您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
近期在用sencha 做一個微網站 ,完成后在手機上 測試 ,第一次載入實在太慢, 到項目中檢查sencha.js 就2M 多,,用wifi 還好,如果用 3g,4g流量,光js就2m多,實在是有點嚇人。
項目基本bug已修復完成,那接下來就是優化sencha.js 了.
下面就sencha 移動網站 優化的思路 及實踐步驟 分享 出來,有不足之處,歡迎”拍磚“,交流.
優化思路:
1.移動網站 后臺代碼優化
2.移動網站 前臺js代碼優化
3.sencha 打包
優化操作:
移動網站前后臺代碼優化,都好操作,梳理業務流程,整理代碼。
Secha 打包 操作
1.到網上找了好多 打包的教程,沒有一個成功的,最后,參考官網上的步驟和網上的操作,終于打包成功!
具體步驟
1. java sdk 下載安裝 http://www.oracle.com/technetwork/java/javase/downloads/index.html
環境變量
1.首先,打開配置環境變量界面,如下操作:我的電腦---屬性---高級---環境變量 2.系統變量(S)中配置如下: 2.1,新建系統變量: 變量名:JAVA_HOME 變量值:C:\Program Files\Java\jdk1.5.0_17(該目錄為JDK安裝的目錄) 2.2,編輯CLASSPATH,如果沒有該變量則新建, 變量名:CLASSPATH 變量值:%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;(注:該變量值置于CLASSPATH即可, 其中:變量值最后要記得加“;”) 2.3,編輯PATH,如果沒有則新建 變量名:PATH 變量值:.;%JAVA_HOME%\bin; (注:該變量值置于PATH前面,如果你只有一個JDK版本,可以不用編輯PATH,如果為了區別版本,那還是配置PATH變量值)
檢查安裝:
2. sencha cmd 下載安裝 http://www.sencha.com/products/sencha-cmd/download/
環境變量添加
2.1. 默認 安裝時,自動添加
2.2 如果沒有 則在 path 中添加 c:\Sencha\Cmd\5.0.3.324;(這是我安裝目錄)
3. ruby 下載安裝 http://rubyinstaller.org/downloads/
環境變量添加 1.
3.1.默認 安裝時,自動添加
3.2. 如果沒有 則在 path 中添加 c:\Ruby21-x64\bin;(這是我安裝目錄)
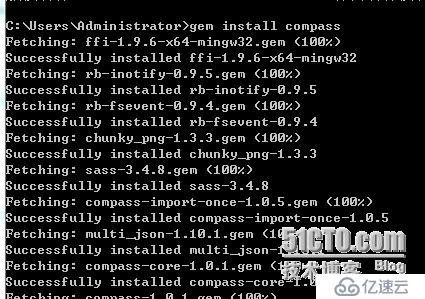
4.安裝成功 ruby后 ,安裝 compass 
未完待續。。。。。。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。