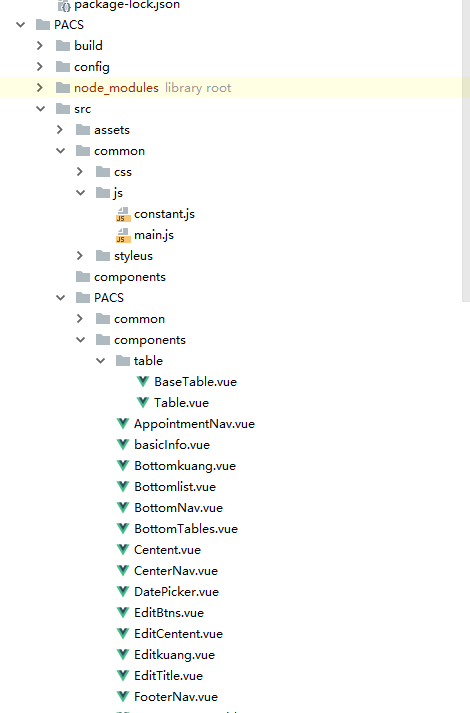
express中間件 medical

本地代碼文件目錄 pacs

#########配置接口
在服務器中間件配置 medical/routes/home.js 沒有需要新建home.js // 哪個文件使用就可以名字命名 這里就是home頁面的接口
home.js
var express = require('express');
var router = express.Router();
var http = require("ykt-http-client"); // 中間件的客戶端 參數存放在req.bdoy里面
/* GET users listing. */
var comm = require('../public/js/constant'); // 這里面是定義服務器的地址
var ip = comm.IP;
const IP = comm.IP;
router.get('/', function (req, res, next) {
res.send('respond with a resource');
});
// 獲取頻道
router.post('/aa', function (req, res) {
http.post(ip + 'aaaa', req.body).then((data) => {
//console.log(JSON.stringify(data))
res.send(data);
})
});
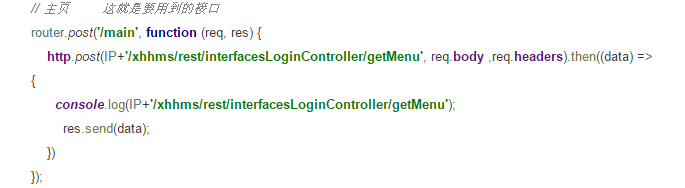
// 主頁 這就是要用到的接口
router.post('/main', function (req, res) {
http.post(IP+'/xhhms/rest/interfacesLoginController/getMenu', req.body ,req.headers).then((data) => {
console.log(IP+'/xhhms/rest/interfacesLoginController/getMenu');
res.send(data);
})
});上面的需要定義constant.js的ip

類似這樣定義即可。
#########服務器中間的app.js里面引用
添加var home = require('./routes/home');
然后使用 app.use('/home', home);
######這樣就ok了,就可以調用這個接口了
createded() {
this.getMune();
},
methods:{
getMune () {
var params=new Object();
axios.post(this.ip + '/home/main', params, {
headers: {
'X-AUTH-TOKEN': this.token // 這里用到了登錄用的token ,還需要在下面配置
}
}).then((res) => {
var data = res.data;
if (!!data) {
console.log(data);
localStorage.setItem('nume', JSON.stringify(data.data[0].children));
} else {
return false;
}
}, (err) => {
console.log(err);
})
}
}##### 因為上面用到了header里面的X-AUTH-TOKEN,需要修改中間件的配置文件,如果不用服務器中間件的調用的直接添加表頭即可。
1、當前項目的傳遞方式
本地代碼(pacs)----------->服務器中間件(web)------------>服務器
相當于多用了一層,中間層主要用來解決跨域等其他問題(卻顯得累贅)。

如上圖,傳遞的參數存放在req.body里面,傳遞的header存放在req.headers里面,我們請求接口后就把req傳遞到

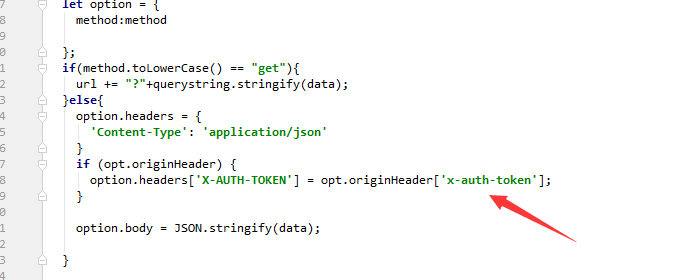
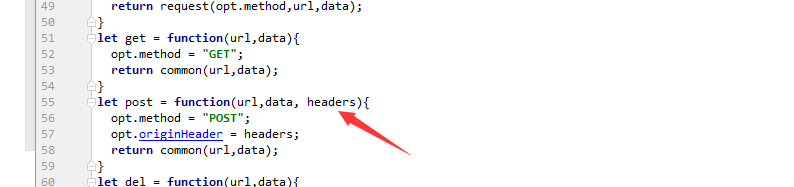
ykt-http-client里面,目錄是在medical/node_modules/ykt-http-client/index.js里面
如果只是傳遞參數的話就沒有問題,因為原來的腳本里面默認是吧req.body傳遞過去的,但是卻沒有req.headers保存的參數,所以需要修改下當前的index.js文件


這樣的話,如果請求里面發現了headers參數就會傳遞到服務器里面,才能達到目的。
nginx代理---不推薦
原理和中間大同小異,也是通過轉發的方式。
谷歌瀏覽器跨域---推薦
參考網址:https://www.jb51.net/softjc/625598.html 進行跨域后
直接通過vue-resource進行請求即可。
首先安裝vue-resource
cnpm install vue-resource --save
然后在src/main.js里面引入
import VueResource from 'vue-resource';
Vue.use(VueResource);
Vue.http.interceptors.push((request, next) => {
request.headers.set('X-AUTH-TOKEN', localStorage.getItem("token"))
// request.headers.set('Access-Control-Allow-Origin', '*');
// request.headers.set('Access-Control-Allow-Headers', 'Content-Type');
// request.headers.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
request.headers.set('Content-Type', 'application/json')
//console.log(request.headers)
next(response => {
// console.log(response)
return response;
})
})###由于使用了瀏覽器跨域設置,這里面不需要設置什么。
###使用的話直接在各個位置使用即可
var params=new Object(); // 定義的參數
params.id = '1; // 設置id=1
this.$http.post(this.ip + '/xhhms/rest/interRemoteReportController/v1/getKnowledge', params, {
headers: {
'X-AUTH-TOKEN': this.token // 定義的表頭 根據需要自行添加
}
}).then((res) => {
var data = JSON.parse(res.data);
if (!!data&&data.status=="1") {
// $.fn.zTree.init($("#shuyuSelect"), this.shuyusetting, data.data);
} else {
return false;
}
}, (err) => {
console.log(err);
});以上是“vue+webpack+express中間件接口怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。