您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何在vuex中使用react,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
響應式數據觀測系統
vue的一大特色就是響應式數據觀測系統,它可以在get數據時收集依賴,在set數據時觸發更新。vuex借助于vue的數據觀測系統,可以輕松的收集數據依賴,并且依賴可以精細到組件的粒度,也就是說某一狀態改變時,只有依賴到這一狀態的組件才會觸發rerender,這樣看來redux體系就比較傻,只要提交action,就會從根組件rerender(react-redux內部自動進行shouldCompoentUpdate判斷)。

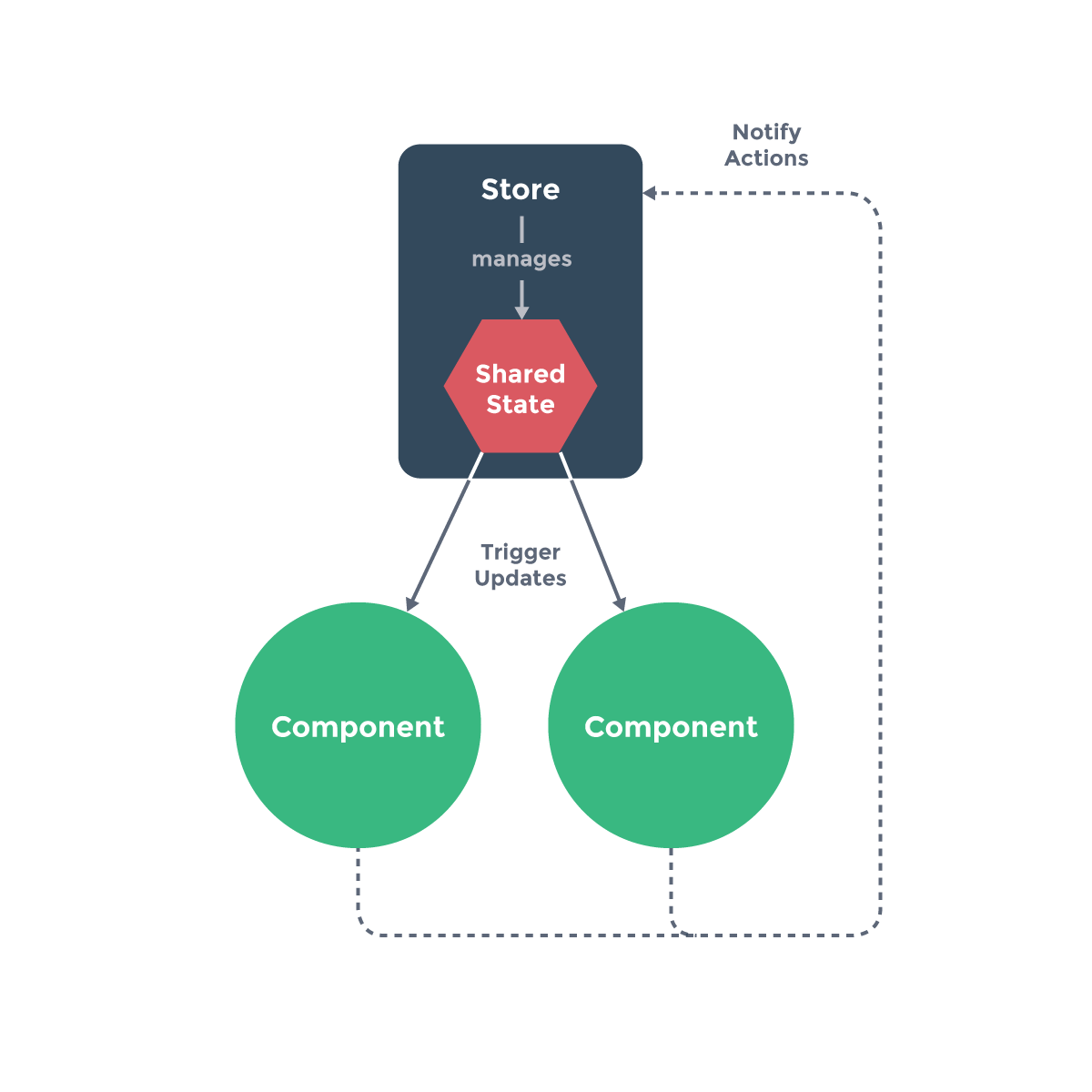
上圖來自于vue官網對vuex架構的說明,鏈接。
上圖中的component是vue component,只要vue component執行render,那么vuex的數據響應系統就可以自動的收集依賴,當狀態改變時,依賴于此狀態的組件就會重新渲染。既然我們要實現的是一個類vuex的狀態管理工具,即支持以get的方式收集依賴,以set的方式觸發更新,所以reux利用了vue的響應式數據觀測系統,正所謂前人種樹,后人乘涼。
如何收集依賴
我們已經有了響應式數據系統,接下來要解決的問題就是如何收集依賴,收集依賴必須要觸發get,而觸發get的前提是組件可以拿到store,因此第一步是向組件注入store。類似react-redux,reux提供了Provider使子組件可以拿到store。
class Provider extends Component {
getChildContext() {
return {store: this.props.store};
}
render() {
const { children } = this.props;
return children;
}
}
Provider.childContextTypes = {
store: PropTypes.object
};相應的子組件可以context拿到store,如下
class Child extends Component {
render() {
// store => this.context.store
}
}
Child.contextTypes = {
store: PropTypes.object
};這樣寫的缺點顯而易見,每個子組件都需要定義contextTypes,同樣的類似于react-redux,reux提供了connect函數,用于映射state => props
const connect = (mapStateToProps = () => {}) => {
return (WrappedComponent) => {
const Wrapper = class extends Component {
render() {
const store = this.context.store;
const props = Object.assign({}, this.props, mapStateToProps(store.state, this.props), {dispatch: store.dispatch, commit: store.commit});
return <WrappedComponent {...props} />
}
}
Wrapper.contextTypes = {
store: PropTypes.object
};
reaturn Wrapper;
}
}這樣一來,只要組件執行render方法,便會觸發get鉤子,從而使得store自動收集依賴,我們再想下依賴是什么,其實依賴應該是組件實例,那么當set鉤子觸發時,每個依賴(即組件實例)只要執行forceUpdate方法就可以達到rerender的效果。
但是問題是,get鉤子觸發時,如何確定依賴到底是誰呢?借鑒vue,我們定義一個stack,當componentWillMount時進棧,當componentDidMount時出棧
componentWillMount() {
pushTarget(this);
}
componentDidMount() {
popTarget(this);
}這樣當get鉤子觸發時,當前target就是目標依賴。同時應當注意,當組件update時應當重新收集依賴,因為update之后依賴關系很可能已經變化了
update() {
// 清空依賴
this.clear();
pushTarget(this);
this.forceUpdate(() => {
popTarget(this);
})
}以上就是如何在vuex中使用react,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。