您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在vue項目中添加一個單元測試功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
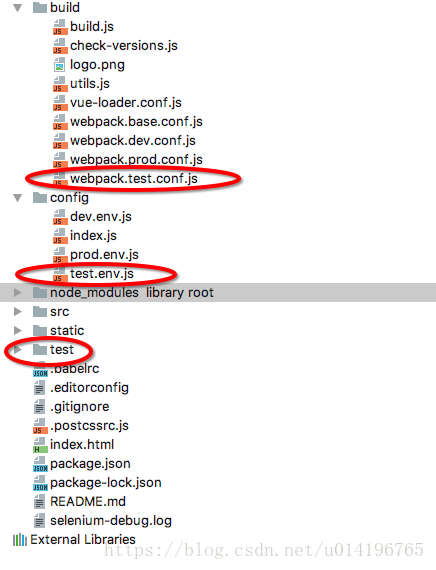
1、用vue-cli生成一個新的項目,把單元測試需要的文件直接復制到你的項目中
vue init webpack vuetest

2、安裝Karma+Mocha模塊,這個模塊依賴比較多,我在遇到了坑,解決問題半天發現缺少了某個模塊,在這里全部列出需要的模塊
復制代碼 代碼如下:
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-phantomjs-shim karma-chrome-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage
3、修改package.json,在scripts里添加啟動代碼
"unit": "karma start test/unit/karma.conf.js --single-run",
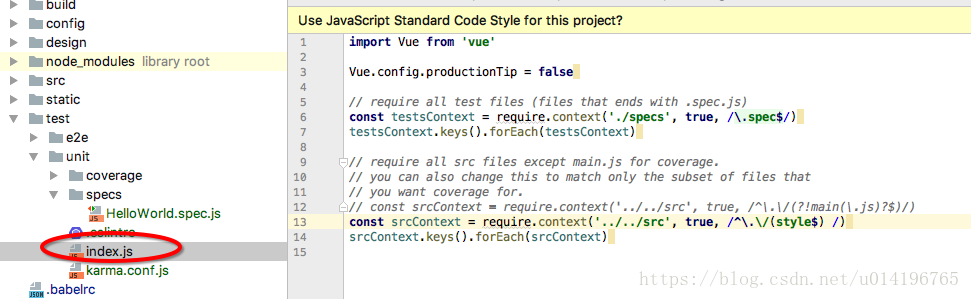
4、修改test目錄下的index.js文件,這里是我遇到的最大的坑,解決了半天,總是提示.scss文件出錯,下面就是解決的辦法。

const srcContext = require.context('../../src', true, /^\.\/(?!main(\.js)?$)/)改為:
const srcContext = require.context('../../src', true, /^\.\/(style$) /)應該是karma為了測試代碼的覆蓋率,原本加載了除main.js的所有文件,我改為把style去除
5、可以復制vue-cli生成的項目文件來測試,如下圖,并且配置好路由,測試一下單元測試模塊是否安裝成功

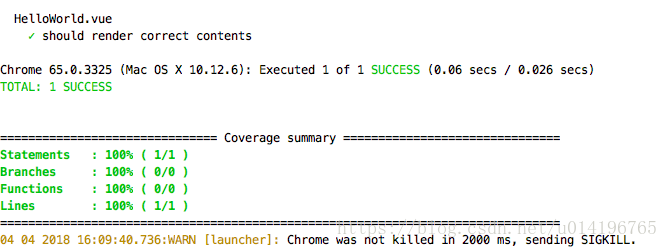
6、在項目中運行下面的命令,啟動單元測試
npm run unit

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。