您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關webpack4.x如何打包,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一、全局安裝 webpack-cli 腳手架
npm install webpack-cli -g
二、新建一個項目wp,并在wp目錄下初始化一個package.json文件。
npm init -y
在wp目錄下新建一個src目錄,并在該目錄下新建一個index.js 作為入口文件

webpack4.x 給我們提供了兩種打包模式:
development 為開發模式 production 為生產模式,打包出的 main.js 代碼自動壓縮
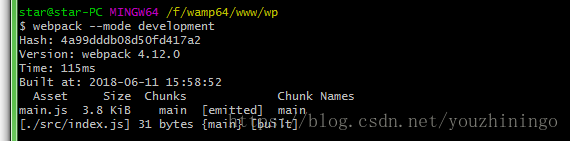
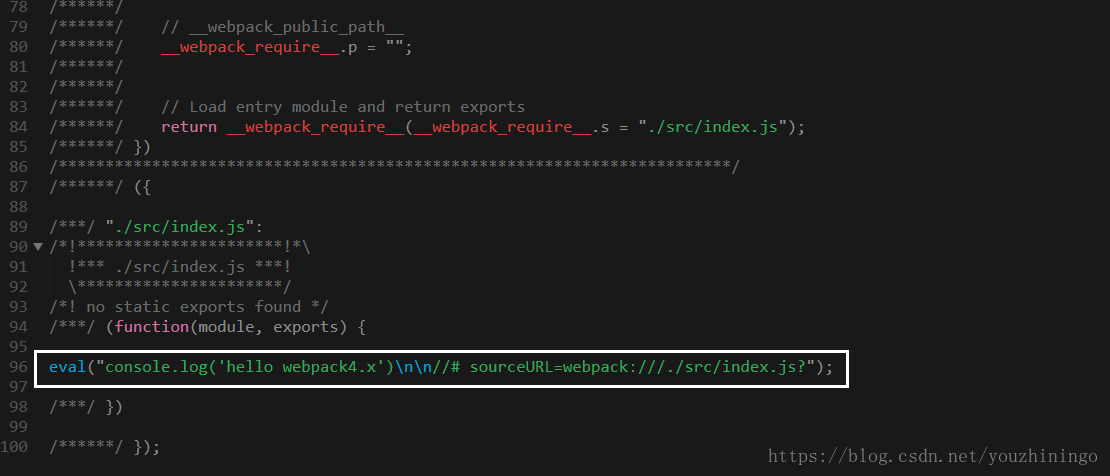
我們可以直接使用命令 webpack --mode development 進行開發模式打包


我們使用生產模式webpack --mode production 打包

此時代碼已經被壓縮。
不管哪種模式,我們每次打包都使用 webpack --mode development 或者 webpack --mode production 都有點麻煩,我們可以修改下package.json文件里面的 scripts 屬性:
"dev": "webpack --mode development",
"build: "webpack --mode production"
最后我們就可以使用 npm run dev 進行開發模式打包,使用 npm run build 進行生產模式打包。
關于“webpack4.x如何打包”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。